FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!- Power BI forums
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Data Stories Gallery
- Themes Gallery
- Contests Gallery
- QuickViz Gallery
- Quick Measures Gallery
- Visual Calculations Gallery
- Notebook Gallery
- Translytical Task Flow Gallery
- TMDL Gallery
- R Script Showcase
- Webinars and Video Gallery
- Ideas
- Custom Visuals Ideas (read-only)
- Issues
- Issues
- Events
- Upcoming Events
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Power BI forums
- Forums
- Get Help with Power BI
- Custom Visuals Development Discussion
- Chiclet Slicer / Themes JSON Edits
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Chiclet Slicer / Themes JSON Edits
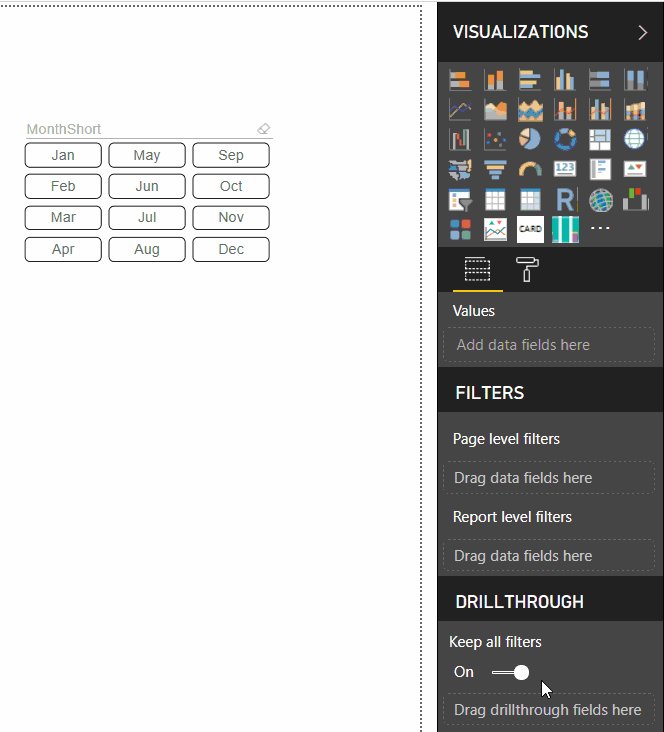
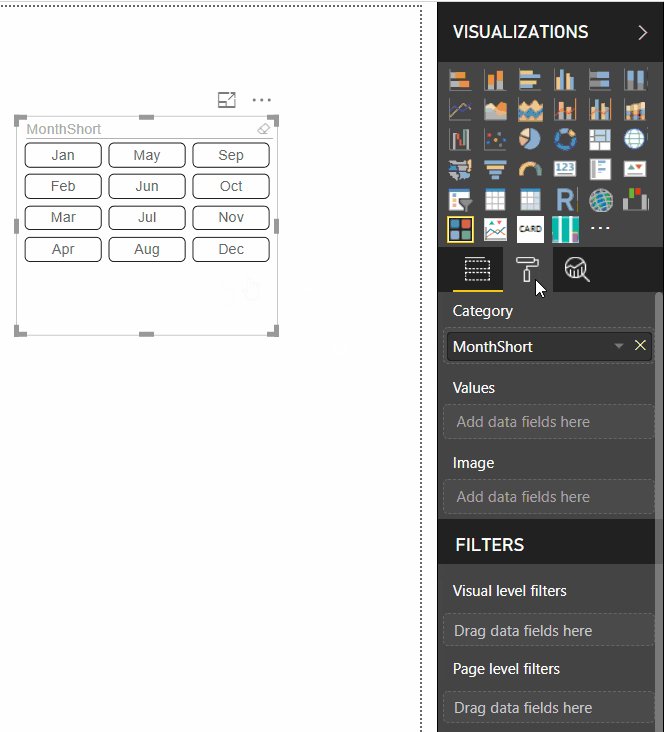
Is there currently a way to code a JSON theme file to adjust the default behavior for a chiclet slicer? My JSON file sets global visual styles (title) that are not applied to the chiclet slicers.
I've also tried using "chicletSlicer" to adjust the theme at the visual level, but have not been able to adjust the defaults.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
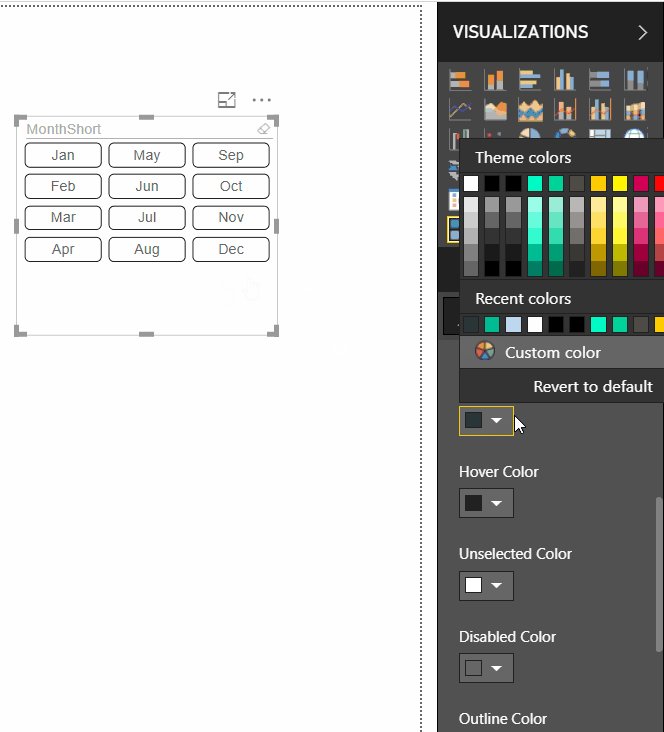
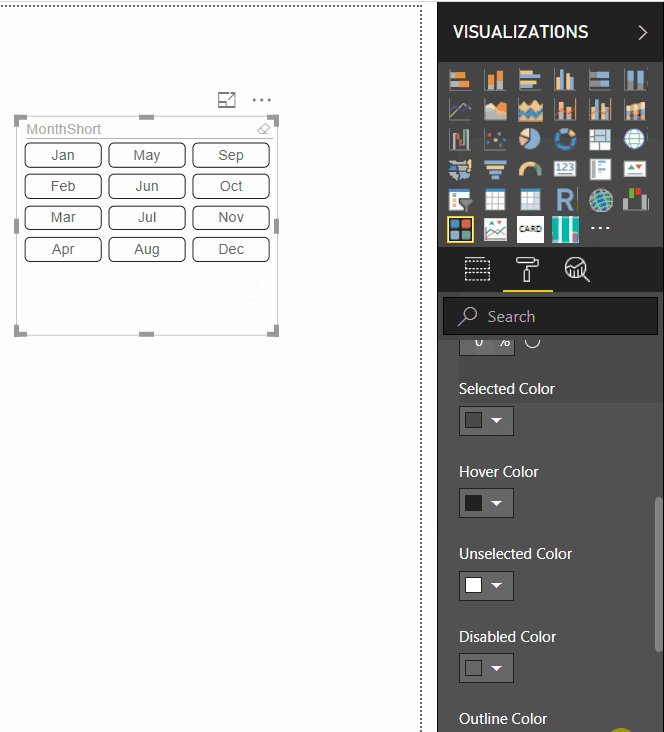
I am using OCtober 2018 eidtiton of PBI desktpop and there are no options selected. There is also bug how visual is interacting with colors defined in my theme

So far i have managed to set up each visual from my JSON theme file except Chiclet Slicer and Power KPI. Here is entire file:
{
"name": "Tamedia V4",
"dataColors": ["#000000","#00fac3", "#00d39a", "#4e4a46", "#fdcb00", "#fff500", "#d20052", "#ff0050", "#F5f5f4"],
"background": "#FFFFFF",
"foreground": "#666666",
"tableAccent": "#999999",
"visualStyles": {
"*": {
"*": {
"*": [{
"responsive": true,
"wordWrap": true,
"wordWrap": true,
"fontFamily": "Arial",
"fontSize": 10
}
],
"labels": [{
"show": true,
"fontSize": 9,
"color": {
"solid": {
"color": "#000000"
}
},
"labelOrientation": "horizontal"
}
],
"categoryAxis": [{
"showAxisTitle": true,
"labelColor": {
"solid": {
"color": "#000000"
}
}
}
],
"valueAxis": [{
"showAxisTitle": true,
"labelColor": {
"solid": {
"color": "#000000"
}
}
}
],
"title": [{
"show": true,
"fontSize": 9,
"fontColor": {
"solid": {
"color": "#000000"
}
}
}
],
"legend": [{
"labelColor": {
"solid": {
"color": "#000000"
}
}
}
]
}
},
"lineClusteredColumnComboChart": {
"*": {
"labels": [{
"show": true,
"fontSize": 9,
"labelOrientation": "vertical",
"enableBackground": true,
"backgroundColor": { "solid": { "color": "#ffffff"}},
"backgroundTransparency": 20
}
],
"legend": [{
"show": false
}
],
"valueAxis": [{
"show": false,
"showAxisTitle": false
}
],
"categoryAxis": [{
"show": true,
"showAxisTitle": false
}
]
}
},
"lineChart": {
"*": {
"legend": [{
"legendMarkerRendering": "lineAndMarker"
}
],
"lineStyles": [{
"showMarker": false,
"showSeries": true
}
],
"labels": [{
"show": true,
"fontSize": 9
}
],
"dataLabels": [{
"show": true
}
]
}
},
"clusteredBarChart": {
"*": {
"labels": [{
"show": true,
"fontSize": 9
}
],
"dataLabels": [{
"show": true
}
],
"categoryLabels": [{
"show": true
}
],
"categoryAxis": [{
"axisType": "Categorical"
}
]
}
},
"clusteredColumnChart": {
"*": {
"labels": [{
"show": true,
"fontSize": 9,
"labelOrientation": "vertical",
"enableBackground": true,
"backgroundColor": { "solid": { "color": "#ffffff"}},
"backgroundTransparency": 20
}
],
"categoryLabels": [{
"show": true
}
],
"categoryAxis": [{
"axisType": "Categorical"
}
]
}
},
"kpi17922CFD0D3E4D33B4D8C3EB36C178D7_OrgStore": {
"*": {
"nameSettings": [{
"valueName": "",
"nameFontSize": "8",
"nameFontFamily": "Arial"
}
],
"valueSettings": [{
"valueFontSize": "24",
"valueUnit": "Thousend",
"valueUnitFlag": false,
"valuePrecision": "1",
"valueFontFamily": "Arial"
}
],
"planSettings": [{
"planFontSize": "10",
"planUnit": "Thousend",
"planUnitFlag": false,
"planPrecision": "1",
"planPercentPrecision": "0",
"planFontFamily": "Arial"
}
],
"lastSettings": [{
"lastFontSize": "10",
"lastUnit": "Thousend",
"lastUnitFlag": false,
"lastPrecision": "1",
"lastPercentPrecision": "0",
"lastFontFamily": "Arial"
}
],
"arrowSettings": [{
"negativeFlag": false,
"arrowSize": 12
}
],
"renderGroup": [{
"commaSettingShow": false
}
],
"title": [{
"show": true,
"alignment": "left",
"fontSize": 9,
"fontFamily": "Arial"
}
],
"background": [{
"show": false
}
],
"lockAspect": [{
"show": false
}
],
"border": [{
"show": false
}
]
}
},
"stackedChart6B1A1115A38741C7B49B956F1C12C623_OrgStore": {
"*": {
"dataPoint": [{
"defaultColor": {
"solid": {
"color": "#D3D3D3"
}
},
"showAllDataPoints": false
}
],
"dataPointStroke": [{
"defaultColor": {
"solid": {
"color": "#A9A9A9"
}
},
"showAllDataPoints": false
}
],
"dataPointLabel": [{
"defaultColor": {
"solid": {
"color": "#000000"
}
},
"showAllDataPoints": false
}
],
"axis": [{
"show": false,
"fontFamily": "Arial",
"color": {
"solid": {
"color": "#000000"
}
},
"fontSize": 10
}
],
"labels": [{
"show": true,
"fontFamily": "Arial",
"color": {
"solid": {
"color": "#000000"
}
},
"fontSize": 8,
"paddingSize": 20
}
],
"columnlabels": [{
"show": true,
"fontFamily": "Arial",
"color": {
"solid": {
"color": "#000000"
}
},
"fontSize": 8,
"paddingSize": 20,
"columnLabelDataUnit": "Thousend",
"unitFlag": true,
"columnLabelDataPrecision": "1"
}
],
"smallmultiplelabels": [{
"show": true,
"fontFamily": "Arial",
"color": {
"solid": {
"color": "#000000"
}
},
"fontSize": 8
}
],
"renderGroup": [{
"renderFullPart": true,
"renderOthers": false,
"renderOthersPercent": 5,
"renderOverflow": false,
"commaSettingShow": false,
"decimalSymbol": ".",
"digitGroupingSymbol": ","
}
],
"title": [{
"show": true,
"fontColor": {
"solid": {
"color": "#000000"
}
},
"background": {
"solid": {
"color": "#FFFFFF"
}
},
"alignment": "left",
"fontSize": 9,
"fontFamily": "Arial"
}
],
"background": [{
"show": false,
"color": {
"solid": {
"color": "#FFFFFF"
}
},
"transparency": 50
}
],
"border": [{
"show": false,
"color": {
"solid": {
"color": "#000000"
}
}
}
]
}
},
"pivotTable": {
"*": {
"grid": [{
"gridVertical": false,
"gridHorizontalColor": {
"solid": {
"color": "#E7E7E7"
}
},
"rowPadding": 6,
"outlineColor": {
"solid": {
"color": "#b3b3b3"
}
},
"outlineWeight": 2,
"textSize": 8
}
],
"columnHeaders": [{
"gridAlignment": "Right"
}
],
"values": [{
"valuesOnRow": true
}
],
"subTotals": [{
"columnSubtotals": false,
"textSize": 8
}
],
"total": [{
"textSize": 8
}
]
}
},
"tableEx": {
"*": {
"grid": [{
"gridVertical": false,
"gridHorizontalColor": {
"solid": {
"color": "#E7E7E7"
}
},
"rowPadding": 6,
"outlineColor": {
"solid": {
"color": "#b3b3b3"
}
},
"outlineWeight": 2,
"textSize": 8
}
],
"columnHeaders": [{
"gridAlignment": "Right"
}
],
"values": [{
"valuesOnRow": true
}
],
"subTotals": [{
"columnSubtotals": false,
"textSize": 8
}
],
"total": [{
"textSize": 8
}
]
}
},
"powerKPI462CE5C2666F4EC8A8BDD7E5587320A3": {
"*": {
"kpiIndicatorProperties": [{
"show": false,
"fontSize": 11
}
],
"dataLabelSettings": [{
"units": "K",
"showUnits": "2"
}
]
}
},
"ChicletSlicer1448559807354": {
"*": {
"general": {
"orientation": "Horizontal",
"multiselect": false,
"forcedSelection": false
},
"rows": [{
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"textSize": 8,
"height":22,
"width":84,
"selectedColor": {
"solid": {
"color": "#000000"
}
},
"hoverColor": {
"solid": {
"color": "#808080"
}
},
"unselectedColor": {
"solid": {
"color": "#b3b3b3"
}
},
"outlineWeight":1,
"padding":1,
"borderStyle":"Cut"
}
]
}
},
"ChicletSlicer1448559807354":{
"general":{
"orientation":"Horizontal",
"rows":5
},
"header":{
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is known issue that we will resolved pretty soon.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Having the same problem. Would love to be able to use theming json for chiclet slicer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This is known issue that will be resolved soon.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Has this been solved? I can't seem to be able to apply theming to chiclet slicer through json files using the August 2.61.5192.641 PowerBI Desktop for Report Server version.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am checking the info regarding this issue.
I will provide status asap.
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I checked Februar version and Chiclet Slicer works with themes fine there.
There is only one moment.
If it uses default colors they will not be changed (looks like some moment that should be fixed in visual).
But if non-default colors were chosen theme changing will work as awaited.
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
So should the below theming file work for the Chiclet slicer? If not the colours, then atleast the padding and outline style of the chiclets? I can't get it to work.
{
"name": "Chiclet theme",
"tableAccent": "#7D1D30",
"visualStyles": {
"ChicletSlicer1448559807354": {
"*": {
"rows": [
{
"textSize": 12,
"padding": 1,
"selectedColor": {
"solid": {
"color": "#7D1D30"
}
},
"unselectedColor": {
"solid": {
"color": "#8B8B84"
}
},
"fontColor": {
"solid": {
"color": "#F5F5F5"
}
},
"borderStyle": "Square"
}
]
}
}
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
PBI Themes used to work with Custom Visuals.
Will ask the development team to investigate this issue deeper.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am also seeing this issues. if I add the follwoing code to my JSON file, the border styling is correctly added but the header and row styling is not.
"ChicletSlicer1448559807354": {
"*": {
"header": [{
"show": false
}],
"rows": [{
"selectedColor": { "solid": { "color": "#01a982"}},
"borderStyle": "Rounded"
}],
"border": [{
"show": true
}]
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi,
There are some limitations regarding applying of themes for Chiclet slicer because it still uses API 1.13 and there is specific reason why we cannot update it to API 2.x for a while
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Many thanks fro you reply.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Any updates on this, or timeline for possible update?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
Unfortunatelly, Chiclet Slicer still uses API 1.13 and has limitations regarding themes applying.
However, we currently are trying to solve an issue with filtration to update the visual to the latest API so, as soon as we solve the issue, we will update the visual.
Kind Regards,
Evgenii Elkin,
Software Engineer
Microsoft Power BI Custom Visuals
pbicvsupport@microsoft.com
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I am having same issue, and it is not working after rename eather.
"ChicletSlicer1448559807354": {
"*": {
"general": {
"orientation": "Vertical",
"multiselect": false,
"forcedSelection": false
},
"rows": [{
"fontColor": {
"solid": {
"color": "#ffffff"
}
},
"textSize": 8,
"height":22,
"width":84,
"selectedColor": {
"solid": {
"color": "#000000"
}
},
"hoverColor": {
"solid": {
"color": "#808080"
}
},
"unselectedColor": {
"solid": {
"color": "#b3b3b3"
}
},
"outlineWeight":1,
"padding":1,
"borderStyle":"Cut"
}
]
}
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Were any options applied? What verison of Power BI Desktop did you use?
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Can you share what Chiclet Slicer styles you wanna customize?
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was hoping to do something like the below code to edit the default orientation, number of rows, title style and font.
"ChicletSlicerProps":{
"general":{
"orientation":"Horizontal",
"rows":5
},
"header":{
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
]
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does it work? If not, please share the whole Power BI Theme file to check it out from our side.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This theme worked with the exception of the Chiclet slicer formatting.
{
"name":"Gray Title Bars",
"background":"#FFFFFF",
"foreground":"#0F0F0F",
"tableAccent":"#0F0F0F",
"dataColors":[
"#00A8FF",
"#FF8100",
"#6200FF"
],
"visualStyles":{
"*":{
"*":{
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
],
"background":[
{
"show":false,
"color":{
"solid":{
"color":"#ffffff"
}
},
"transparency":50
}
],
"lockAspect":[
{
"show":true
}
],
"border":[
{
"show":false,
"color":{
"solid":{
"color":"#ffffff"
}
}
}
],
"visualTooltip":[
{
"type":"Default"
}
],
"stylePreset":[
{
"name":"Minimal"
}
]
}
},
"page":{
"*":{
"background":[
{
"color":{
"solid":{
"color":"#ffffff"
}
},
"transparency":100
}
],
"outspace":[
{
"color":{
"solid":{
"color":"#ffffff"
}
},
"transparency":0
}
]
}
},
"tableEx":{
"*":{
"grid":[
{
"gridVertical":false,
"gridHorizontal":false,
"rowPadding":3,
"outlineColor":{
"solid":{
"color":"#0f0f0f"
}
},
"outlineWeight":1,
"textSize":8
}
],
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
],
"columnHeaders":[
{
"fontColor":{
"solid":{
"color":"#0f0f0f"
}
},
"backColor":{
"solid":{
"color":"#e0e0e0"
}
},
"autoSizeColumnWidth":true,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"fontSize":8
}
],
"total":[
{
"fontColor":{
"solid":{
"color":"#0f0f0f"
}
},
"backColor":{
"solid":{
"color":"#e0e0e0"
}
},
"autoSizeColumnWidth":true,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"fontSize":8
}
]
}
},
"pivotTable":{
"*":{
"grid":[
{
"gridVertical":false,
"gridHorizontal":false,
"rowPadding":3,
"outlineColor":{
"solid":{
"color":"#0f0f0f"
}
},
"outlineWeight":1,
"textSize":8
}
],
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
],
"columnHeaders":[
{
"fontColor":{
"solid":{
"color":"#0f0f0f"
}
},
"backColor":{
"solid":{
"color":"#e0e0e0"
}
},
"autoSizeColumnWidth":true,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"fontSize":8
}
],
"total":[
{
"fontColor":{
"solid":{
"color":"#0f0f0f"
}
},
"backColor":{
"solid":{
"color":"#e0e0e0"
}
},
"autoSizeColumnWidth":true,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"fontSize":8
}
]
}
},
"ChicletSlicerProps":{
"general":{
"orientation":"Horizontal",
"rows":5
},
"header":{
"title":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#0F0F0F"
}
},
"background":{
"solid":{
"color":"#E0E0E0"
}
},
"alignment":"left",
"fontSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
]
}
},
"slicer":{
"*":{
"header":[
{
"show":true,
"fontColor":{
"solid":{
"color":"#007EBF"
}
},
"alignment":"left",
"textSize":10,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
],
"items":[
{
"fontColor":{
"solid":{
"color":"#0f0f0f"
}
},
"outline":"None",
"textSize":9,
"fontFamily":"Segoe UI"
}
]
}
},
"scatterChart":{
"*":{
"categoryAxis":[
{
"show":true,
"labelColor":{
"solid":{
"color":"#0F0F0F"
}
},
"fontSize":8,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"titleColor":{
"solid":{
"color":"#0F0F0F"
}
},
"titleFontSize":8,
"titleFontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
],
"valueAxis":[
{
"show":true,
"labelColor":{
"solid":{
"color":"#0f0f0f"
}
},
"fontSize":8,
"fontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif",
"titleColor":{
"solid":{
"color":"#0f0f0f"
}
},
"titleFontSize":8,
"titleFontFamily":"'Segoe UI Bold', wf_segoe-ui_bold, helvetica, arial, sans-serif"
}
]
}
}
}
}
Helpful resources

Power BI Dataviz World Championships
The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now!

| User | Count |
|---|---|
| 1 | |
| 1 | |
| 1 | |
| 1 | |
| 1 |

