FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
View all the Fabric Data Days sessions on demand. View schedule
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Tiles not responding in custom IOS App
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Tiles not responding in custom IOS App
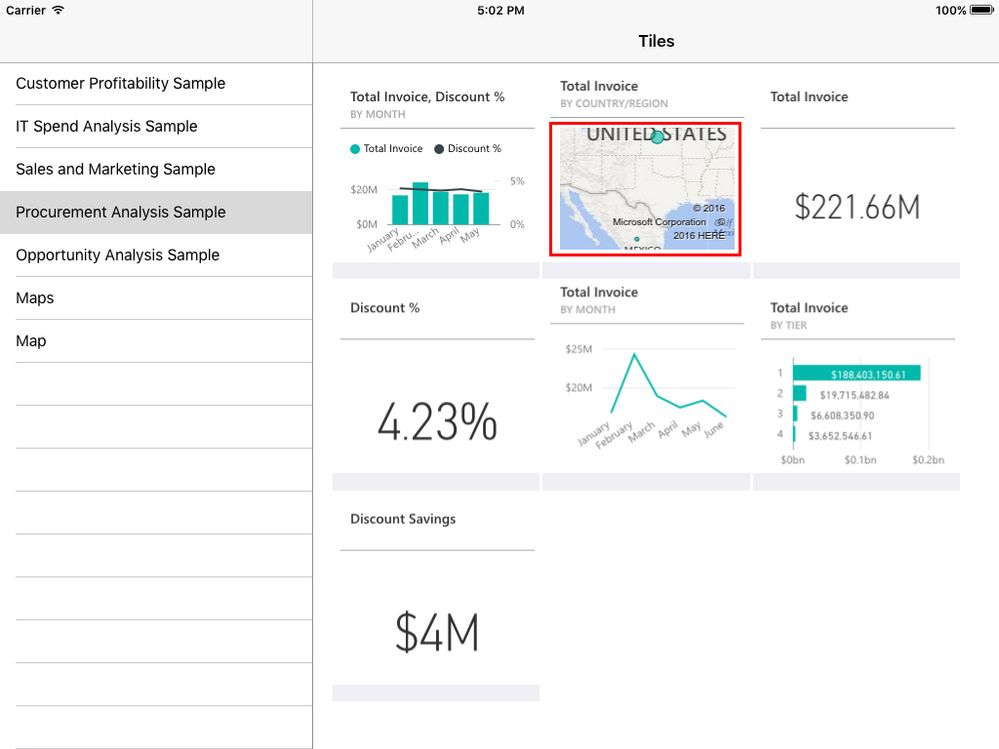
Hi, I am working on integrating PowerBI in an IOS App. So far everything is good except that tiles do not responde when I tap on them. Only tiles with maps respond (I have posted about it on StackOverFlow) and only in certain places (see the red border in the image at the end, I added the border using Photoshop)
This is the HTML Code I'm using (which works perfectly on Android)
<html>
<head>
<meta name="viewport" content="initial-scale=1.0" />
<script type="text/javascript">
// listen for message to receive tile click messages.
if (window.addEventListener) {
window.addEventListener("message", receiveMessage, false);
} else {
window.attachEvent("onmessage", receiveMessage);
}
//The embedded tile posts messages for clicks to parent window. Listen and handle as appropriate
function receiveMessage(event) {
messageData = JSON.parse(event.data);
if (messageData.event == "tileClicked"){
window.webkit.messageHandlers.callbackHandler.postMessage(messageData.navigationUrl.toString());
}
}
function updateEmbedReport() {
var w = window.innerWidth - 25;
var h = window.innerHeight;
// check if the embed url was selected
var embedUrl = "";
var iframe = document.getElementById('iframe1');
iframe.src=embedUrl;
iframe.onload = postActionLoadReport;
iframe.height = h;
iframe.width = w;
}
function postActionLoadReport() {
// get the access token.
accessToken = ;
var w = window.innerWidth - 25;
var h = window.innerHeight;
// construct the post message structure
var m = { action: "loadTile", accessToken: accessToken, height: h, width: w};
message = JSON.stringify(m);
// push the message.
iframe = document.getElementById('iframe1');
iframe.contentWindow.postMessage(message, "*");
iframe.height = h;
iframe.width = w;
}
</script>
</head>
<body onload="updateEmbedReport()">
<iframe id="iframe1" width="250px" frameBorder="0" name="iframe1" height="250px" style="cursor:pointer"/>
</body>
</html>Swift Code:
private var mWebView: WKWebView?
override func awakeFromNib() {
super.awakeFromNib()
let mWebViewConfig: WKWebViewConfiguration = WKWebViewConfiguration()
mWebViewConfig.userContentController.addScriptMessageHandler(self, name: "callbackHandler")
mWebViewConfig.preferences.javaScriptEnabled = true
mWebViewConfig.preferences.javaScriptCanOpenWindowsAutomatically = true
self.mWebView = WKWebView(frame: self.frame, configuration: mWebViewConfig)
//self.mWebView!.scrollView.scrollEnabled = false
self.addSubview(self.mWebView!)
}
func setData(url: String, tileClick: ITileClick){
self.mTileClick = tileClick
let page: String = (InstanceReferences.mPowerBIHandler?.GetPage(InstanceReferences.mAuthenticationToken!, EmbedURL: url, ReportPage: false))!
self.mWebView?.loadHTMLString(page, baseURL: NSURL(string: url)!)
}
func userContentController(userContentController: WKUserContentController, didReceiveScriptMessage message: WKScriptMessage) {
print("iniside")
if message.name == "callbackHandler" {
self.mTileClick?.OnTilePageClick("\(message.body)")
}
}
Helpful resources

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

| User | Count |
|---|---|
| 4 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |