- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Developer
- Custom Visuals Sandbox is coming - Here's what you...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Custom Visuals Sandbox is coming - Here's what you need to know
Custom visual authors and users - we'd like you help to find the last bugs in a new feature for custom visuals - sandboxing. We've seen a lot of great visuals be created by our community, and we've seen how some of those visual interact with each other, with our own UI elements, and with our APIs. This has led to some glitches for users and visual authors. So we're planning to add sandboxing. Sandboxing will be enabled in the service on or after March 22nd 2016.
Asks and Acitons for custom visuals users/developers
- Test your visuals using the steps shown below
- Review the list of Known Issues.
- Reply to this post with issues you find so we can investigate them.
What is sandboxing for custom visuals
Sandboxing provides a layer of isolation for each custom visual by hosting it in a dedicated iFrame. Your code and dependencies are injected dynamically into the iFrame. It ensures you don’t have conflicts with other visuals/elements on your page and removes access to APIs that you shouldn’t be using in your custom visuals.
When will Sandboxing be enabled for custom visuals?
We expect it to enabled sandboxing on or around March 22nd 2016. We’ll adjust this based on your feedback and reported issues.
What is the impact on my custom visual?
Sandboxing runs your visual’s code in a low privilege iFrame with no domain. You will not be able to assume access to Power BI styles (CSS), Power BI fonts, or undocumented Power BI APIs. We will inject all the required interfaces into the iFrame including your visual’s code. Then we will marshal data points and required settings across the iFrame boundary. Since the iFrame has no domain, you will not have access to cookies or local storage. Lastly, how you debug your custom visual will change a little, which I’ll cover below.
Here’s an example iFrame that your visual would be loaded into:
<iframe class="visual-sandbox" src="/sandbox?plugin= MyVisualName" style="width: 1177px; height: 682.04px;" sandbox="allow-scripts"></iframe>
How can I test my visual in the Sandbox?
Starting now you can test your visuals, dashboards, and reports in the sandbox by adding the following flag to the URL in the address bar.
Follow these steps:
- Sign-in to your Power BI account
- Paste the following URL into your browser address bar
https://app.powerbi.com/?sandboxVisualsEnabled=1
- Press enter to navigate to the URL above
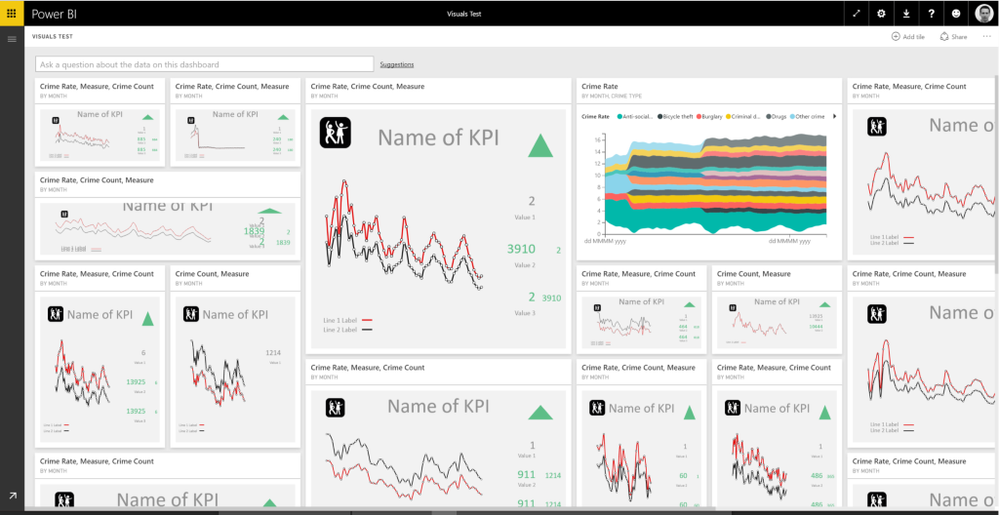
- You know the feature switch successfully applied if after the browser loads the flag is in the URL. For example:
- Please note that if you needed to sign-in in step #2, the feature switch will not be applied. You can click the URL again, or just paste ?sandboxVisualsEnabled=1 on the URL and refresh.
How do I debug in the sandbox?
To debug, the easiest way is to add the following line of code to your visual’s init method or wherever you’d like a breakpoint for the browser’s debugger.
debugger;
Then, when you’d like to debug your visual, launch the browser’s debugger, add your visual to the page and bind some data to it. The debugger will automatically break when init is called by Power BI allowing you to see your code. Without this, you may find it hard to identify where the code is located in the browser’s debugger since it is dynamically injected into the iFrame.
A note about unhandled exceptions
One thing that is important for you to add to your visuals is some hardening for unhandled exceptions. To keep the iframe and the host page in sync, we run synchronization code in the iFrame alongside your visual’s code. If your visual throws an unhandled exception, we attempt to catch it so our synchronization code keeps working. Even then, your code might not work in the resulting state. We’ve found that some custom visuals have unpredictable behaviors after they throw an unhandled exception. Unfortunately, since it’s your code we’re not able to fix those issues on our side. The most common symptom of this is the visual stops resizing correctly when the user resizes the visual in Power BI. If you see this happening, check if the custom visual is throwing exceptions and resolve those before submitting an issue.
Known issues
Here's a list of known bugs we're tracking:
1) Sometimes the visual does not resize in the iFrame. Usually this is due to an unhandled exception in the visual, but sometmies it's the framework. We're working on a fix. Your code should trap it's exceptions to avoid one of the major causes.
2) Fonts and CSS styles. Some visuals depend on Fonts and CSS from Power BI. Not all styles are available within the sandbox. You will not have access to Power BI's fonts in the iFrame. Please adjust the code of your visual to use specific and predictable Fonts and CSS.
2) iFrame within custom visuals are blocked. This is feature is due to the sandbox security policies we set. You should updated your code not to use an iFrame.
3) Performance for loading custom visuals. The is an impact due to the sandbox for how fast cusotm visuals load. We are working on fixes to make this better and some features to make it better still.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@lukaszp is there any way where we can set the configuration to load iframe for custom visual.
Currently, I am working on a custom visual Datepicker where on click of input, it opens a Datepicker. If my container is small, my Datepicker hides within the wall of the container (limited to sandbox iframe container).
It should work similarly as "Date Slicer" which opens Datepicker outside container area freely and second, doesn't load any iframe if inspect it in the browser.
More on this thread: https://github.com/microsoft/PowerBI-visuals/issues/544
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi
I am trying to get a custom visual to open another report in a new window. The sandboxing is stopping this from happening, anyone found a solution to this?
The sandboxVisualEnable=false flag doens't work
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Power BI Custom Visuals sandboxing doesn't allow that.
I suppose that you will be able to open any external links once API 1.8 is released. This API is going to bring hyperlink API.
Ignat Vilesov,
Software Engineer
Microsoft Power BI Custom Visuals
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Disabling the "unsandboxing" flag prior to resolving the issues reported here... Nicely done...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I have been using custom visuals in a number of reports. Chiclet Slicer, Scrolling Text Bar, Card with States, they were ALL working fine at the beginning of the week. Now none of them are working. they function fine on my desktop Power BI I can author and format the visualisations using the default format.
The visualisation I am using are all from the power BI visualisations gallery and are not modified. I am not a developer just an author of reports for our business. I have used these in a number of reports and now the reports are rendered useless.
NOT IMPRESSED! The Snapshot below are Chiclet Slicers with nothing in them (they are fully funtional on my desktop but useless when published.......
Can someone PLEASE explain in easy terms why this was fine on monday 9th May and screwed today 13th May.
I am testing this platform with view to going corporate. pretty useless way to promote your product when things just stop working on published reports.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
All ours are dead as well. Looks like a change was made yesterday that has messed up custom visuals as well as Pin Live Page dashboards. Pinning individual custom visualisations works okay.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Ours haven't worked since beginning of April.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
None of our custom visuals are working with Power BI embedded, can you confirm a) when they will be working or b) what I need to do to make them work....
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Sandboxed visuals' data sometimes gets mixed up in Google Chrome.
Background:
I had a report containing two instances of one of my custom visuals. Yesterday I noticed that sometimes when I enter the report/refresh the browser in Chrome, at least one of them shows no data. In order to determine the source of the problem, I performed the tests listed below.
Tests:
I performed the following tests in Chrome(Versions 50.0.2661.87 & one from the 49.x.xxxx.xx series), Firefox, Edge, IE11 and Chromium(Version 49.0.2623.108 64-bit). The issue was encountered only in Chrome, and in both versions.
1. I went to the page of my original report and started refreshing it every time it finished loading. In some occasions, at least one of the visuals did not show any data.
2. I removed one of the visuals from the page, saved it and performed the 1st test again. This time, I did not encounter this issue.
3. I duplicated the remaining visual from the 2nd test, moved and resized it(without changing its data), saved the report and started refreshing. On some occasions, one visual did not display any data, and the other one not only shown the first one's data, but actually had its content resized to the size of the first visual.
I later changed the data of the second visual, and still got the same results.
4. I created a new report with static data, imported an unmodified version of the "YourVisual" visual exported from the DevTools, put two instances of it on the page(each with different data), published it to Power BI Service, went to the page and started refreshing. In some occasions, one of them showed no data, and the other showed the former's content, much like in the 3rd test.


5. I imported another version of "YourVisual", modified to have a different background color, to the report from the 4th test, added one instance of it to the page, and performed the refreshing ritual yet again. This time, I encountered even weirder results, where one visual showed no data, the second visual showed the correct data and the third visual showed a wierd mashup of its own data and the data of the first visual(It showed its own category names and the first one's values, to be exact).


Additional Information:
1. I encountered this issue more frequently when I used my own visuals. I think the reason is that my visual takes longer to load.
2. As stated before, this issue was encountered only in sandboxing mode.
Conclusions:
1. Tests 4 and 5 suggest that the issue is not caused by a faulty visual implementation.
2. The fact that how the content is displayed is also affected by this issue suggests that each affected visual's update() method gets the wrong VisualUpdateOptions object, and not just the wrong DataView object.
3. There are some similarities between this issue and the one reported in my previous post. Both cause a data mix-up, both happen right after the visual is initialized and both seem to be affected by the visuals' loading time. The previous issue, however, occurs in all browsers and much more frequently.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
For a client we have a series of dashboards and reports that make heavy use of custom visuals. These were working fine before sandboxing, and continue to work fine with sandboxing disabled.
The following examples are based on a test with a test dataset.
ISSUE 1: Custom visuals that are not from the gallery, (ie ones we've developed for our customers) do not render on mobile:
ISSUE 2:
Rendering speed.
Without sandboxing the dasboards render in less than one second.
With sandboxing
- in Chrome they render in 2 - 3 seconds. This isn't too bad.
- in Edge they render in 5 - 8 seconds. This is painful.
- in IE11 (the Browser used by the client) - 20 - 40 seconds. Unusable.
ISSUE 3
In internet explorer the browser will frequently hang with the message "not responding due to a long running script".
ISSUE 4:
Partial rendering. I think I've isolated this to having scrolled before the dashboard has finished rendering. In these cases sometimes not all tiles render, or are partially rendered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Just to feedback that the issue I reported earlier where mouse up events weren't working has been resolved.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi everyone,
Thanks for reporting any issues and for verifying fixes. We are constantly working hard to improve all aspects of the product including custom visuals, the desktop and mobile applications, etc. for both performance and stability.
For any new issues please be sure to log support ticket(s) with PowerBi Support (https://powerbi.microsoft.com/en-us/support/) and they will put you in contact with a feature area expert that can assist you.
Thank you for your patience and continued support,
Bashir
Microsoft Employee on PowerBi Platform Team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@bashirs, what about issues already reported here, but were yet to be addressed?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi itayrom,
Even if a problem is reported on the forums please also file a support request. That channel will provide you with regular status updates, work around steps, estimations, etc. If you dont want to copy all of the post content please include a link to the forum post.
Thanks,
Bashir
Microsoft Employee on PowerBi Platform Team
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How's everything looking for everyone now on iOS? I'm cautiously optimistic that at least some of the issues may have been fixed. At this precise moment I can open my reports on my iPhone and on two iPads, and all visuals are displaying again, including the cards with state and my own efforts.
This would appear to have been fixed without an update to the app also. I'm very curious to know what caused this issue and how it got resolved (assuming it has been).
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I noticed that many of the issues I reported here have been resolved(At least after re-publishing the reports using the latest version of Power BI Desktop).
When I'll have some spare time, I'll compose a list of issues verified to be fixed.
One issue I verified not to be resolved yet is the last one I reported("Sandboxed visuals' data sometimes gets mixed up in Google Chrome").
Anyways, keep up the good work.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well, I have to take some my previous post back... Apparently, I accidentally published a version of my report containing one of my extensively-remodeled-in-order-to-cope-with-the-sandboxing-issues versions of my visual, instead of the pre-sandboxing version. The pre-sandboxing one still does not work...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
It might be worth pointing out that even the default "YourVisual" that appears as a placeholder in DevTools, for me at least, fails to render at all on iOS when exported and loaded . I'd be inclined to think that no custom visuals were rendering at all, however I am still seeing chiclet slicers as mentioned before.
I have no interest in using YourVisual generally, but it seems like a particularly good test subject given it's a case of Microsoft's own sample failing to run on its own platform. It's also a very quick and easy test. It would be useful if others could try it to eliminate the possibility that this is anything account specific.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Here's a nice one-
Selecting a data-point in the visual's initial update() call makes most/all sandboxed visuals get the WRONG DataView.
Background:
I developed a simple visual called RadioSlicer, which is a single-selection slicer that must have one data-point selected at any given moment. Therefore, it needs to have a data-point selected as soon as it gets its data. In order to do so, I had the visual select the first data-point(by using either SelectionManager.select() or HostServices.onselect()) on update() if no other selection is present.
Scenario:
Prior to sandboxing, it worked perfectly fine. But now the following scenario occures:
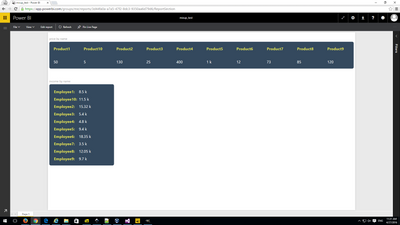
On a multiple-page report, I have a page that contains a RadioSlicer and some other custom visuals. Everything function properly when I enter the page for the first time. But when I leave the page and then go back to it, most/all the other custom visuals have their DataViews mixed. For example, on a page that displays a list of employees and have a RadioSlicer for department selection, following the above scenario might lead to the RadioSlicer displaying employee names instead of department names(and the employees list displaying department names) and have the first employee selected.
Additional Information:
- When I comment out the line where the selection is made, this issue does not occur.
Edit:
I wrote a less-than-optimal workaround for this issue that delays the selection to ~250ms after the last post init() call to update() by putting the selection expression in a timeout callback and resetting the timeout on subsequent calls to update().
This workaround is less-than-optimal mainly because it works only in fast-enough environments. When tested in a sluggish environment(A virtual machine with low resources, to be specific), the issue was still encountered.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi guys,
I have noticed that my custom visualzation is working very slow and sometimes doesn't render completely. I have created custom viz using d3 and it used to work fine. Issues observed with it are,
- Performance: Before init method is invoked it takes huge amount of time and then visualization is shown on the dashboard/reports. Tried on chrome as well as on firefox. On firefox one of the log showed warning that "mutating the [[Prototype]] of an object will cause your code to run very slowly; instead create the object with the correct initial [[Prototype]] value using Object.create" in visualsandbox.externals.min.js (10:9847). This warning also appears even when I use ?sandboxVisualsEnabled=false in url.
- Visual rendering issue: Sometimes on dashboard/reports only 25% of visual is rendered. There are no exceptions OR errors on console. Issue goes away after page refresh multiple times OR if you try to resize the dashboard tile (even if you just try to drag for size change and doesn't actually change size).
- Visualization not working on iPhone/Android: I see that this is already raised by many people and we are also facing this issue.
As this is in production it is urgent issue. Any suggestions or help will be much appreciated.
Thanks.
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 12 | |
| 2 | |
| 2 | |
| 1 | |
| 1 |
| User | Count |
|---|---|
| 20 | |
| 3 | |
| 2 | |
| 2 | |
| 2 |