FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! It's time to submit your entry. Live now!
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Custom Visual await Promise
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual await Promise
Hei
Has anyone tried to await for Promise ?
Seems that thread is not blocked until Promise returns the answer. it just runs on.
Async is working perfectly but when using await for syncronous then not working ?
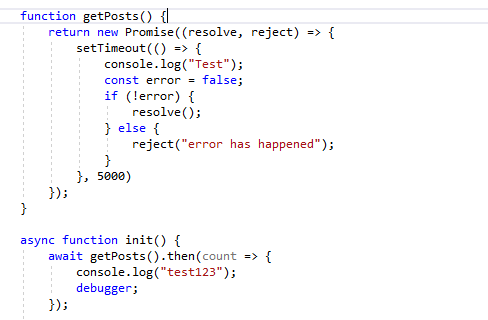
code example ->
Thanks in advance !
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The second approach must work because it is regular JS behavior. PowerBi Custom Visual code cannot work other way than regular JS flow.
I suppose that you probably put your code in a wrong place.
I attached an example of the code that outputs the messages in the next order:
"Async function was started"
"Set Timeout"
"Promise result was gotten"
"Some code after async call!"
<script>
function getPosts() {
return new Promise((resolve, redject) => {
setTimeout(() => {
console.log("Set Timeout");
resolve(1);
}, 2000);
});
}
async function init() {
console.log("Async function was started");
await getPosts().then((result) => { console.log("Promise result was gotten") });
}
(async () => {
try {
var text = await init();
console.log("Some code after async call!");
// other code that must wait for async result must be located here
} catch (e) {
}
})();
</script>
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
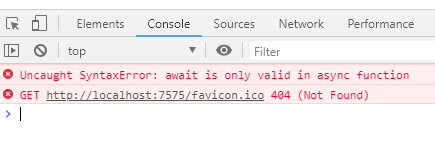
Aync will not work for synchronous code because it is syntax error
Why thread must be blocked?
You called async function as sync and it creates a Promise that is async but in fact will be called immediatelly, but you called setTimeout inside that is asynchronous too.
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I want the thread to wait until promise return the result
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
private storage: ILocalVisualStorageService -> API which returns storage info.
Problem is, that thread is not waiting for promise result, it moves on. Here is the example code.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It is how async functions work on the top level. They will wait for results only in their chain.
However, there are 2 solutions that may solve your question:
1. You can wrap your code in a promise on the top level.
2. You can wrap your code in an immediate async function like below:
(async () => {
try {
debugger;
await this.getData();
debugger;
} catch (e) {}
})();
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for replying.
Tho option 2. is not helping, code is still not waiting for promise. Can u make an example of option 1 (code in a promise on the top level) ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
The second approach must work because it is regular JS behavior. PowerBi Custom Visual code cannot work other way than regular JS flow.
I suppose that you probably put your code in a wrong place.
I attached an example of the code that outputs the messages in the next order:
"Async function was started"
"Set Timeout"
"Promise result was gotten"
"Some code after async call!"
<script>
function getPosts() {
return new Promise((resolve, redject) => {
setTimeout(() => {
console.log("Set Timeout");
resolve(1);
}, 2000);
});
}
async function init() {
console.log("Async function was started");
await getPosts().then((result) => { console.log("Promise result was gotten") });
}
(async () => {
try {
var text = await init();
console.log("Some code after async call!");
// other code that must wait for async result must be located here
} catch (e) {
}
})();
</script>
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I for one, still can't get this to work
I have created a new post (https://community.powerbi.com/t5/Custom-Visuals-Development/Can-t-get-async-wait-to-work-in-any-form...) enquiring about this.
I am thinking that either I am not pointing my custom viz correctly to esnext or I am putting the async logic in the wrong place...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hopefully this post will clarify for SDK v3.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! It's time to submit your entry.

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.