- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Vega Lite - scatter plot
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
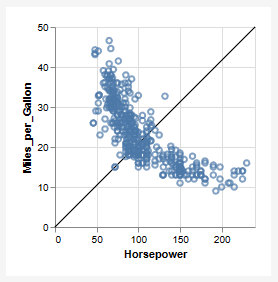
Vega Lite - scatter plot
Hi Everyone.
Simple question 😉
How in Vega Lite draw line/rule (x=y) on scatterplot chart (basically line in 45 degrees)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
haha.
Thanks @lbendlin
I have it already. The biggest problem for me is to find max and put it as field.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @AdamMG,
If you just want to draw a line across the width/height of the visible view, you can do something like this, where you create a layer with a simple, empty dataset (like the fixed line example) :
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"layer": [
{
"data": {"values": [{}]},
"mark": "rule",
"encoding": {
"x": {"value": 0},
"x2": {"value": "width"},
"y": {"value": "height"},
"y2": {"value": 0}
}
},
{
"mark": "point",
"encoding": {
"x": {"field": "Horsepower"},
"y": {"field": "Miles_per_Gallon"}
}
}
],
"encoding": {"x": {"type": "quantitative"}, "y": {"type": "quantitative"}}
}
You could also use the expression language to interrogate the assigned scale domains, e.g.:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"data": {"url": "data/cars.json"},
"layer": [
{
"data": {"values": [{}]},
"mark": "rule",
"encoding": {
"x": {"datum": {"expr": "domain('x')[0]"}},
"x2": {"datum": {"expr": "domain('x')[1]"}},
"y": {"datum": {"expr": "domain('y')[0]"}},
"y2": {"datum": {"expr": "domain('y')[1]"}}
}
},
{
"mark": "point",
"encoding": {
"x": {"field": "Horsepower"},
"y": {"field": "Miles_per_Gallon"}
}
}
],
"encoding": {"x": {"type": "quantitative"}, "y": {"type": "quantitative"}}
}
If you want to do something fancier with the range of data for each encoding channel, this may be possible but would require a sample of your dataset to ensure that I could come up with an optimal approach. If you're not able to share, you might be able to consider an aggregate transform, to find the min/max of each series and plot based on those, or possibly a regression transform may be an option.
Hopefully, some of this may help you come up with more ideas. And thanks very much for trying Deneb!
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
My course: Introduction to Developing Power BI Visuals
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @dm-p
Thank you very much.
Your solution is very good but not good for my chart.
I need to pan and zoom the scatterplot and your solution does not reflect this.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can do that in DAX, and add it as a column in the Deneb visual.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I can but I have like 150k points on the chart. Any additional data will have a huge impact on the performance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
There's no meaningful way to show more than 5000 data points on a scatter plot.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
You can pan and zoom...
I need to put all data on the chart.
I have also regression line so I need all data.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
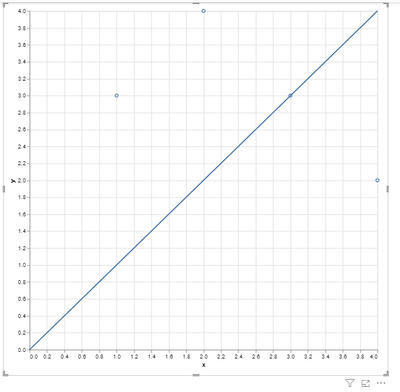
Find the max x and y values in your data, take the largest, and then add a layer that draws from 0 to that point.
Here is a simplified version:
{
"layer": [
{
"data": {"name": "dataset"},
"mark": "point",
"encoding": {
"y": {
"field": "y",
"type": "quantitative"
},
"x": {
"field": "x",
"type": "quantitative"
}
}
},
{
"data": {
"values": [
{"x": 0, "y": 0},
{"x": 4, "y": 4}
]
},
"mark": {
"type": "line",
"from": {"data": "data2"}
},
"encoding": {
"y": {
"field": "y",
"type": "quantitative"
},
"x": {
"field": "x",
"type": "quantitative"
}
}
}
]
}Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 105 | |
| 96 | |
| 79 | |
| 67 | |
| 62 |
| User | Count |
|---|---|
| 137 | |
| 105 | |
| 104 | |
| 80 | |
| 63 |