Join us at FabCon Vienna from September 15-18, 2025
The ultimate Fabric, Power BI, SQL, and AI community-led learning event. Save €200 with code FABCOMM.
Get registered- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Compete to become Power BI Data Viz World Champion! First round ends August 18th. Get started.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Is there a visual that can display formatted Dax M...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
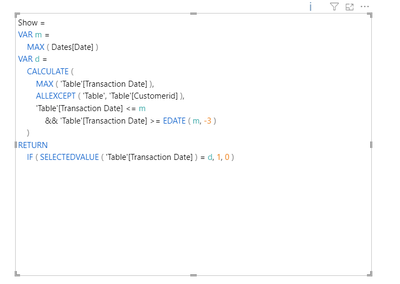
Is there a visual that can display formatted Dax Measure Expressions
Hello,
I am trying to build a report that display the measure dax code that i have written in other reports. I am able to get the text of the measure expressions from a power bi template file. What i am looking for is to see if there is any custom visual that can display the dax measures in a good looking format?
Till now i am visualizing the measure's text in a column in a table visual, but it is so difficult to read.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
you can call the DAXFormatter.com API.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for your reply,
can you please elaborate a little bit more?
What i understood is that you are suggesting that i call the Daxformatter api, to generate a new formatted column out of my raw dax measure, right?
Trying to invoke that column but getting the following error:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You seem to be trying to do this in Power Query? Is that where your DAX queries are stored?
This is what the general process would look like. NOTE: Check the API usage conditions before proceeding!
let
Source = #table({"Raw"},{{"Show =
var m = max(Dates[Date])
var d = CALCULATE(max('Table'[Transaction Date]),ALLEXCEPT('Table','Table'[Customerid]),'Table'[Transaction Date]<=m && 'Table'[Transaction Date]>= EDATE(m,-3))
return if (SELECTEDVALUE('Table'[Transaction Date])=d,1,0)"}}),
#"Added Custom" = Table.AddColumn(Source, "Link", each "https://www.daxformatter.com/?embed=1&fx=" & Uri.EscapeDataString([Raw])),
#"Added Custom1" = Table.AddColumn(#"Added Custom", "Result", each Web.BrowserContents([Link],[WaitFor = [Selector = "div.result"]])),
#"Split Column by Delimiter" = Table.SplitColumn(#"Added Custom1", "Result", Splitter.SplitTextByEachDelimiter({"<div class=""result"">"}, QuoteStyle.None, false), {"Result.1", "Result.2"}),
#"Split Column by Delimiter1" = Table.SplitColumn(#"Split Column by Delimiter", "Result.2", Splitter.SplitTextByEachDelimiter({"</div"}, QuoteStyle.Csv, false), {"Formatted HTML", "Result.2.2"}),
#"Removed Other Columns" = Table.SelectColumns(#"Split Column by Delimiter1",{"Raw", "Formatted HTML"})
in
#"Removed Other Columns"
and then displayed in a HTML5 viewer visual: