FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Conditional Formatting of Bar Chart
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Conditional Formatting of Bar Chart
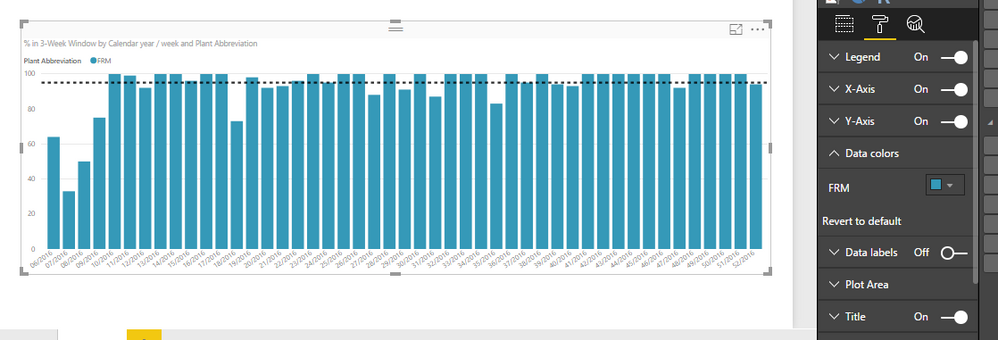
I would like the bars that are below the target value to be red and those equal to or above target to be green. I do not see the 'divergent' color bar options .. do I have an old version of the app?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can we go if the target is variable ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Currently there is no way to format the column based on a variable value. Conditional formatting will only work for a hard coded value (Min/Max value).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
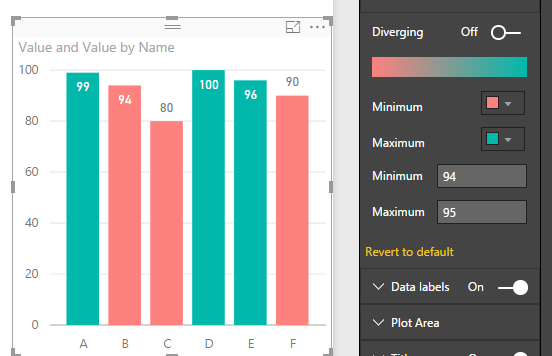
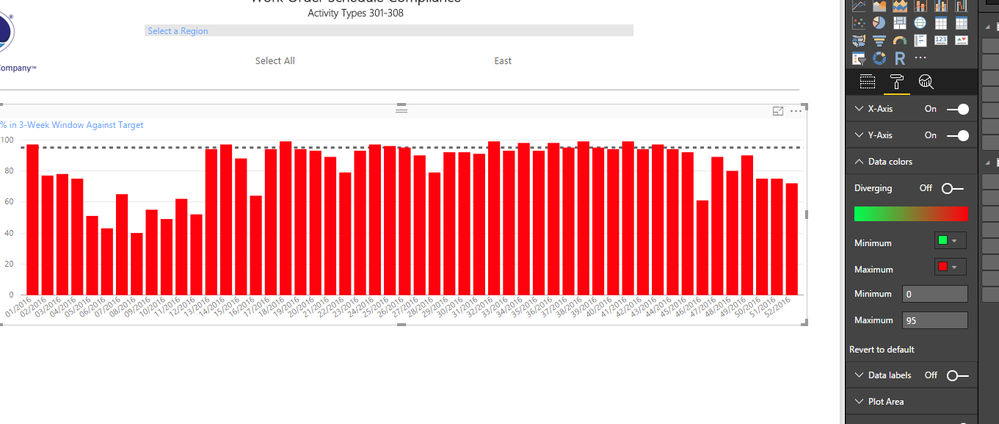
You can conditional format a column based on a wide range of values For example, if I set my min color to red and min value to -1, then any column that has a numerical value less than -1 will show up as red. Conversely, if I set my max color to green and my max value to 1, any column that has a value >1 will have a color of green. This is assuming I have my numerical column field in both the value well and the color saturation well.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Hi, The divergent option is show when you add a column or measure in Color Saturation.
Lima - Peru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you ... I see it now. Can you advise on how to dynamically change the color based on the target value? If below 95 then red and if >=95 it should be green?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
Lima - Peru
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi , Please explain it in detail , you only posted pic. I am not getting option.
@Vvelarde wrote:@Anonymous
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
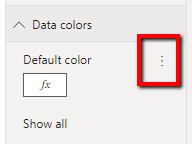
I got it by hovering over the area next to default color in data colors to get conditional formatting to appear. It's not very intuitive.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do you get these options to appear? I don't see anything about divergent/conditional formatting for my charts.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous @ThirdI I do not seem to have that option and I cannot figure out why. Nothing appears when I hover either.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This problem was answered for me here:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The "solution" seems to be "you can't do it," which is all too common in Power BI.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Team,
I need my data bar to have only two colours. I have an average line. The value below average should have red and above should have green. When I apply the field in colour saturation and in 'Format' when I give color code for Minimum ans Maximum, I get bars in the middle with combination of both green and red, values above one are a gradient shade of green, and bars below one are shades of red. I don have any fixed value to be given as minimum and maximum as values changes dynamically with average line.
Can you suggest a way to sort this.
Thanks in advance.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Crazybi,
Unfortunately, min and max can't be dynamic. But you can create a separate chart based on a calculated column or measure that represents the difference between a data point and the average. If I subtract the average from a data point, the results will always be positive if the data point is above the average, and alway negative if below. You could tie these difference values to color bars using the max of 0 and min of -1.
I know this isn't the solution you are looking for, but it might be usable as a supplemental visual to highlight above/below avg in a way that varies, even while the min/max values remain fixed.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! Hadn't thought of doing this yet - still working in 2019 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! Got it .... I had the wrong field in the Color Saturation area.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you ... I see it now. Can you advise on how to dynamically change the color based on the target value? If below 95 then red and if >=95 it should be green?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would like the bars that are below the target value to be red and those equal to or above target to be green. I do not see the 'divergent' color bar options .. do I have an old version of the app?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I would like the bars that are below the target value to be red and those equal to or above target to be green. I do not see the 'divergent' color bar options .. do I have an old version of the app?
Helpful resources

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

| User | Count |
|---|---|
| 58 | |
| 43 | |
| 41 | |
| 23 | |
| 17 |
| User | Count |
|---|---|
| 190 | |
| 121 | |
| 96 | |
| 65 | |
| 46 |