FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
View all the Fabric Data Days sessions on demand. View schedule
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Power BI Custom Visuals - Gradient Fill id not get...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI Custom Visuals - Gradient Fill id not getting refreshed
Hello everyone,
I have just started learning to create Power BI custom visuals and I have created my first custom visual i.e. Circle Card by referring the Microsoft tutorial.
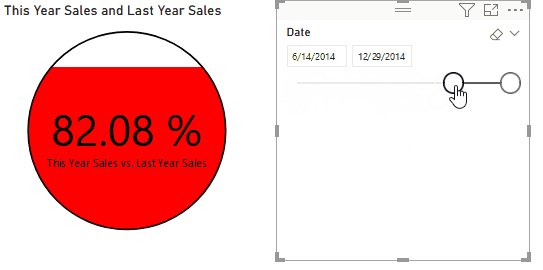
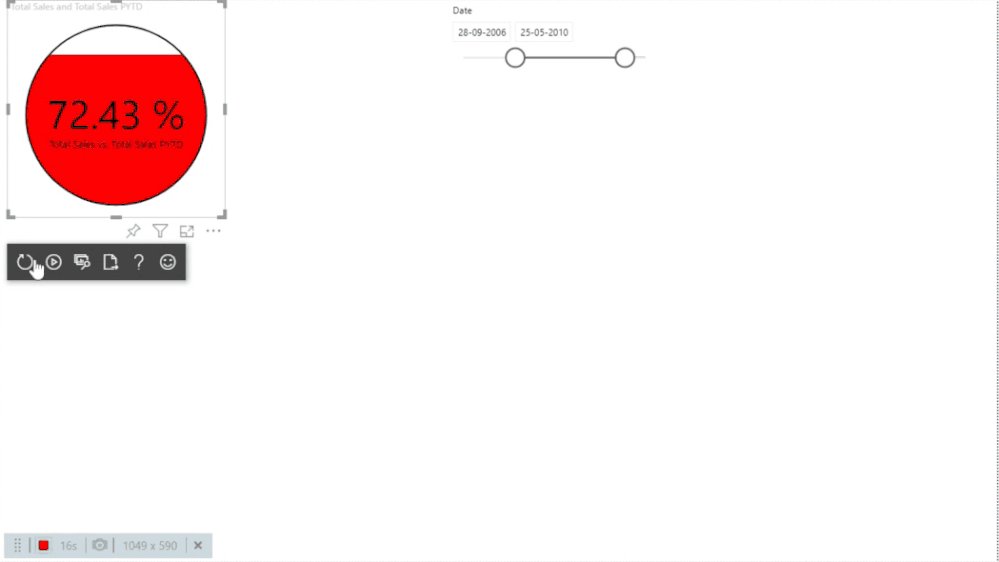
Now, I want to modify this little bit and want to show a percentage based on Actual Value and Target Value and fill the circle according to the percentage i.e. if the percentage is 85% then fill 85% circle with a different color. I have managed to do this using the below sort of code in the Update method of the visual lifecycle.
var gradient = this.container.append("defs").append("linearGradient").attr("id", "gradient")
.attr("x1", "0%").attr("x2", "0%").attr("y1", "100%").attr("y2", "0%");
gradient.append("stop").attr("offset", + fillPercent + "%").style("stop-color", "red");
gradient.append("stop").attr("offset", fillPercent + "%").style("stop-color", "white");
this.circle
.style("fill", function () {
return "url(#gradient)";
})
.style("fill-opacity", 1)
.style("stroke", "black")
.style("stroke-width", this.visualSettings.gauge.circleThickness)
.attr("r", radius)
.attr("cx", width / 2)
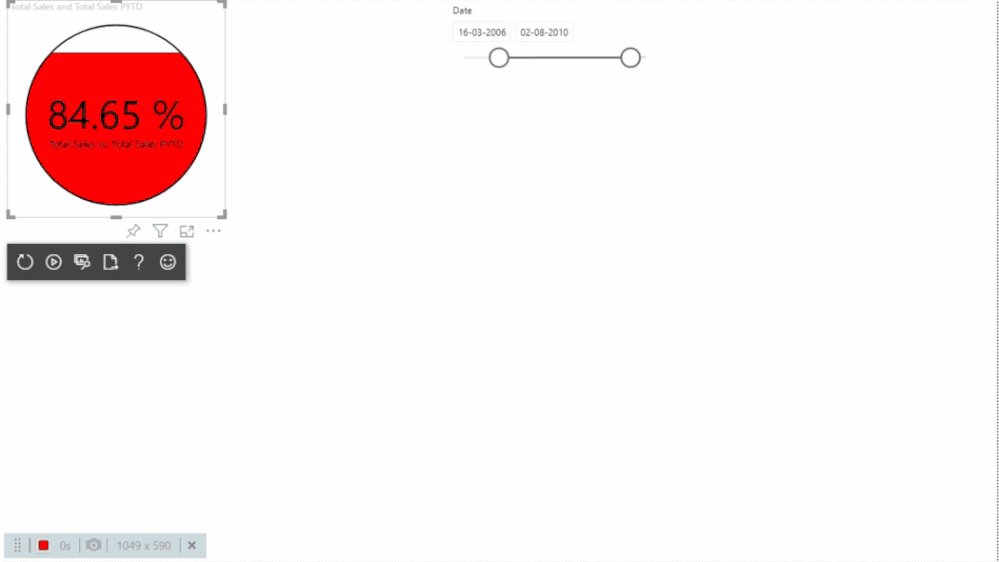
.attr("cy", height / 2);The problem is that the gradient fill is not getting refreshed based on the percentage I need to press the reload visual button. (See below)

Please let me know what's wrong here?
Thank you in advance.
Please click here to open visual.ts
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
As we only have your visual.ts to go on, I can't reproduce fully locally to confirm, the first line in your posted snippet is the suspect:
var gradient = this.container.append("defs").append("linearGradient").attr("id", "gradient")
.attr("x1", "0%").attr("x2", "0%").attr("y1", "100%").attr("y2", "0%");How this is currently written, will append a defs element to your container element each time the update method runs, rather than replacing it. This is because your container property (and it's children) is persisted across the lifecycle of the visual.
So, when you start your visual and the update method runs for the first time the gradient is applied as you expect (akin to your scenario of refreshing the visual to see it in your post). When you update your visual, the original will still be there in the g element represented by this.container.
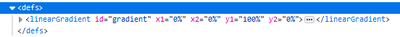
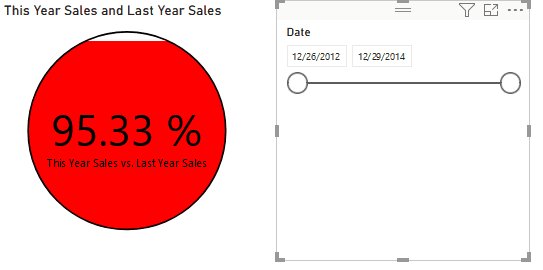
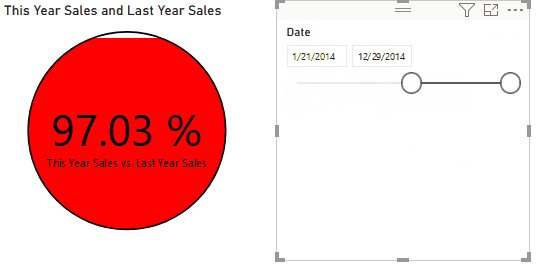
So, here's what it might look like on the first run:
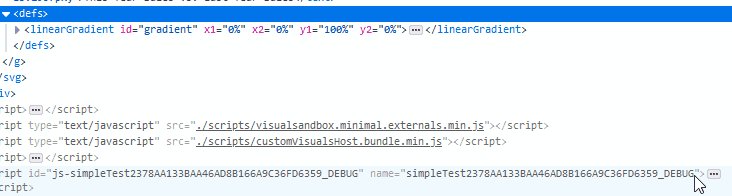
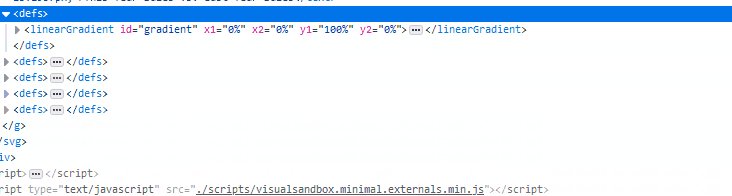
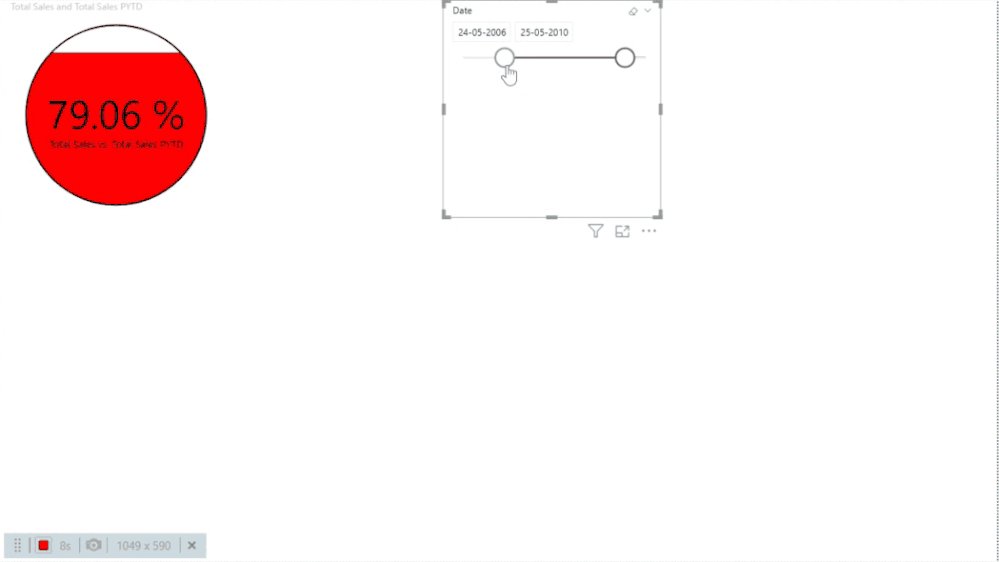
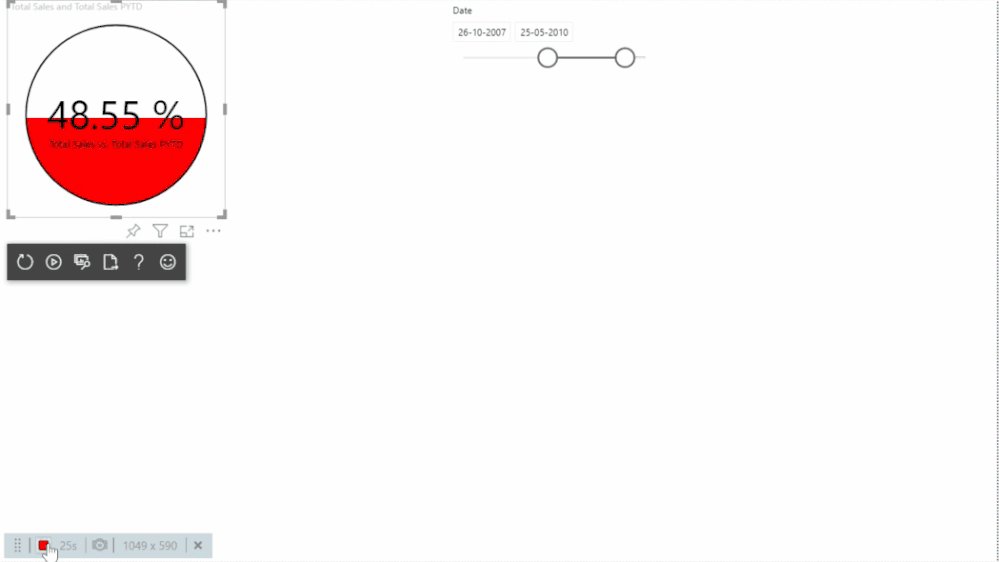
Now, if I update the visual in a similar way to you, e.g. changing a slicer value, this happens to your DOM when the update method runs:
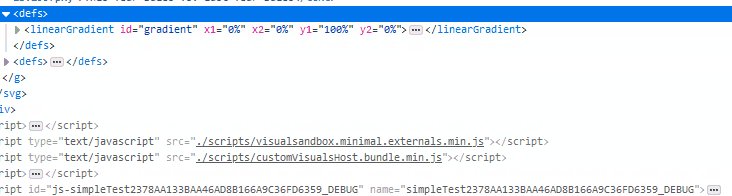
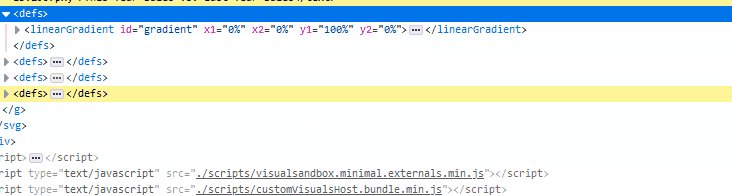
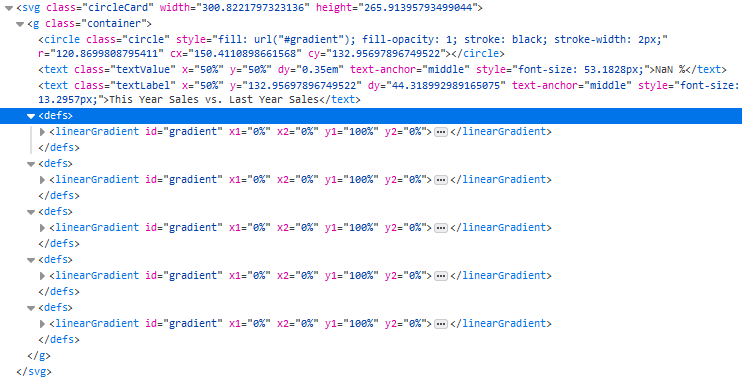
And if we expand this, it looks as follows:
Hopefully the above should help illustrate that there are 5 defs now attached, and SVG will just be using the first one that was originally added as it's not been cleared down.
There are more elegant ways to solve this, but for minimal changes to your code, add the following line prior to the var gradient... declaration, e.g.:
...
this.container.select('defs').remove();
var gradient = this.container.append("defs").append("linearGradient").attr("id", "gradient")
.attr("x1", "0%").attr("x2", "0%").attr("y1", "100%").attr("y2", "0%");
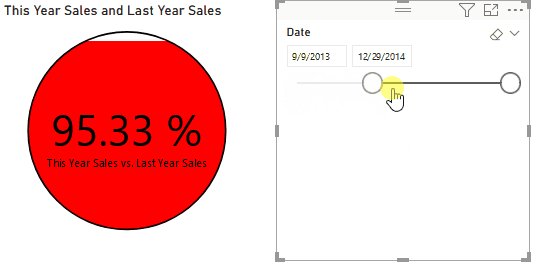
...This checks for the presence of a defs element and removes it prior to adding the new one, and hopefully this is close to what you're after:
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @Anonymous,
As we only have your visual.ts to go on, I can't reproduce fully locally to confirm, the first line in your posted snippet is the suspect:
var gradient = this.container.append("defs").append("linearGradient").attr("id", "gradient")
.attr("x1", "0%").attr("x2", "0%").attr("y1", "100%").attr("y2", "0%");How this is currently written, will append a defs element to your container element each time the update method runs, rather than replacing it. This is because your container property (and it's children) is persisted across the lifecycle of the visual.
So, when you start your visual and the update method runs for the first time the gradient is applied as you expect (akin to your scenario of refreshing the visual to see it in your post). When you update your visual, the original will still be there in the g element represented by this.container.
So, here's what it might look like on the first run:
Now, if I update the visual in a similar way to you, e.g. changing a slicer value, this happens to your DOM when the update method runs:
And if we expand this, it looks as follows:
Hopefully the above should help illustrate that there are 5 defs now attached, and SVG will just be using the first one that was originally added as it's not been cleared down.
There are more elegant ways to solve this, but for minimal changes to your code, add the following line prior to the var gradient... declaration, e.g.:
...
this.container.select('defs').remove();
var gradient = this.container.append("defs").append("linearGradient").attr("id", "gradient")
.attr("x1", "0%").attr("x2", "0%").attr("y1", "100%").attr("y2", "0%");
...This checks for the presence of a defs element and removes it prior to adding the new one, and hopefully this is close to what you're after:
Regards,
Daniel
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello @dm-p,
Thank you so much for your detailed explanation. It resolved my issue.
Thank you once again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
No worries! Glad it's working for you 🙂
Did I answer your question? Mark my post as a solution!
Proud to be a Super User!
On how to ask a technical question, if you really want an answer (courtesy of SQLBI)
Helpful resources

Power BI Monthly Update - November 2025
Check out the November 2025 Power BI update to learn about new features.

Fabric Data Days
Advance your Data & AI career with 50 days of live learning, contests, hands-on challenges, study groups & certifications and more!

| User | Count |
|---|---|
| 5 | |
| 5 | |
| 4 | |
| 2 | |
| 2 |