Join the #PBI10 DataViz contest
Power BI is turning 10, and we’re marking the occasion with a special community challenge. Use your creativity to tell a story, uncover trends, or highlight something unexpected.
Get started- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Webinars and Video Gallery
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- R Script Showcase
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Join us for an expert-led overview of the tools and concepts you'll need to become a Certified Power BI Data Analyst and pass exam PL-300. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: How can I add Groups using Formatting model ut...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How can I add Groups using Formatting model utils to build a formatting settings model?
Hi there!
I use Formatting model utils to build a formatting settings model to populate the property panes. There are models, cards, and slices.
I have relations as "Model -> Cards -> Slices". I want to add Groups and then it should look like "Model -> Cards -> Groups -> Slices".
I found some information about the Formatting group here and I found an example of how to generate groups using "getFormattingModal" here. Then I should use getFormattingModal for all my formatting settings and I don't want it, because it is not convenient.
So, how can I add groups to the formatting model using "Formatting group" instead of "getFormattingModal"?
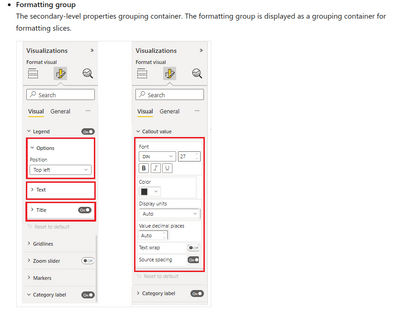
I need something like this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
try as in the example on the documentation page ( There are some errors but I'll leave you the correct summarized version below)
import { formattingSettings } from "powerbi-visuals-utils-formattingmodel";
import FormattingSettingsCompositeCard = formattingSettings.CompositeCard;
import FormattingSettingsGroup = formattingSettings.Group;
import FormattingSettingsSlice = formattingSettings.Slice;
// Formatting settings group
class myVisualGroupSettings extends FormattingSettingsGroup {
// Formatting settings slice
myAnotherNumericSlice = new formattingSettings.NumUpDown({
name: "myAnotherNumericSlice",
displayName: "My Formatting Numeric Slice in group",
value: 15,
visible: true,
});
slices: Array<FormattingSettingsSlice> = [this.myAnotherNumericSlice];
}
// Formatting settings card
class myVisualCardSettings extends FormattingSettingsCompositeCard {
name: string = "myVisualCard";
displayName: string = "My Formatting Card";
groupSetting = new myVisualGroupSettings(Object())
groups: Array<FormattingSettingsGroup> = [this.groupSetting]
}
export class VisualFormattingSettingsModel extends FormattingSettingsModel {
// Create formatting settings model formatting cards
aCard = new myVisualCardSettings();
cards = [this.aCard];
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There won't be any examples for the formatting model utils, because groups are not part of that libray's API. Currently - as you've observed - if you want full parity with the exposed formatting pane API, you will currently need to build the formatting model using getFormattingModel in the base Power BI Visuals API rather than using the additional utilities.
If this is not an option for you, I would suggest you create an issue in the repo or contact pbicvsupport@microsoft.com so that the team know you want it as a feature.
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Join our Fabric User Panel
This is your chance to engage directly with the engineering team behind Fabric and Power BI. Share your experiences and shape the future.

Power BI Monthly Update - June 2025
Check out the June 2025 Power BI update to learn about new features.