New Offer! Become a Certified Fabric Data Engineer
Check your eligibility for this 50% exam voucher offer and join us for free live learning sessions to get prepared for Exam DP-700.
Get Started- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
Don't miss out! 2025 Microsoft Fabric Community Conference, March 31 - April 2, Las Vegas, Nevada. Use code MSCUST for a $150 discount. Prices go up February 11th. Register now.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Report Theme font color relative slicer
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Report Theme font color relative slicer
Hi,
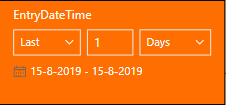
I'm looking for the property name for the field that is responsible the formatting for a relative slicer. I could not find it in the documentation and have tried multiple values. "date" only affects the between, before and after slicers and "items" is for list and dropdown, but the relative name is still a mystery to me. See below for a snippet of the json file.
Hope any of you can help me out! Thanks in advance!
Koen
....
"slicer": {
"*": {
"background": [
{
"show": true,
"color": {
"solid": {
"color": "#FF6e00"
}
},
"transparency": 0
}
],
"header": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"date": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
]
}
},
....
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-chuncz-msft ,
Thanks for the link. It was actualy the linked topic in your linked topic that got me to the sollution.
For anyone else looking, the fieldname is named: "numericInputStyle".
You can find this, and every other fieldname, by doing the following:
- Create and save a report with the desired layout
- Rename the .pbix file to a .zip or .rar file
- Unpack the file with 7zip or similar
- Open, in the unpacked dir, the directory Report
- Open the "Layout" file . I did it with VSCode (because of the easy formatting) but you can use any text editor
- In here are all the layout properties of your file, look for the visuals and their properties and use them in your theme file.
Hope this shortens the search for anyone.
Koen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Anonymous
You may take a look at the post below.
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @v-chuncz-msft ,
Thanks for the link. It was actualy the linked topic in your linked topic that got me to the sollution.
For anyone else looking, the fieldname is named: "numericInputStyle".
You can find this, and every other fieldname, by doing the following:
- Create and save a report with the desired layout
- Rename the .pbix file to a .zip or .rar file
- Unpack the file with 7zip or similar
- Open, in the unpacked dir, the directory Report
- Open the "Layout" file . I did it with VSCode (because of the easy formatting) but you can use any text editor
- In here are all the layout properties of your file, look for the visuals and their properties and use them in your theme file.
Hope this shortens the search for anyone.
Koen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
I tried "numericInputStyle" but it fails. Could you support me here? thanks.
"slicer": {
"*": {
"general": [
{
"outlineColor": {
"solid": {
"color": "#ffffff"
}
},
"outlineWeight": 2,
"orientation": "vertical",
"responsive": true
}
],
"selection": [
{
"selectAllCheckboxEnabled": true,
"singleSelect": false
}
],
"header": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"background": {
"solid": {
"color": "#28323C"
}
},
"outline": "None",
"fontFamily": "Arial"
}
],
"slider":[{
"color": {"solid": {"color": "#000000"}
}}],
"numericInputStyle": [
{ "show": true,
"fontColor":{
"solid":{
"color":{"#ffffff"
}
}
}
}
],
"date": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"items": [
{
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"background": {
"solid": {
"color": "#28323C"
}
},
"outline": "None",
"fontFamily": "Arial"
}
]
}
},Thank you in advance!
Cheers
Imex197
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Imex197 ,
I'm affraid I dont have direct access to the place where I applied my solution, but I will try. How do you mean it fails? It doenst do anything or do you get an error importing the file?
I extracted the properties from a local file, and see some differences with your code. Could you see if altering it to this format works?
"numericInputStyle": [
{
"properties": {
"fontColor": {
"solid": {
"color": {
"expr": {
"Literal": {
"Value": "'#ff273c'"
}
}
}
}
}
}
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous ,
thanks for your anwser but it is still not working.
"numericInputStyle": [
{
"properties": {
"fontColor": {
"solid": {
"color": {
"expr": {
"Literal": {
"Value": "'#ffffff'"
}
}
}
}
}
}
}
],Font color should be white.
Hope you have an idea.
Cheers
Imex197
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
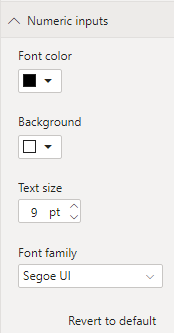
Sorry, I know this is a old post but I wanted to point out that in your screenshot, I can see that you can click "revert to default." This means some settings were applied in this section which will always override theme settings. Any changes you make to your theme for this section won't be reflected by this visual unless you revert to default. Once you click "revert to default" you'll see that the text "revert to default" is disabled- indicating the default selections are the active settings for this section of your visual.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Imex197 ,
I was able to get the old file I created for from this post. I tested it and it still works. You problably need to change stuff/copy stuff out, but you should be able to find what your looking for.
{
"name": "This theme works",
"visualStyles": {
"page": {
"*": {
"outspace": [
{
"color": {
"solid": {
"color": "#e6e6e6"
}
},
"transparency": 0
}
],
"background": [
{
"show": true,
"color": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 100
}
]
}
},
"slicer": {
"*": {
"background": [
{
"show": true,
"color": {
"solid": {
"color": "#FF6e00"
}
},
"transparency": 0
}
],
"header": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"numericInputStyle": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"date": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#FFFFFF"
}
}
}
],
"items": [
{
"show": true,
"fontColor": {
"solid": {
"color": "#000000"
}
}
}
]
}
},
"textbox": {
"*": {
"border": [
{
"show": false,
"color": {
"solid": {
"color": "#000000"
}
}
}
],
"background": [
{
"show": true,
"color": {
"solid": {
"color": "#DDDDDD"
}
},
"transparency": 100
}
],
"general": [
{
"properties": {
"paragraphs": [
{
"textRuns": [
{
"textStyle": {
"fontFamily": "Segoe (Bold)",
"fontSize": "60px"
}
}
],
"horizontalTextAlignment": "center"
}
]
}
}
]
}
},
"*": {
"*": {
"border": [
{
"show": true,
"color": {
"solid": {
"color": "#000000"
}
}
}
],
"background": [
{
"show": true,
"color": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 0
}
],
"values": [
{
"urlIcon": true
}
],
"columnHeaders": [
{
"autoSizeColumnWidth": false
}
]
}
}
}
}Helpful resources
| User | Count |
|---|---|
| 117 | |
| 75 | |
| 62 | |
| 50 | |
| 44 |
| User | Count |
|---|---|
| 174 | |
| 125 | |
| 60 | |
| 60 | |
| 57 |