FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
Calling all Data Engineers! Fabric Data Engineer (Exam DP-700) live sessions are back! Starting October 16th. Sign up.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- SVG progress bar not showing unless it's 100%
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
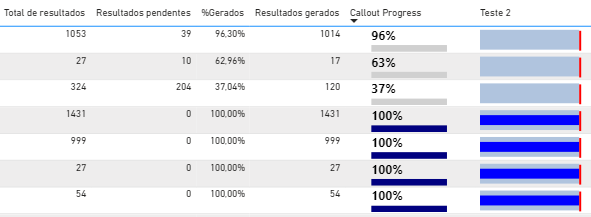
SVG progress bar not showing unless it's 100%
Unless the parameter progress is 100%, the progress bar is not showing. I'm having this problem with every SVG bullet chart I try.
Can anyone help me, please?
Code for Callout Progress:
Code for Teste 2:
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Callout Progress =
--- Field to sort the measures by in a table ---
VAR SORT = DIVIDE(SUM(Dados[N_Res_gerados]),SUM(Dados[N_Res_calc]))*100
--- Progress Bar Info ---
VAR PERCENTAGEFILL = INT(AVERAGE(Dados[Progresso])*100)
VAR BarColour = "Navy"
RETURN
"data:image/svg+xml;utf8," &
"<svg desc = '" & SORT & "' width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>
<rect id='track' x='0' y='15' rx='0' ry='0' width='100' height='10' fill='#D0D0D0' />
<rect id='fill' x='0' y='15' rx='0' ry='0' width='" & PERCENTAGEFILL & "' height='10' fill='" & BarColour & "'></rect>
<text x='0' y='8' font-weight='bold' font-family='Segoe UI, sans-serif' >" & FORMAT(PERCENTAGEFILL/100, "0%") & "</text>
</svg>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please provide sample data that covers your issue or question completely, in a usable format (not as a screenshot).
Do not include sensitive information or anything not related to the issue or question.
If you are unsure how to upload data please refer to https://community.fabric.microsoft.com/t5/Community-Blog/How-to-provide-sample-data-in-the-Power-BI-...
Please show the expected outcome based on the sample data you provided.
Want faster answers? https://community.fabric.microsoft.com/t5/Desktop/How-to-Get-Your-Question-Answered-Quickly/m-p/1447...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, thanks for your reply!!
The .pbix can be downloaded using the link below:
https://we.tl/t-eRJDlW4ztI
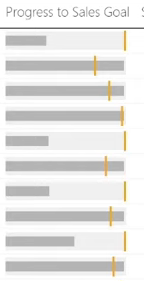
My expected outcome was a progress bar in every line, same as the picture below:
At the moment the progress bar only appears when it's at 100%.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Callout Progress =
--- Field to sort the measures by in a table ---
VAR SORT = DIVIDE(SUM(Dados[N_Res_gerados]),SUM(Dados[N_Res_calc]))*100
--- Progress Bar Info ---
VAR PERCENTAGEFILL = INT(AVERAGE(Dados[Progresso])*100)
VAR BarColour = "Navy"
RETURN
"data:image/svg+xml;utf8," &
"<svg desc = '" & SORT & "' width='100' height='30' viewBox='-2 -2 105 20' xmlns='http://www.w3.org/2000/svg' xmlns:xlink='http://www.w3.org/1999/xlink' display= 'block' overflow='visible'>
<rect id='track' x='0' y='15' rx='0' ry='0' width='100' height='10' fill='#D0D0D0' />
<rect id='fill' x='0' y='15' rx='0' ry='0' width='" & PERCENTAGEFILL & "' height='10' fill='" & BarColour & "'></rect>
<text x='0' y='8' font-weight='bold' font-family='Segoe UI, sans-serif' >" & FORMAT(PERCENTAGEFILL/100, "0%") & "</text>
</svg>"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you soooo much!!! ❤️