- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Better Together: Part 2 - Use The Power Platform t...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Better Together: Part 2 - Use The Power Platform to Create a Scoring App with a Live Dashboard
In a previous blog series on getting some interactivity in your presentation, I already talked about the integration of Microsoft Forms, Power Automate and Power BI, you can read about that here:
- A Form, a Flow and a Power BI Streaming Dataset Walk into A Bar - Part 1
- A Form, a Flow and a Power BI Streaming Dataset Walk into a Bar… - Part 2
In this new 2-part series I would like to show an example of how Power Apps, Power Automate and Power BI can work better together!
Let's start with the final goal in mind. Let's say for example, I want to have an interactive quiz during a presentation or workshop. An attendee will answer a question and be awarded points for the (partially) correct answer. I want to have a form/an app where I can enter the name of the attendee and the score after having received an answer.
Ideally I also want to show the results on the same screen so I don't have to switch between entering a score and showing the result.
In Part 1 of this blog series I already explained how to:
- Create a Power BI streaming dataset
- Create an instant Flow in Power Automate
In this post I will explain how to:
- Create a Power App and attach it to the flow from part 1
- Make the most basic App with 2 fields and a button
- Enhance it a little so the fields are cleared and a text is displayed when the button is pressed
- Create a Power BI report (and eventually a dashboard) on the streaming dataset and embed the Power App
Create the basic Power App
Let me first acknowledge that Power Apps is not my primary focus, so if you see me doing things that you can do better stupid things, please let me know 🙂
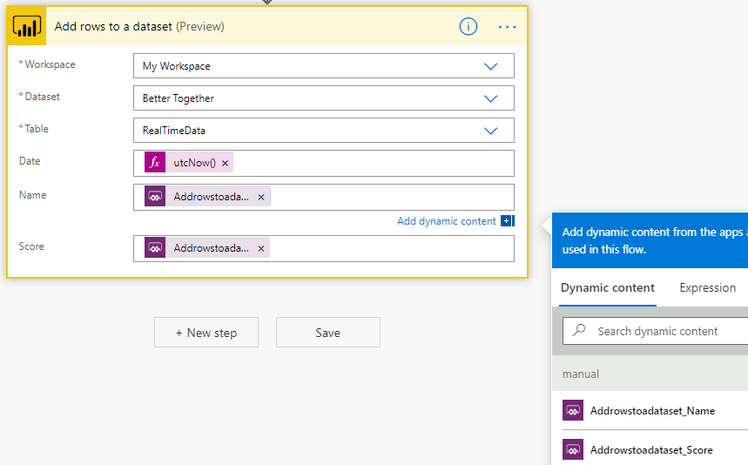
So, I'll start off with just a basic Power App. All I need for that is 2 text input fields and a button to save the data. That button will be tied to a Run event from the Power Automate flow I created in part 1. You can follow along with the video below. There's nothing super special about these steps I think.
One thing to keep in mind however, is the parameters we used in the flow, because they will return in the App when I call the BetterTogether.Run event. So if I also added the Date field from the streaming dataset, I would have 3 parameters to fill in the Power App. Because I chose this to be the current time, I decided to fill it already in the flow, so I wouldn't have to bother in the Power App.
Extend the Power App
I would however like to add a few other features to the app that make it a little bit more fancy.
For that, I would like to:
- Clear the text fields when I press the button
- Show text when the button is pressed
- Let the text disappear again when I enter new values
I recorded everything in the video below, and I'll point out a few things that you have to pay attention to.
As I said earlier, Power Apps is certainly not my primary focus, and I even managed to create the basic app without looking up anything 🙂 But now my Google (or Bing/DuckDuckGo/any search engine) skills come in handy, because I don't know how to handle these (extended) cases.
The first turned out to be fairly easy, the Reset function can clear a control and return it to its original state. So I extend the code in the OnSelect for the Button with:
Reset(Name);
Reset(Score);
Now comes the tricky part, because I will need to have a variable (that either hides or shows the text box), to update the visibility of the text box.
After searching a while for a solution, I came across this post on the Power Apps Community forum. It involves declaring a variable (on the fly) and setting it to true (or false) with UpdateContext.
I needed to update the following parts of my app:
- OnSelect property of the Save button
- Visible property of the ScoreSaved label
- OnSelect property of the Name (and maybe also Score) text input
The only thing that didn't stuck at once was the fact that I had to reverse the IF-statement in the ScoreSaved label. Because variables have a default state of false, I had to set it to false to hide the label on initially opening the app.
Create a Power BI Report and Dashboard
Now that I have everything set up, I can finally glue it all together and create the Power BI report, embed the Power App, create a visual and publish it to the service.
And the best thing is: it's all integrated into the Power BI service where I don't have to switch to another page or refresh anything!
There's two things I'd like to mention here:
- In case you made a mistake by entering a wrong number, you can also enter negative values.
- Remember however, that when a name has 0 points, it will still be in the dataset, just with a score of zero. So you won't be able to remove names from the dataset, other than clearing the whole dataset.
- The dashboard is key in getting a one-page app and visual together without having to refresh. This can't be done with the report only.
Better Together
In this 2-part series I showed how to create a live dashboard and create a one-page app and dashbaord by using Power Apps, Power Automate and Power BI together.
Do you think you can come up with other use cases for this scenario? Please let me know in the comments if you have any!
For the past few months I have been using Power Apps and Power Automate more and more. And while I'm still most experienced with Power BI, I dare say I'm getting more proficient in the other products too. And I really think it's a good thing to use more of the Power Platform products.
Because they are all powerful alone, but just Better Together!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.