FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Get Fabric Certified for FREE during Fabric Data Days. Don't miss your chance! Request now
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: Chiclet slicer shows only 1000 values
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chiclet slicer shows only 1000 values
Is there anyway to remove 1000 limit in Chiclet slicer for rows in vertical orientation?
Please help me on this.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think the issue would be that you're using a version of the tools that is too new for the visual. I suggest trying the following (I have tested these steps on my machine and they work for me):
Cloning And Setup
- Clone the repository as normal.
- Run: npm i -g powerbi-visuals-tools@1.13 (version number is important)
- You'll need to re-generate the certificate as the tooling has changed version. First run pbiviz --create-cert and then pbiviz --install-cert (it's two steps on the older tooling).
- Run npm i from the root folder of the project to make sure that the correct dependencies are installed (these are specified in package.json; using npm i to install packages manually will install the latest and not necessarily the correct ones for the code you're working with).
Verification
At this point, before making any changes, it's worth confirming that the code is in a ready state. The quickest way to do this is by using the development visual in the Power BI Surface as per the tutorial instructions. You can skip this section if you just want to compile the visual but it will be harder and more cumbersome to debug changes.
- Run pbiviz start from the project folder. This should compile as expected.
- Enable the developer visual as per the steps in the linked tutorial above.
- Add the Developer Visual to the canvas of your report.
- At this point, if the Developer Visual is blank (and not shaded grey with an error message) then the certificate is correctly allowing access to your code on your machine.
- Drag you desired field(s) into the visual and check it's doing what you expect.
Modifying Source Code and Testing
Now, you can make the changes you want. In your code, change the capabilities.json values, as well as the hard-coded settings previously linked from chicletSlicer.ts. When you save a file, the tooling should print the following in the console:
When you've made all your changes, refresh the visual in the service to confirm they work. You do this by clicking the reload button on the visual toolbar, e.g.:
Then, you should be able to make changes to the properties. For example, I changed my limit to 2000, so if I type 2001, the visual will cap it as follows:
Packaging
Once the code has been confirmed working, you can create the visual package:
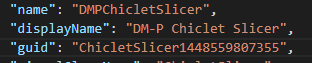
- Change guid in pbiviz.json to a new value (adding 1 to the last number should be enough, as you were doing previously).
- Bonus points: it might also be worth changing the vales of name and displayName to indicate that this is your personalised Chiclet Slicer, so that if you have the marketplace version and your version loaded then you can confirm which is which by hovering over it, e.g.:
- Run pbiviz package from the root of your folder.
- Load the generated package into Desktop or the service as normal.
This will make the changes you want. If you need specific help with concepts such as console.log (which is one of the most fundamental debugging tools you can use) then it will be worth investing some time in becoming familiar with JavaScript - there are quite a few sites that can help with this. Once you have JavaScript concepts, down, then learning TypeScript (which is what the majority of custom visuals are written in) is a fairly natural extension, and actually a bit nicer.
Of course a good way to learn is to maybe have something like this visual working in the developer environment and them making changes and seeing what happens when you refresh the developer visual 😉
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
From reviewing the source code, the limit is set in the visual capabilities here and here (looks like it is capped for a couple of different configurations). The highest you can set this without specific coding work is 30,000.
You could clone the repo, make these changes and compile your own version. Alternatively, the support link from the visual in AppSource advises the custom visuals ideas forum is the right place to ask for new features for visuals, so you may have better luck in there if you're looking for the team to pick this up for you.
Good luck!
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you Daniel for your quick response.
As you suggested, I have done the changes in respective places but to make it 2000 from 1000. Compiled the code using pbiviz to generate .pbiviz file and imported that file in power BI report. But the rows section seems to revert back to 1000 even if I enter 2000 or any number beyond 1000. Am I missing something here ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
On mobile so don't have as much access to things (and nice formatting in posts!) but it looks like the limit is hard-coded for columns and rows here in the source code too: https://github.com/microsoft/PowerBI-visuals-ChicletSlicer/blob/5c3e679155dfa5ad49fbd19eab50cf043812...
One other thing: if you build your own version of a visual that's published to the marketplace, you need to change the guid property in pbiviz.json to be different. If it's the same as the published visual, it will always serve the one from the marketplace instead of the version from the compiled file. This is to ensure that reports always get the latest version of a published visual.
I'm hoping this helps you get a bit further.
Cheers,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Daniel,
Thanks a lot for the information you provided.
I tried changing the GUID by incrementing it to 1, but the visual is not loading after the change. I see a blank visual. Needed a clarification: based on what we should change the GUID.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
Probably, an error was thrown somewhere.
Try to debug your visual in dev mode please or just leave "console.log" calls to trace the issue.
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi Evgenii,
Thanks for the link. I have followed the same steps mentioned in the link when I started exploring.
I develop power bi reports and also very new to modifying custom visuals.
I have just started exploring two days before, so I barely know the dev part.
I follow below steps:
1. Extract chiclet slicer source code downloaded file from github
2. Ran 'npm i -g powerbi-visuals-tools' in powershell at extracted location
3. Ran 'pbiviz --install-cert'
4. After certificate was generated and import of certificate was successfull, I ran 'pbiviz start'
5. Got this error : error Could not find file: '.api/v1.13.0/PowerBI-visuals.d.ts'.
6. Ran 'pbiviz update' for the error
7. Got this error : Could not find file: 'node_modules/powerbi-visuals-utils-dataviewutils/lib/index.d.ts'.
8. Ran 'npm install powerbi-visuals-utils-formattingutils --save' for the error
9. Ran 'pbiviz start' again
8. got an error : Could not find file: "/node_modules/powerbi-models/dist/models-noexports.d.ts"
9. I fixed this error by removing the first '/', after this comiling was successfull.
10. Opened the code in visual studio code and modified the guid by incrementing it to 1. Compiled successfully.
11. Ran 'pbiviz package' and imported the visual to pbi report and it is blank.
I don't know about console.log. If you can please elaborate on this one too.
If you could tell me how can I debug the problem it would be very helpful.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I think the issue would be that you're using a version of the tools that is too new for the visual. I suggest trying the following (I have tested these steps on my machine and they work for me):
Cloning And Setup
- Clone the repository as normal.
- Run: npm i -g powerbi-visuals-tools@1.13 (version number is important)
- You'll need to re-generate the certificate as the tooling has changed version. First run pbiviz --create-cert and then pbiviz --install-cert (it's two steps on the older tooling).
- Run npm i from the root folder of the project to make sure that the correct dependencies are installed (these are specified in package.json; using npm i to install packages manually will install the latest and not necessarily the correct ones for the code you're working with).
Verification
At this point, before making any changes, it's worth confirming that the code is in a ready state. The quickest way to do this is by using the development visual in the Power BI Surface as per the tutorial instructions. You can skip this section if you just want to compile the visual but it will be harder and more cumbersome to debug changes.
- Run pbiviz start from the project folder. This should compile as expected.
- Enable the developer visual as per the steps in the linked tutorial above.
- Add the Developer Visual to the canvas of your report.
- At this point, if the Developer Visual is blank (and not shaded grey with an error message) then the certificate is correctly allowing access to your code on your machine.
- Drag you desired field(s) into the visual and check it's doing what you expect.
Modifying Source Code and Testing
Now, you can make the changes you want. In your code, change the capabilities.json values, as well as the hard-coded settings previously linked from chicletSlicer.ts. When you save a file, the tooling should print the following in the console:
When you've made all your changes, refresh the visual in the service to confirm they work. You do this by clicking the reload button on the visual toolbar, e.g.:
Then, you should be able to make changes to the properties. For example, I changed my limit to 2000, so if I type 2001, the visual will cap it as follows:
Packaging
Once the code has been confirmed working, you can create the visual package:
- Change guid in pbiviz.json to a new value (adding 1 to the last number should be enough, as you were doing previously).
- Bonus points: it might also be worth changing the vales of name and displayName to indicate that this is your personalised Chiclet Slicer, so that if you have the marketplace version and your version loaded then you can confirm which is which by hovering over it, e.g.:
- Run pbiviz package from the root of your folder.
- Load the generated package into Desktop or the service as normal.
This will make the changes you want. If you need specific help with concepts such as console.log (which is one of the most fundamental debugging tools you can use) then it will be worth investing some time in becoming familiar with JavaScript - there are quite a few sites that can help with this. Once you have JavaScript concepts, down, then learning TypeScript (which is what the majority of custom visuals are written in) is a fairly natural extension, and actually a bit nicer.
Of course a good way to learn is to maybe have something like this visual working in the developer environment and them making changes and seeing what happens when you refresh the developer visual 😉
Good luck,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks a lot Daniel for your guidance. It worked for me 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

| User | Count |
|---|---|
| 4 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |