Huge last-minute discounts for FabCon Vienna from September 15-18, 2025
Supplies are limited. Contact info@espc.tech right away to save your spot before the conference sells out.
Get your discount- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Score big with last-minute savings on the final tickets to FabCon Vienna. Secure your discount
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Re: Adding tool tip for fields in format pane
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Adding tool tip for fields in format pane
We wanted to add a user friendly message to an input box in the formate pane which was added to our custom visual. We did specify description along in the property but is dosen't seem to appear any where. Can we add a tool tip / friendly message for input boxes in the formate pane.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
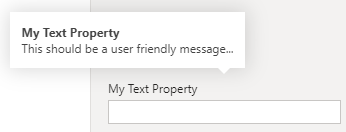
Assuming I'm reading this right, do you mean a message in the property tooltip, like this?
If so, then you indeed just need to add a description property to your object declaration. I note that you say you've done this, but I'll just include what I did for reference so that you can cross-check:
...
"myTextProperty": {
"displayName": "My Text Property",
"description": "This should be a user friendly message...",
"type": {
"text": true
}
}
...
If this is how you've set it up at your end, we might need a bit more info to assist, but this is all I've ever had to do.
Regards,
Daniel
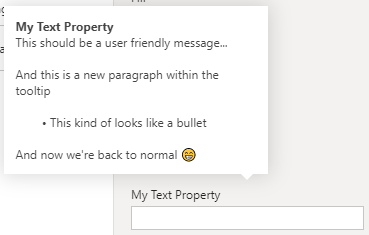
P.S. While we're on the subject, it might be handy to know that you can also use the JavaScript string escape sequences (such as \n and \t) in these properties, as well as unicode, e.g.:
...
"myTextProperty": {
"displayName": "My Text Property",
"description": "This should be a user friendly message...\n\nAnd this is a new paragraph within the tooltip\n\n\t• This kind of looks like a bullet\n\nAnd now we're back to normal ",
"type": {
"text": true
}
}
...
(the forum's code formatter seems to strip out the emoji but it is in the code I pasted)
HTML won't work in here though, so if you want to get fancy, you have to work with the above.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
Assuming I'm reading this right, do you mean a message in the property tooltip, like this?
If so, then you indeed just need to add a description property to your object declaration. I note that you say you've done this, but I'll just include what I did for reference so that you can cross-check:
...
"myTextProperty": {
"displayName": "My Text Property",
"description": "This should be a user friendly message...",
"type": {
"text": true
}
}
...
If this is how you've set it up at your end, we might need a bit more info to assist, but this is all I've ever had to do.
Regards,
Daniel
P.S. While we're on the subject, it might be handy to know that you can also use the JavaScript string escape sequences (such as \n and \t) in these properties, as well as unicode, e.g.:
...
"myTextProperty": {
"displayName": "My Text Property",
"description": "This should be a user friendly message...\n\nAnd this is a new paragraph within the tooltip\n\n\t• This kind of looks like a bullet\n\nAnd now we're back to normal ",
"type": {
"text": true
}
}
...
(the forum's code formatter seems to strip out the emoji but it is in the code I pasted)
HTML won't work in here though, so if you want to get fancy, you have to work with the above.
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you. It worked but we are getting tooltip only on hover over the label. Can we get it when we hover over the input box ?
Or Is there a way to show the message below the input box. Similar as a label