- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Page Navigator Padding Issue - The navigator i...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Page Navigator Padding Issue - The navigator is not the size it should be
Hi!
Quick question regarding sizing a page navigator.
My Canvas width is 1500 and my page Navigator width is 1500 (tested out with other width as well).
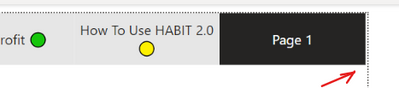
However there is still a little empty space in between the button and the canvas edge, which is visually annoying
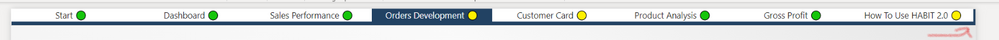
The blue background is nicely touching the canvas edge, however the navigator is not. It can be seen that the left side of the navigator is touching the edge, but why not on the right side? The grid padding is 0 and there are no Borders in the navigator nor any other settings. I can't increase the width of the navigator either as it has reached the width of the canvas.
Am I missing a setting somewhere or is this how the navigator buttons work? 😄
Further what I realized is when looking at the published report in the APP, then on the left side, the navigator is going over the canvas edge, which should be impossible...
So in the APP, it is over the canvas edge on the left side and not touching the canvas edge on the right side
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Several possible solutions:
1. Create a blank new page and set its width to 1500. Cut paste the page navigator to the new page, validating its size being 1500 and observe there are any required changes.
2. Create a rectangle shape of the same white color you are using in the Page navigator and turn off its border, shadow and put it on the navigator such that it overlaps and no one can notice the difference between the navigator and the shape.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for the quick reply!
Tried out both options, however no success:
1) Created a new tab 16:9 size (1280 width), and added the Page Navigator Button (1280 width). But there was still the little empty space on the right side only.
2) It is a good idea, but my buttons take another color when selected, which means that the white rectangle will be seen when the button on the right is selected 😄
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
1. If the "Page 1" is selected, you must be navigated to the "Page 1". So for that page, just create the same Rectangle of different color(the one which is selected).
2. Can you try publishing the report on Power BI Service, and check whether the navigator is properly visible or not?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
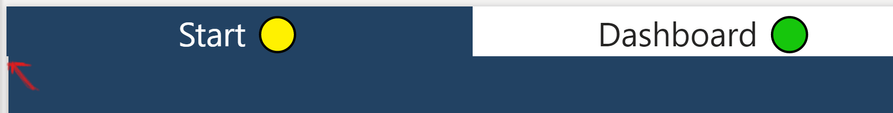
The original colors are like shown below
If I select the 'How To Use HABIT 2.0' tab, then it turns dark blue just like the background.
I would have to insert a box, that is white when 'How To Use HABIT 2.0' not selected and blue when it is selected. Too much of a hussle in this scenario 😄
And yes, the issue still exists in the Service and in the App. The page navigator goes over the canvas edge on the left side and does not touch the edge on the right side.
Anyway, I will accept it as a tiny bug in PBI and just leave it there 😄
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 110 | |
| 94 | |
| 81 | |
| 66 | |
| 58 |
| User | Count |
|---|---|
| 151 | |
| 121 | |
| 104 | |
| 87 | |
| 67 |