Win a 3 Day Ticket to FabCon Vienna
We're giving away 30 tickets for FREE! Share your story, your vision, or your hustle and tell us why YOU deserve a ticket.
Apply now- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Win a FREE 3 Day Ticket to FabCon Vienna. Apply now
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: Another Deneb query - 2 data fields on one bar...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Another Deneb query - 2 data fields on one bar chart
I have cause to render two different data fields on to the same bars in the same chart.
so for instance the x axis will be date
y axis should have field 'A' and field 'B' stacked on top of each other for the given date.
Also both fields are grouped by another field, 'Z'.
Groupings for A should be shown separately from Groupings for B in the legend,
Getting A to work is simple:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"values":[
{"A":10, "B":20, "Z":"poop", "created":"2022/01/01"},
{"A":10, "B":10, "Z":"moop", "created":"2022/01/01"},
{"A":10, "B":5, "Z":"doop", "created":"2022/01/01"},
{"A":13, "B":12, "Z":"poop", "created":"2022/02/01"},
{"A":33, "B":10, "Z":"moop", "created":"2022/02/01"},
{"A":0, "B":5, "Z":"doop", "created":"2022/02/01"},
{"A":13, "B":5, "Z":"poop", "created":"2022/03/01"},
{"A":3, "B":2, "Z":"moop", "created":"2022/03/01"},
{"A":20, "B":7, "Z":"doop", "created":"2022/03/01"}
]
},
"mark": "bar",
"encoding": {
"x": {
"timeUnit": "month",
"field": "created",
"type": "ordinal"
},
"y": {
"field":"A",
"type": "quantitative"
},
"color": {
"field": "Z",
"type": "nominal"
}
}
}how would i go about adding the figures from 'B' onto each bar, in different colours and presented on the legend on separate rows?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's another approach, using a single legend, but using a fold transform to unpivot, and a calculate transform to assign a unique 'grouping' value that can be coloured accordingly. This solution uses a single mark also:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"values": [
{"A": 10, "B": 20, "Z": "poop", "created": "2022/01/01"},
{"A": 10, "B": 10, "Z": "moop", "created": "2022/01/01"},
{"A": 10, "B": 5, "Z": "doop", "created": "2022/01/01"},
{"A": 13, "B": 12, "Z": "poop", "created": "2022/02/01"},
{"A": 33, "B": 10, "Z": "moop", "created": "2022/02/01"},
{"A": 0, "B": 5, "Z": "doop", "created": "2022/02/01"},
{"A": 13, "B": 5, "Z": "poop", "created": "2022/03/01"},
{"A": 3, "B": 2, "Z": "moop", "created": "2022/03/01"},
{"A": 20, "B": 7, "Z": "doop", "created": "2022/03/01"}
]
},
"transform": [
{"timeUnit": "month", "field": "created", "as": "month"},
{"fold": ["A", "B"], "as": ["series", "value"]},
{"calculate": "datum.series + ': ' + datum.Z", "as": "grouping"}
],
"mark": "bar",
"encoding": {
"x": {"timeUnit": "month", "field": "created", "type": "ordinal"},
"y": {"field": "value", "type": "quantitative"},
"color": {"field": "grouping"}
}
}Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
EDIT: I think that this solution doesn't stack properly and series are overlaid. I'm having a think about that one.
Hi @jonespossibly,
It's not entirely clear what you're asking for - perhaps a sketch or mockup may help for future questions.
I've taken a guess though, and hopefully what I've attempted might still get you there if it's not quite what you were envisioning.
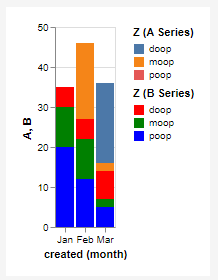
If you want to use the inbuilt legend functionality, you're best splitting into layers and either using two different encoding channels for the colour, (e.g. color and fill), or specifying an independent scale resolution for each color channel so that the legend treats them separately (I've gone for this option in my spec below).
You will also need to specify a range for each color encoding's scale, as they will resolve the same color values if treated as nominal (due to them being the same across series).
I've also specified a manual title for each legend so that it's apparent as to what's what, as Vega-Lite will just title it with the field you're using if not specified:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"values": [
{"A": 10, "B": 20, "Z": "poop", "created": "2022/01/01"},
{"A": 10, "B": 10, "Z": "moop", "created": "2022/01/01"},
{"A": 10, "B": 5, "Z": "doop", "created": "2022/01/01"},
{"A": 13, "B": 12, "Z": "poop", "created": "2022/02/01"},
{"A": 33, "B": 10, "Z": "moop", "created": "2022/02/01"},
{"A": 0, "B": 5, "Z": "doop", "created": "2022/02/01"},
{"A": 13, "B": 5, "Z": "poop", "created": "2022/03/01"},
{"A": 3, "B": 2, "Z": "moop", "created": "2022/03/01"},
{"A": 20, "B": 7, "Z": "doop", "created": "2022/03/01"}
]
},
"resolve": {"scale": {"color": "independent"}},
"layer": [
{
"mark": "bar",
"encoding": {
"x": {"timeUnit": "month", "field": "created", "type": "ordinal"},
"y": {"field": "A", "type": "quantitative"},
"color": {"field": "Z", "legend": {"title": "Z (A Series)"}}
}
},
{
"mark": "bar",
"encoding": {
"x": {"timeUnit": "month", "field": "created", "type": "ordinal"},
"y": {"field": "B", "type": "quantitative"},
"color": {
"field": "Z",
"legend": {"title": "Z (B Series)"},
"scale": {"range": ["red", "green", "blue"]}
}
}
}
]
}
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's another approach, using a single legend, but using a fold transform to unpivot, and a calculate transform to assign a unique 'grouping' value that can be coloured accordingly. This solution uses a single mark also:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {
"values": [
{"A": 10, "B": 20, "Z": "poop", "created": "2022/01/01"},
{"A": 10, "B": 10, "Z": "moop", "created": "2022/01/01"},
{"A": 10, "B": 5, "Z": "doop", "created": "2022/01/01"},
{"A": 13, "B": 12, "Z": "poop", "created": "2022/02/01"},
{"A": 33, "B": 10, "Z": "moop", "created": "2022/02/01"},
{"A": 0, "B": 5, "Z": "doop", "created": "2022/02/01"},
{"A": 13, "B": 5, "Z": "poop", "created": "2022/03/01"},
{"A": 3, "B": 2, "Z": "moop", "created": "2022/03/01"},
{"A": 20, "B": 7, "Z": "doop", "created": "2022/03/01"}
]
},
"transform": [
{"timeUnit": "month", "field": "created", "as": "month"},
{"fold": ["A", "B"], "as": ["series", "value"]},
{"calculate": "datum.series + ': ' + datum.Z", "as": "grouping"}
],
"mark": "bar",
"encoding": {
"x": {"timeUnit": "month", "field": "created", "type": "ordinal"},
"y": {"field": "value", "type": "quantitative"},
"color": {"field": "grouping"}
}
}Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
a haaa! Excellent. I think this one will work. I'll give it a go shortly with the real data, but the poops, moops and doops look right in this.