Huge last-minute discounts for FabCon Vienna from September 15-18, 2025
Supplies are limited. Contact info@espc.tech right away to save your spot before the conference sells out.
Get your discount- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Score big with last-minute savings on the final tickets to FabCon Vienna. Secure your discount
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Is it possible to custom visualization based on ec...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Is it possible to custom visualization based on echarts?
Hi everyone,
I want to create a visualization based on the echarts, however I don't know if is it possible, because the power Bi custom visualization is in typescript and the code of echarts is not.
The echart visualization I want to do is on the link: https://ecomfe.github.io/echarts-examples/public/editor.html?c=pie-custom .
If is it possible, how do I import the code for typescript?
Can someone help me??
Thanks,
JeanPierre.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
I haven't had the chance to dive too deep in echarts samples, though I would imagine
this could be achieved.
The big question is how...
I'd say the one key element to take into account when it comes to create ANY custom visuals
from EXISTING code, is that you're NOT really coding some charts code which will sit in a Web page, but rather
a reusable visual component model which user will be able to manipulate for their convenience in a Power BI IDE environment.
So we all agree that it's a bit more subtle than just doing a Cut & Paste, then running pbiviz package
and expect everything to run in a snap.
Since echart is JavaScript then this shouldn't cause a problem as you should be able
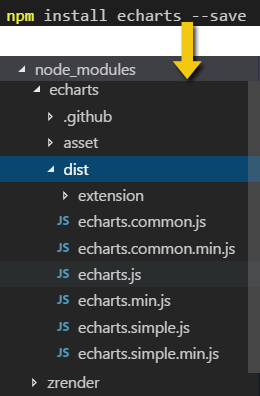
to generate required both echarts and zrender libraries through npm and end up with required libraries
then later add reference to those node_modules generated files in a similar way as Ignat mentioned above.
Still in order to be recognized by Power BI, your custom visuals MUST implement the IVisual interface
at some stage. The IVisual interface acts as the main driven engine so to speak.
So from there, you'll basically have two main options:
1- Either refactor the existing code in TypeScript and manage to recreate the logic.
I would say that not only this approach requires to be fairly comfortable with TypeScript, you must also
be able to fully understand how and why original code was created in first place in order to be able to replicate it
in another pattern. Remember you're not really reproducing the code "as-is" in this case but rather the logic,
which is a bit different in this case.
2- Second option, which I believe would be more convenient in your case - would be taking existing .js code and declare it
through a TypeScript d.ts so that Power BI will recognize it.
This operation may still need a bit of refactoring depending on the complexity of the chart code you're reproducing.
Then from there I imagine you would then need to define a reusable method allowing to call and load the chart
on demand - [passing the proper parameters in signature...].
In order to allow user to connect data, you would than also would need to define a canonical data representation
[categorical, table,...] which you'll use through dataViewMapping and use in combination with data conversion method.
Finally for makeup finsihing touch... define a series of objects in capabilities.json
There ain't a lot of code sample available I'm afraid, though one I used as starting ramp was similar to Jon Gallant's 3 part series approach
http://blog.jongallant.com/2016/09/how-to-create-power-bi-custom-visual/
Code is taken from an existing d3.js library sample, though it should give you an idea how to manage each configuration steps.
If anyone has built a full working echarts sample then be my guest. Hope this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@MawashiKid Thank yoou for the help.
Seeing these solutions, I tried to go another way and use google.visualizations lib.
But I still can't doing the visual.
Here, you can see my class visual.ts. The problem is that the code does not pass from the line "google.load('visualization', '1.0', {packages:['corechart']});"
Can you help me? Do you see something wrong?
Thanks,
JeanPierre.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Could you please share your source code in order to look into the issue deeper?
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello!
Many thanks to Ignat for replies.
I am trying to solve the same thing.
I have installed the ECharts library using npm. Then I added typings of ECharts.
It works good, pbiviz compiles my sources without errors.
But I don't see anything on the developer's visual.
I put my code into try{} statement like:
try {
let myChart: ECharts.ECharts;
myChart = ECharts.init(chartDiv);
}
catch(exc){
console.log(exc);
}Then I have got the error in console: ReferenceError: "ECharts is not defined"
Browser does not see a types/declarations. Why?
What do I wrong?
Thanks in advance...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please try to use window["ECharts"] || window.window["ECharts"]
If it fails please share source code by sending an email to pbicvsupport@microsoft.com
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @JeanPierre,
This's possible. You just need to include all of necessary JavaScript files using externalJS property of the pbiviz.json file.
After that, you will be able to use the library with TypeScript. However, you might need to find TS typings to simplify development process and get IntelliSense.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
Helpful resources
| User | Count |
|---|---|
| 10 | |
| 5 | |
| 4 | |
| 4 | |
| 3 |
| User | Count |
|---|---|
| 14 | |
| 9 | |
| 5 | |
| 5 | |
| 4 |