FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Vote for your favorite vizzies from the Power BI Dataviz World Championship submissions. Vote now!
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: Custom Visual - TextInput in Visual Format Set...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visual - TextInput in Visual Format Setting does not save value and reverts to default
Here's what happens:
When I go to Visualizations->Format Visual->Visual, I have a textbox with default text in it. If I enter new text and hit enter, nothing happens. As soon as I click outside of the textbox the default value returns. Can anyone explain what's happening?
Here is what I think are the relevent sections of code:
From Capabilities.json
"objects": {
"redirectURL": {
"displayName": "Redirect",
"properties": {
"value": {
"displayName": "Hyperlink",
"type": {
"text": true
}
}
}
}
}
From Settings.ts
class DataPointCardSettings extends FormattingSettingsCard {
redirectURL = new formattingSettings.TextInput({
"placeholder": "Hyperlink",
"name": "Hyperlink",
"value": "Enter URL Here"
});
name: string = "redirection";
displayName: string = "Redirection";
slices: Array<FormattingSettingsSlice> = [this.redirectURL];
}
export class VisualFormattingSettingsModel extends FormattingSettingsModel {
// Create formatting settings model formatting cards
dataPointCard = new DataPointCardSettings();
cards = [this.dataPointCard];
}
From visual.ts
import { FormattingSettingsService } from "powerbi-visuals-utils-formattingmodel";
import { VisualFormattingSettingsModel } from "./settings";
...
export class Visual implements IVisual {
private formattingSettings: VisualFormattingSettingsModel;
private formattingSettingsService: FormattingSettingsService;
...
constructor(options: VisualConstructorOptions) {
...
this.formattingSettingsService = new FormattingSettingsService();
...
}
public update(options: VisualUpdateOptions) {
this.formattingSettings = this.formattingSettingsService.populateFormattingSettingsModel(VisualFormattingSettingsModel, options.dataViews);
}
public getFormattingModel(): powerbi.visuals.FormattingModel {
return this.formattingSettingsService.buildFormattingModel(this.formattingSettings);
}
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @WZorn,
When setting up your VisualFormattingSettingsModel, your card name (class property) must match the value declared in your capabilities. In your example, the object name in capabilities.json is redirectURL, and it's dataPointCard in your settings.ts. Power BI will not be able to reconcile them and as a result your propoerty won't know where to get stored in the data view.
Here's a mimimal "happy path" example:
capabilities.json
{
...
"objects": {
"redirection": {
"properties": {
"redirectURL": {
"type": {
"text": true
}
}
}
}
},
...
}Note that I've given the object a name of redirection, as this is my assumed purpose of that particular formatting menu. I've kept the property name as redirectURL, just to help make them distinct in the example code. You can call these whatever you like as long as your associated settings classes and properties match (see below)
settings.ts - RedirectionCardSettings class
class RedirectionCardSettings extends FormattingSettingsCard {
redirectURL = new formattingSettings.TextInput({
name: 'redirectURL',
displayName: 'Redirect URL',
placeholder: 'Enter URL',
value: ''
});
name: string = 'redirection';
displayName: string = 'Redirection Settings';
slices: Array<FormattingSettingsSlice> = [this.redirectURL];
}I've set up my class that will match the properties in my object from my capabilities. I've named this RedirectionCardSettings, but again, it's not that important.
What is important is that the class property - redirectURL matches the name of the corresponding property declaration from capabilities.json.
settings.ts - VisualFormattingSettingsModel class
export class VisualFormattingSettingsModel extends FormattingSettingsModel {
redirection = new RedirectionCardSettings();
cards = [this.redirection];
}All I've done here is ensure that my class property, redirection matches the corresponding object name from capabilities.json. This will allow Power BI to reconcile your code-based properties and values with those declared in the capabilities (as Power BI only accepts 'known' objects and properties in the data view, which are handled by the capabilities when the visual is loaded). You can add more class properties but if there is no corresponding capability for it, then it will not work as intended.
Testing in the visual
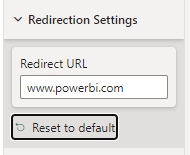
I now get my card and property as expected, e.g.:
I can enter a test value and tab out, or press [Enter], e.g.:
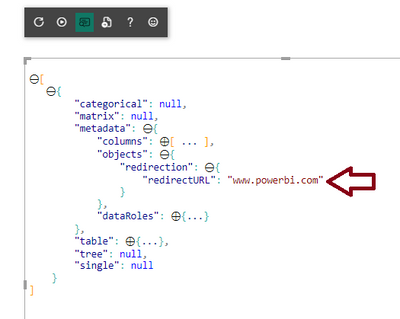
And I can see this in my data view, e.g.:
Hopefully, that should be all you need. Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @WZorn,
When setting up your VisualFormattingSettingsModel, your card name (class property) must match the value declared in your capabilities. In your example, the object name in capabilities.json is redirectURL, and it's dataPointCard in your settings.ts. Power BI will not be able to reconcile them and as a result your propoerty won't know where to get stored in the data view.
Here's a mimimal "happy path" example:
capabilities.json
{
...
"objects": {
"redirection": {
"properties": {
"redirectURL": {
"type": {
"text": true
}
}
}
}
},
...
}Note that I've given the object a name of redirection, as this is my assumed purpose of that particular formatting menu. I've kept the property name as redirectURL, just to help make them distinct in the example code. You can call these whatever you like as long as your associated settings classes and properties match (see below)
settings.ts - RedirectionCardSettings class
class RedirectionCardSettings extends FormattingSettingsCard {
redirectURL = new formattingSettings.TextInput({
name: 'redirectURL',
displayName: 'Redirect URL',
placeholder: 'Enter URL',
value: ''
});
name: string = 'redirection';
displayName: string = 'Redirection Settings';
slices: Array<FormattingSettingsSlice> = [this.redirectURL];
}I've set up my class that will match the properties in my object from my capabilities. I've named this RedirectionCardSettings, but again, it's not that important.
What is important is that the class property - redirectURL matches the name of the corresponding property declaration from capabilities.json.
settings.ts - VisualFormattingSettingsModel class
export class VisualFormattingSettingsModel extends FormattingSettingsModel {
redirection = new RedirectionCardSettings();
cards = [this.redirection];
}All I've done here is ensure that my class property, redirection matches the corresponding object name from capabilities.json. This will allow Power BI to reconcile your code-based properties and values with those declared in the capabilities (as Power BI only accepts 'known' objects and properties in the data view, which are handled by the capabilities when the visual is loaded). You can add more class properties but if there is no corresponding capability for it, then it will not work as intended.
Testing in the visual
I now get my card and property as expected, e.g.:
I can enter a test value and tab out, or press [Enter], e.g.:
And I can see this in my data view, e.g.:
Hopefully, that should be all you need. Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EXCELENT!
I see where I was going wrong. Thank you. I DID read that the names in the capabilities file and the settings needed to match, but apparently I was lost in the weeds and missed the obvious.
Helpful resources

Join our Community Sticker Challenge 2026
If you love stickers, then you will definitely want to check out our Community Sticker Challenge!

Power BI Monthly Update - January 2026
Check out the January 2026 Power BI update to learn about new features.