- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: deneb show actual values in a heatmap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
deneb show actual values in a heatmap
HI I have followed this tutorial and have it working
https://www.youtube.com/watch?v=FlzlSozY3VE
here is my PBI file
https://drive.google.com/file/d/1fZ5kszQT0kOLQ_EaoiShPt0PzGtr8ldW/view?usp=sharing
I would like to add the actual values of the measure, I have tried to use another deneb table I have working to try and show the actual vaules but I can't seem to get it to work, How do I show the actual values?
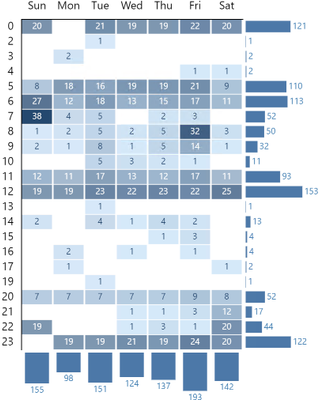
I would like to see the actual Journeys value, not just the heat map colouring.
{
"data": {"name": "dataset"},
"vconcat": [
{
"hconcat": [
{
"name": "Main matrix",
"mark": {"type": "rect","tooltip": true},
"encoding": {
"x": {
"field": "WeekDay",
"sort": null
},
"y": {
"field": "Hour",
"sort": null
},
"fill": {
"field": "Journeys",
"type": "quantitative",
"legend": null,
"scale": {
"range": [
"#D5E9F9",
"#25476E"
]
}
}
,
"opacity" : {
"condition" :{
"test" : {
"field" : "__selected__",
"equal": "off"
},
"value":0.3
},
"value": 1
}
}
}
,
{
"name": "Marginal bars (row)",
"width" :75,
"mark": {"type": "bar",
"tooltip": true,
"height" : {"band" : 0.8}
},
"encoding": {
"y": {
"field": "Hour",
"sort": null,
"axis": null
},
"x": {
"field": "Journeys",
"type" : "quantitative",
"aggregate" : "sum"
}
}
}
]
},
{
"hconcat": [
{
"name": "Marginal bars (col)",
"height":35,
"mark": {"type": "bar", "tooltip": true,
"width": {"band": 0.8}}
,
"encoding": {
"x": {
"field": "WeekDay",
"sort": null,
"axis": null
},
"y": {
"field" :"Journeys",
"type" :"quantitative",
"aggregate" : "sum",
"scale" :{
"reverse" :true
}
}
}
}
]
}
]
}
Thanks for all advice and help.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jasemilly, here is the updated .pbix file. If this satisfies what you're after, please consider kudoing and choosing this as the solution. Also, feel free to tag me in the future for any Deneb related questions that come up. Always happy to help!
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Please how to add values to my heatmap.
{
"data": {"name": "dataset"},
"spacing": 15,
"bounds": "flush",
"vconcat": [
{
"height": 60,
"width": {"step": 60},
"mark": {
"type": "bar",
"stroke": null,
"cornerRadiusEnd": 4,
"tooltip": true,
"color": {"expr": "pbiColor(4)"}
},
"encoding": {
"x": {
"field": "Month",
"sort": [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
],
"axis": null
},
"y": {
"field": "distinc_customers",
"aggregate": "mean",
"axis": null
}
}
},
{
"spacing": 15,
"bounds": "flush",
"hconcat": [
{
"height": {"step": 40},
"width": {"step": 60},
"mark": {
"type": "rect",
"stroke": "white",
"tooltip": true,
"cornerRadius": 6
},
"encoding": {
"y": {
"field": "Fiscal Year",
"type": "ordinal",
"title": "",
"sort": [
"mon",
"tue",
"wed",
"thu",
"fri",
"sat",
"sun"
],
"axis": {
"domain": false,
"ticks": false,
"labels": true,
"labelAngle": 0,
"labelPadding": 5,
"labelColor": {
"expr": "pbiColor(7)"
}
}
},
"x": {
"field": "Month",
"type": "ordinal",
"title": "Time",
"sort": [
"Jan",
"Feb",
"Mar",
"Apr",
"May",
"Jun",
"Jul",
"Aug",
"Sep",
"Oct",
"Nov",
"Dec"
],
"axis": {
"domain": false,
"ticks": false,
"labels": true,
"labelAngle": 0,
"labelColor": {
"expr": "pbiColor(7)"
},
"titleColor": {
"expr": "pbiColor(7)"
}
}
},
"color": {
"aggregate": "mean",
"field": "distinc_customers",
"type": "quantitative",
"title": "Orders",
"scale": {
"scheme": "pbiColorLinear"
},
"legend": null
}
}
},
{
"mark": {
"type": "bar",
"stroke": null,
"cornerRadiusEnd": 4,
"tooltip": true,
"color": {
"expr": "pbiColor(4)"
}
},
"height": {"step": 40},
"width": 60,
"encoding": {
"y": {
"field": "Fiscal Year",
"axis": null,
"sort": [
"mon",
"tue",
"wed",
"thu",
"fri",
"sat",
"sun"
]
},
"x": {
"field": "distinc_customers",
"type": "quantitative",
"aggregate": "mean",
"axis": null
}
}
}
]
}
]
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @jasemilly, here is the updated .pbix file. If this satisfies what you're after, please consider kudoing and choosing this as the solution. Also, feel free to tag me in the future for any Deneb related questions that come up. Always happy to help!
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @jasemilly, can you clarify what you mean by "actual values"? From interrogating the vega-lite spec, it looks like there are 3 fields being used: Journeys (numeric), WeekDay (text?), Hour (numeric). I'm not sure what the actual values are and where/what type of marks you'd like them to appear as.
If you could provide a sanitized .pbix file, that would also be helpful. Here are some tips on how:
https://community.powerbi.com/t5/Community-Blog/How-to-provide-sample-data-in-the-Power-BI-Forum/ba-...
Happy to try and help
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 105 | |
| 93 | |
| 75 | |
| 62 | |
| 50 |
| User | Count |
|---|---|
| 146 | |
| 109 | |
| 106 | |
| 88 | |
| 61 |