FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Conditional Formatting on Matrix Row level bas...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Conditional Formatting on Matrix Row level based on formula
Hi,
Need a bit of dax help from the wizards.
I'm trying to create a colour scale where the colour of a cell in a matrix table depends on the % increase/decrease from the previous value (in row).
Please note this is in Customer > Database level
So in the below table, Customer 1, DB1 would show a 200% increase from 2022-05 (10) to 2022-06 (30)
| customer | database | 2022-05 | 2022-06 | 2022-07 |
| Customer 1 | DB1 | 10 | 30 | 20 |
| DB2 | 30 | 50 | 100 | |
| Customer 2 | DB1 | 5 | 15 | 5 |
| DB2 | 10 | 10 | 10 |
The colour scale should be something along the lines of:
<-25% decrease : Colour 1
>-25% - 0% : Colour 2
>0%: Colour 3
Hope thats enough to make sense!
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Majad,
This is an interesting one that I had to play around with a little. Anyone who can optimize this solution, please do.
Basically you create a measure in DAX to calculate the percentage between this month and last month first, then you base your conditional formatting on a field like so:
Here is the DAX measure I made to do this:
Change % =
VAR cumulativeMinusOne = CALCULATE( SUM('Table'[Value]), PARALLELPERIOD('Calendar'[Date],-1,Month), 'Calendar'[Date] <= MAX('Table'[Year-Month]))
VAR cumulativeMinusTwo = CALCULATE( SUM('Table'[Value]), PARALLELPERIOD('Calendar'[Date],-2,Month), 'Calendar'[Date] <= MAX('Table'[Year-Month]))
VAR valueLastMonth = cumulativeMinusOne - cumulativeMinusTwo
VAR valueThisMonth = SUM('Table'[Value])
VAR changePercentage = DIVIDE( valueThisMonth, valueLastMonth, BLANK() )
RETURN IF( DIVIDE( valueThisMonth, valueLastMonth, BLANK()) <> BLANK(), DIVIDE( valueThisMonth, valueLastMonth, BLANK()) -1, BLANK() )- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi all,
As I suspected, the above example is far more complex than it needs to be. Please see this link for the usage of the function DATEADD(). Far more comprehensive.
You can quite easily replace the first three variables with this one function, that is meant for exactly this purpose.
Martijn
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Majad,
This is an interesting one that I had to play around with a little. Anyone who can optimize this solution, please do.
Basically you create a measure in DAX to calculate the percentage between this month and last month first, then you base your conditional formatting on a field like so:
Here is the DAX measure I made to do this:
Change % =
VAR cumulativeMinusOne = CALCULATE( SUM('Table'[Value]), PARALLELPERIOD('Calendar'[Date],-1,Month), 'Calendar'[Date] <= MAX('Table'[Year-Month]))
VAR cumulativeMinusTwo = CALCULATE( SUM('Table'[Value]), PARALLELPERIOD('Calendar'[Date],-2,Month), 'Calendar'[Date] <= MAX('Table'[Year-Month]))
VAR valueLastMonth = cumulativeMinusOne - cumulativeMinusTwo
VAR valueThisMonth = SUM('Table'[Value])
VAR changePercentage = DIVIDE( valueThisMonth, valueLastMonth, BLANK() )
RETURN IF( DIVIDE( valueThisMonth, valueLastMonth, BLANK()) <> BLANK(), DIVIDE( valueThisMonth, valueLastMonth, BLANK()) -1, BLANK() )- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thanks for the comprehensive response! I feel like this could work...just need a bit of help with the fields
i have...
table[value]
calendar[date] - from date dimension
however i dont have year-month in the table, only in the date dimension. I only have a date field in the table. Will we need to adjust?
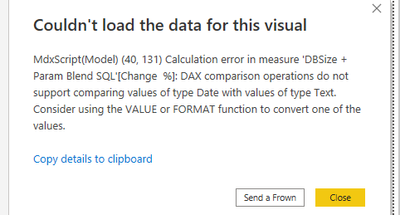
edit: ok i created year-month in the table however i got the following response when creating the conditional formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Majad,
You need to make sure that the year-month column is of type Date.
Make a connection between this year-month column and calendar[date].
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
this worked, thank you, thank you, thank you!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Majad,
Glad I could help!
Martijn
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.

| User | Count |
|---|---|
| 61 | |
| 49 | |
| 30 | |
| 25 | |
| 23 |
| User | Count |
|---|---|
| 128 | |
| 102 | |
| 57 | |
| 39 | |
| 31 |