FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: How to show values with their default format?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to show values with their default format?
Hello,
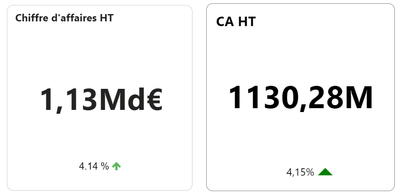
I am developing a custom card, but I found that the numbers displayed on my card will omit the format of the original data, such as the percent sign and currency symbol, as shown in the picture below, the right side is my card, and the left side is my desired effect.
Since I want the data to be displayed in French format (in general, replace all periods with commas), I wrote the following code to convert the numbers:

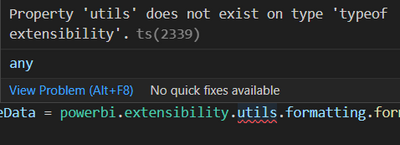
But when I try this method, the utils in "powerbi.extensibility.utils" always report an error:

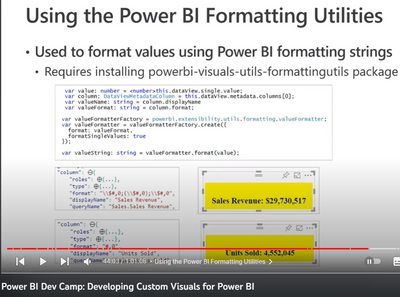
I'm sure I've imported everything I need, has there been a change in the method of reading the metadata format? After all, this video tutorial is three years ago. Is there any way to read the format of the metadata with the latest version of api?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
The metadata hasn't changed, but the powerbi-visuals-utils-formattingutils would have gone through a big change around the time this video was made (as they got moved to ES modules, which changes how they are imported).
The docs have an updated set of examples that you should be able to use in order to get the syntax you need to import and call the valueFormatter.
In short, you will need to create a formatter using the measure or column metadata's format property, e.g.:
If there is no format property, it will treat the format string as empty and just format it as a plain number.
If you want to auto-scale, you pass in the value parameter with the value of the number you wish to format. You can see examples of this in the linked doc under the thousand, million, billion and trillion examples. Formatting utils will apply the unit based on your locale. You can make this work as 'auto' (like core charts do) by passing in your measure value instead of a fixed value.
For percentages, as long as your format property contains a valid format string, this will work also. Alternatively, you can construct a format string manually in your code and pass this to the valueFormatter.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
The metadata hasn't changed, but the powerbi-visuals-utils-formattingutils would have gone through a big change around the time this video was made (as they got moved to ES modules, which changes how they are imported).
The docs have an updated set of examples that you should be able to use in order to get the syntax you need to import and call the valueFormatter.
In short, you will need to create a formatter using the measure or column metadata's format property, e.g.:
If there is no format property, it will treat the format string as empty and just format it as a plain number.
If you want to auto-scale, you pass in the value parameter with the value of the number you wish to format. You can see examples of this in the linked doc under the thousand, million, billion and trillion examples. Formatting utils will apply the unit based on your locale. You can make this work as 'auto' (like core charts do) by passing in your measure value instead of a fixed value.
For percentages, as long as your format property contains a valid format string, this will work also. Alternatively, you can construct a format string manually in your code and pass this to the valueFormatter.
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks! It works with the IValueFormatter.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous play around with this if it works.
const locale = navigator.language;
const money = 100000;
new Intl.NumberFormat(locale,
{ style: 'currency', currency: 'USD', maximumFractionDigits: 0,notation: "compact" , compactDisplay: "short" }
).format(money);
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |