FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Conditional Formatting (Icons) using Absolute Valu...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Conditional Formatting (Icons) using Absolute Values
Hello.
I have some variance measures where I want to apply conditional formatting such that:
1) If the variance is 0-5% (i.e., +/- 5%), then the icon is green
2) If the variance is 5-10% (+/- 5-10%), then the icon is yellow
3) If the variance is >10% (+/- >10%), then the icon is red.
I have never used conditional formatting with absolute values before.
Can you help please.
Thanks so much.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
According to your description, here are my steps you can follow as a solution.
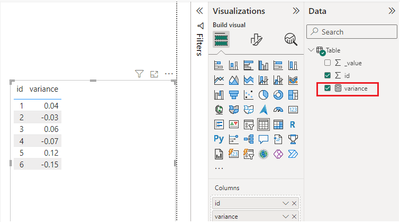
(1) This is my test data.
(2) We can create a measure.
Arrow =
// Variables to store arrow paths
var _1 = "<path d='M10 90 L50 10 L90 90 Z' fill='green' />"
var _2 = "<path d='M10 90 L50 10 L90 90 Z' fill='yellow' />"
var _3 ="<path d='M10 90 L50 10 L90 90 Z' fill='red' />"
// Select arrow to use
var arrow = SWITCH(TRUE(),
ABS([variance])>=0 && ABS([variance])<0.05,_1,
ABS([variance])>=0.05 && ABS([variance])<0.1,_2,
ABS([variance])>=0.1,_3)
// Insert arrow into SVG
var svg ="data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
& arrow &
"</svg>"
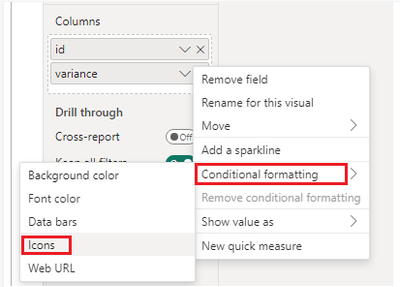
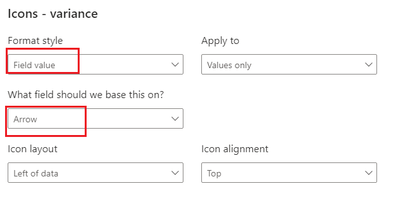
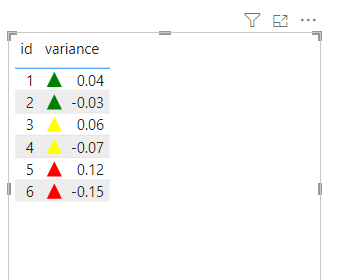
RETURN svg(3) Setting the Conditional Format and then the result is as follows.
For more details, refer: Sharp Vector Collections - SVG Repo
Conditional Formatting Using Icons In Power BI 🔶 - Excelerator BI
Best Regards,
Neeko Tang
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
According to your description, here are my steps you can follow as a solution.
(1) This is my test data.
(2) We can create a measure.
Arrow =
// Variables to store arrow paths
var _1 = "<path d='M10 90 L50 10 L90 90 Z' fill='green' />"
var _2 = "<path d='M10 90 L50 10 L90 90 Z' fill='yellow' />"
var _3 ="<path d='M10 90 L50 10 L90 90 Z' fill='red' />"
// Select arrow to use
var arrow = SWITCH(TRUE(),
ABS([variance])>=0 && ABS([variance])<0.05,_1,
ABS([variance])>=0.05 && ABS([variance])<0.1,_2,
ABS([variance])>=0.1,_3)
// Insert arrow into SVG
var svg ="data:image/svg+xml;utf8," &
"<svg xmlns='http://www.w3.org/2000/svg' viewBox='0 0 100 100'>"
& arrow &
"</svg>"
RETURN svg(3) Setting the Conditional Format and then the result is as follows.
For more details, refer: Sharp Vector Collections - SVG Repo
Conditional Formatting Using Icons In Power BI 🔶 - Excelerator BI
Best Regards,
Neeko Tang
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Read this article: https://community.fabric.microsoft.com/t5/Desktop/Changing-Number-Format/td-p/3710518#M1208645
If you need any additional help, please let me know.
Did I answer your question? Mark my post as a solution! Kudos are welcome.
Proud to be a Super User!
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

| User | Count |
|---|---|
| 50 | |
| 43 | |
| 36 | |
| 33 | |
| 30 |
| User | Count |
|---|---|
| 138 | |
| 126 | |
| 60 | |
| 59 | |
| 56 |