Fabric Data Days starts November 4th!
Advance your Data & AI career with 50 days of live learning, dataviz contests, hands-on challenges, study groups & certifications and more!
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- BUG: When using custom theme cannot select theme's...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
BUG: When using custom theme cannot select theme's color in data set.
Reproducing bug
1) I created a custom theme see below:
{
"name": "TEST",
"dataColors": [
"#00457C",
"#9D9494",
"#009BA4",
"#A6B5CC",
"#009FE3",
"#E6007E",
"#76B82A",
"#EF7D00",
"#FFDD00"
],
"background": "#FFFFFF",
"foreground": "#6F6F6F",
"tableAccent": "#00457C",
"visualStyles": {
"*": {
"*": {
"*": [
{
"fontSize": 10,
"fontFamily": "CaeciliaCom",
"titleFontFamily":"CaeciliaCom",
"secFontFamily":"CaeciliaCom",
"secTitleFontFamily":"CaeciliaCom"
}
]
}
},
"*": {
"*": {
"grid": [
{
"outlineColor": {
"solid": {
"color": "#00457C"
}
},
"gridVertical": true,
"gridVerticalColor": {
"solid": {
"color": "#A6B5CC"
}
},
"gridHorizontal": true,
"gridHorizontalColor": {
"solid": {
"color": "#9D9494"
}
}
}
],
"columnHeaders": [
{
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"backColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 12,
"fontFamily": "CaeciliaCom"
}
],
"rowHeaders": [
{
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"backColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 12,
"fontFamily": "CaeciliaCom"
}
],
"values": [
{
"backColorSecondary": {
"solid": {
"color": "#DBE1EB"
}
},
"fontSize": 10,
"fontFamily": "DINPro"
}
],
"dataLabel": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "DINPro"
}
],
"target": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "DINPro"
}
],
"title": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "CaeciliaCom"
}
],
"X-Axis": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "CaeciliaCom"
}
],
"Y-Axis": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "CaeciliaCom"
}
],
"legend": [
{
"fontColor": {
"solid": {
"color": "#00457C"
}
},
"fontSize": 10,
"fontFamily": "CaeciliaCom"
}
]
}
}
}
}2) Import a custom visual, such as "synopticPanelByOKViz-1.5.0", or use any standard visual that you can control dataset colors
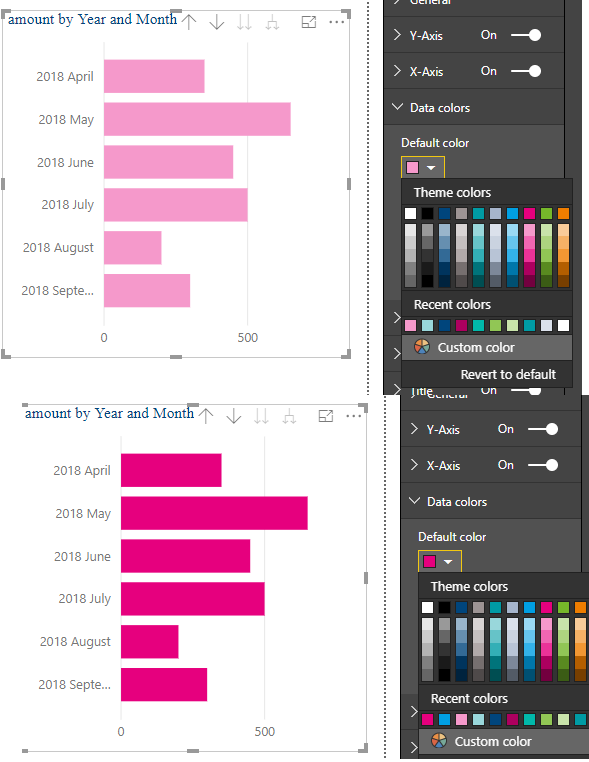
3) Try to adjust the color by selecting a theme color and you will see that your choise is not respected unless you enter the color manualy with the HTML code
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
2) Import a custom visual, such as "synopticPanelByOKViz-1.5.0", or use any standard visual that you can control dataset colors
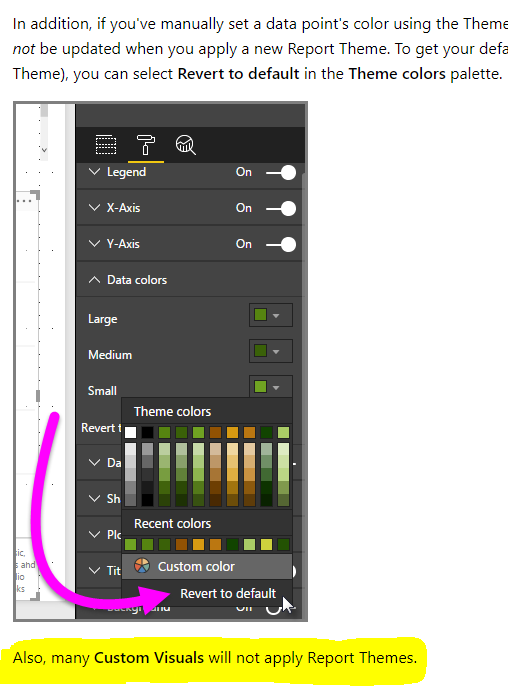
By my tests, the custom visuals will not apply report theme which is mentioned in official document.
However, the standard visuals in Power BI should apply report theme by my tests.
If you still need help, please share a dummy pbix file which can reproduce the issue, so that we can help further investigate on it? You can upload it to OneDrive or Dropbox and post the link here. Do mask sensitive data before uploading.)
Best Regards,
Cherry
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
Helpful resources

FabCon Global Hackathon
Join the Fabric FabCon Global Hackathon—running virtually through Nov 3. Open to all skill levels. $10,000 in prizes!

Power BI Monthly Update - October 2025
Check out the October 2025 Power BI update to learn about new features.

| User | Count |
|---|---|
| 82 | |
| 42 | |
| 31 | |
| 27 | |
| 27 |