FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- Quick Measures Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
To celebrate FabCon Vienna, we are offering 50% off select exams. Ends October 3rd. Request your discount now.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- How to create a color coded heat map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How to create a color coded heat map
Hi,
i was able to create the below graphic using Tableau by creating a table, where the size of the box is 1 (same for all categories), the color is based on the categories, and the value shown is a return number.
I've tried creating this in PowerBI using heatmaps/treemaps/tables but am unable to reproduce it.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @spathak04
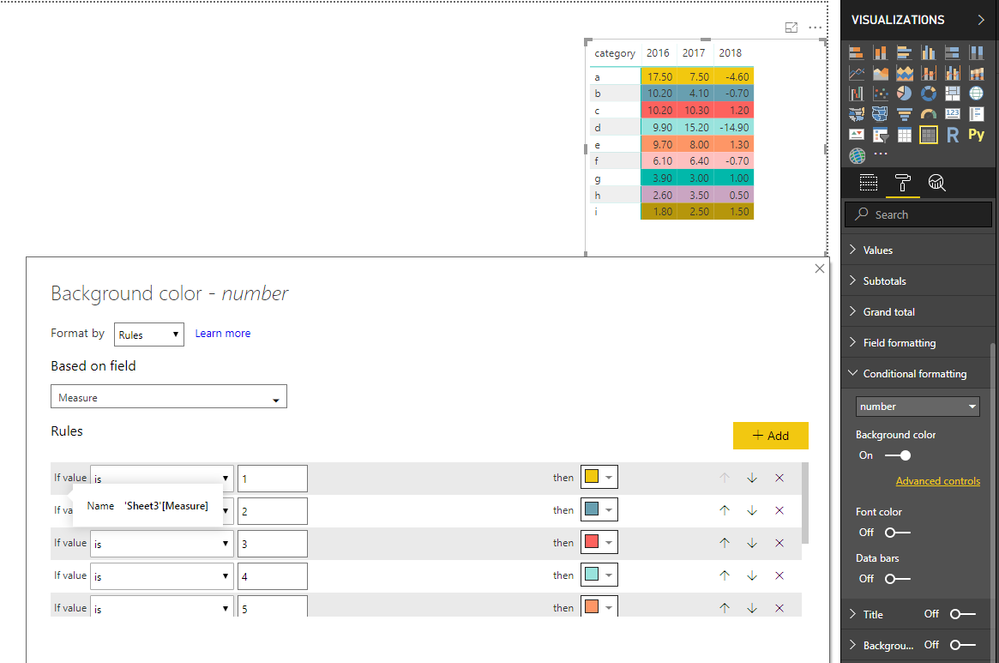
I am unable to find the same visual as yours, there is a similar visual with table visual.
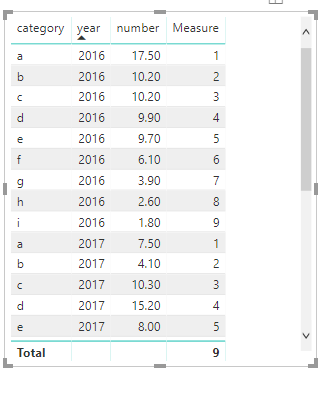
Write a measure
Measure = SWITCH(MAX([category]),"a",1,"b",2,"c",3,"d",4,"e",5,"f",6,"g",7,"h",8,"i",9)
Additionally, there is custom visual Table Heatmap you may try
https://blog.pragmaticworks.com/power-bi-custom-visuals-table-heatmap
Difference is that table visuals in power bi can only sort the values in three different orders.
Best Regards
Maggie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @spathak04
I am unable to find the same visual as yours, there is a similar visual with table visual.
Write a measure
Measure = SWITCH(MAX([category]),"a",1,"b",2,"c",3,"d",4,"e",5,"f",6,"g",7,"h",8,"i",9)
Additionally, there is custom visual Table Heatmap you may try
https://blog.pragmaticworks.com/power-bi-custom-visuals-table-heatmap
Difference is that table visuals in power bi can only sort the values in three different orders.
Best Regards
Maggie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for this solution. I appreciate your help.