- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- How do I increase my line widths in my JSON file
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How do I increase my line widths in my JSON file
Hello
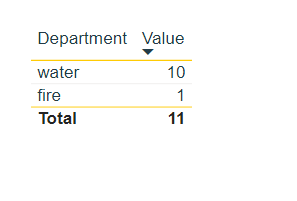
I am very new to JSON syntax so I mainly stole this off someone else on google. I currently have the below JSON which presents a tablix in Power BI as I want it too. All I am looking to do is increase the width of the yellow lines at the top and bottom of the tablix(Screenshot below). Is this possible? If so does anyone know how?
Many Thanks
{
"name":"Branding",
"dataColors":[
"#223B47",
"#FFCB05",
"#00A5A6",
"#3B408F",
"#61A524",
"#854158"
],
"background":"#FFFFFF",
"foreground":"#223B47",
"tableAccent":"#223B47",
"visualStyles":{
"*":{
"*":{
"*":[
{
"fontFamily":"Arial"
}
]
}
},
"*":{
"*":{
"grid":[
{
"outlineColor":{"solid":{"color":"#FFCB05"}},
"gridVertical":false,
"gridHorizontal":true,
"gridHorizontalColor":{"solid":{"color":"E7ECE1"}}
}
],
"columnHeaders":[
{
"fontColor":{"solid":{"color":"#223B47"}},
"backColor":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
],
"values":[
{
"backColorSecondary":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
]
}
}
}
}
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked it out by further googling the answer. I needed to add an additional line in the grid section which was:
"outlineWeight": 2,
This previous post gave me the answer https://community.powerbi.com/t5/Desktop/Custom-Report-Theme-JSON-Property-settings-in-Tables-Matrix...
so now my code looks like this
{
"name":"HodgeBranding",
"dataColors":[
"#223B47",
"#FFCB05",
"#00A5A6",
"#3B408F",
"#61A524",
"#854158"
],
"background":"#FFFFFF",
"foreground":"#223B47",
"tableAccent":"#223B47",
"visualStyles":{
"*":{
"*":{
"*":[
{
"fontFamily":"Arial"
}
]
}
},
"*":{
"*":{
"grid":[
{
"outlineColor":{"solid":{"color":"#FFCB05"}},
"outlineWeight":3,
"gridVertical":false,
"gridHorizontal":true,
"gridHorizontalColor":{"solid":{"color":"E7ECE1"}}
}
],
"columnHeaders":[
{
"fontColor":{"solid":{"color":"#223B47"}},
"backColor":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
],
"values":[
{
"backColorSecondary":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
],
"total":[
{
"fontColor": { "solid": { "color": "#223B47"}},
"fontFamily": "Arial",
"fontSize": 10,
"bold":true
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Worked it out by further googling the answer. I needed to add an additional line in the grid section which was:
"outlineWeight": 2,
This previous post gave me the answer https://community.powerbi.com/t5/Desktop/Custom-Report-Theme-JSON-Property-settings-in-Tables-Matrix...
so now my code looks like this
{
"name":"HodgeBranding",
"dataColors":[
"#223B47",
"#FFCB05",
"#00A5A6",
"#3B408F",
"#61A524",
"#854158"
],
"background":"#FFFFFF",
"foreground":"#223B47",
"tableAccent":"#223B47",
"visualStyles":{
"*":{
"*":{
"*":[
{
"fontFamily":"Arial"
}
]
}
},
"*":{
"*":{
"grid":[
{
"outlineColor":{"solid":{"color":"#FFCB05"}},
"outlineWeight":3,
"gridVertical":false,
"gridHorizontal":true,
"gridHorizontalColor":{"solid":{"color":"E7ECE1"}}
}
],
"columnHeaders":[
{
"fontColor":{"solid":{"color":"#223B47"}},
"backColor":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
],
"values":[
{
"backColorSecondary":{"solid":{"color":"#FFFFFF"}},
"fontFamily":"Arial"
}
],
"total":[
{
"fontColor": { "solid": { "color": "#223B47"}},
"fontFamily": "Arial",
"fontSize": 10,
"bold":true
}
]
}
}
}
}
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 114 | |
| 105 | |
| 79 | |
| 68 | |
| 63 |
| User | Count |
|---|---|
| 148 | |
| 107 | |
| 106 | |
| 82 | |
| 70 |