- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Json Theme Error Since new update
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Json Theme Error Since new update
Hello forum! Since the feb update the embedded Json theme file is returning the same error for each visual:
#/visualStyles/barChart/*/title/0/background must be object (type; matching schema #/oneOf/0/type)
#/visualStyles/barChart/*/title/0/background must be object (type; matching schema #/oneOf/1/type)
#/visualStyles/barChart/*/title/0/background must be object (type; matching schema #/oneOf/2/type)
#/visualStyles/barChart/*/title/0/background must match exactly one schema in oneOf (oneOf; matching schema #/oneOf)
Can anyone help me correct the code??
{
"name": "TuiOraPower BI BeigeTheme",
"dataColors": [
"#73361C",
"#F5C4AF",
"#000000",
"#FFFFFF",
"#DDDDDD",
"#48b5e5",
"#FEF5F1"
],
"background": "#FEF5F1",
"foreground": "#F5C4AF",
"tableAccent": "#48b5e5",
"visualStyles": {
"*": {
"*": {
"*": [
{
"responsive": true,
"wordWrap": true,
"fontFamily": "Calibri",
"color": "#73361C"
}
],
"labels": [ { "labelOrientation": "horizontal" } ],
"categoryAxis": [ { "showAxisTitle": false } ],
"valueAxis": [ { "showAxisTitle": false } ],
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
]
}
},
"textbox": {
"*": {
"*": [
{
"fontFamily": "Calibri",
"wordWrap": true,
"color": { "solid": { "color": "#73361C" } }
}
],
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"visualHeader": [
{
"show": false
}
]
}
},
"scatterChart": {
"*": {
"fillPoint": [ { "show": true } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"lineChart": {
"*": {
"legend": [ { "legendMarkerRendering": "lineAndMarker" } ],
"lineStyles": [
{
"showMarker": false,
"showSeries": true
}
],
"labels": [ { "show": true } ],
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"dataLabels": [ { "show": true } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [ { "show": false } ]
}
},
"shapeMap": {
"*": {
"zoom": [ { "manualZoom": true } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"barChart": {
"*": {
"labels": [ { "show": true } ],
"background": [ { "show": false } ],
"dataLabels": [ { "show": true } ],
"categoryAxis": [ { "axisType": "Categorical" } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"slicer": {
"*": {
"responsive": false,
"selection": [
{
"singleSelect": true,
"selectAllCheckboxEnabled": true
}
],
"header": [ { "show": false } ],
"title": [
{
"show": true,
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"background": [ { "show": false } ],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"pivotTable": {
"*": {
"*": [
{
"fontSize": 9,
"fontColor": "#73361C"
}
],
"grid": [ { "outlineColor": { "solid": { "color": "#73361C" } } } ],
"subTotals": [ { "columnSubtotals": false } ],
"columnHeaders": [
{
"wordWrap": true,
"backColor": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"gridVerticalWeight": 3,
"stepped": true,
"steppedLayoutIndentation": 25,
"urlIcon": true
}
],
"values": [
{
"fontColorPrimary": "#73361C",
"backColorPrimary": "#FEF5F1",
"fontColorSecondary": "#73361C",
"backColorSecondary": "#FEF5F1",
"wordWrap": true,
"urlIcon": true
}
],
"rowHeaders": [
{
"wordWrap": true,
"backColor": "#FEF5F1",
"gridVerticalWeight": 3,
"stepped": true,
"steppedLayoutIndentation": 25,
"urlIcon": true
}
],
"background": [ { "show": false } ],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"kpi": {
"*": {
"background": [ { "show": false } ],
"status": [
{
"direction": "Negative",
"goodColor": { "solid": { "color": "#73361C" } },
"badColor": { "solid": { "color": "#F5C4AF" } },
"neutralColor": { "solid": { "color": "#FEF5F1" } }
}
]
}
},
"card": {
"*": {
"background": [ { "show": false } ],
"labels": [
{
"fontSize": 28,
"color": { "solid": { "color": "#73361C" } }
}
],
"categoryLabels": [ { "show": false } ],
"title": [
{
"show": true,
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"clusteredBarChart": {
"*": {
"labels": [
{
"show": true,
"fontSize": 10
}
],
"categoryLabels": [ { "show": true } ],
"background": [ { "show": false } ],
"categoryAxis": [{"show": true,
"labelColor": { "solid": { "color": "#73361C" } },
"fontSize": 10,
"fontFamily": "Calabri",
"preferredCategoryWidth": 30,
"maxMarginFactor": 28,
"innerPadding": 22,
"concatenateLabels": true,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleColor": { "solid": { "color": "#73361C" } },
"titleFontSize": 12,
"titleFontFamily": "Calabri",
"axisType": "Categorical" } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"clusteredColumnChart": {
"*": {
"labels": [
{
"show": true,
"fontSize": 10,
"color": { "solid": { "color": "#73361C" } }
}
],
"categoryLabels": [ { "show": true } ],
"background": [ { "show": false } ],
"categoryAxis": [
{
"show": true,
"labelColor": { "solid": { "color": "#73361C" } },
"fontSize": 10,
"fontFamily": "Calabri",
"preferredCategoryWidth": 30,
"maxMarginFactor": 28,
"innerPadding": 22,
"concatenateLabels": true,
"showAxisTitle": true,
"axisStyle": "showTitleOnly",
"titleColor": { "solid": { "color": "#73361C" } },
"titleFontSize": 12,
"titleFontFamily": "Calabri"
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"lineStackedColumnCombo": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"lineClusteredColumnCombo": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"gauge": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"hundredPercentStackedColumn": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"hundredPercentStackedBar": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"areaChart": {
"*": {
"labels": [ { "show": false } ],
"background": [ { "show": false } ],
"dataLabels": [
{
"show": true,
"fontSize": 10
}
],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"donutChart": {
"*": {
"legend": [ { "show": true } ],
"labels": [ { "labelStyle": "Percent of total" } ],
"background": [ { "show": false } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"pieChart": {
"*": {
"legend": [ { "show": true } ],
"background": [ { "show": false } ],
"labels": [ { "labelStyle": "Category, percent of total" } ],
"title": [
{
"fontColor": { "solid": { "color": "#73361C" } },
"background": [
{
"show": false,
"color": { "solid": { "color": "#DDDDDD" } },
"transparency": 100
}
],
"alignment": "center",
"fontSize": 12
}
],
"border": [
{
"show": false,
"color": { "solid": { "color": "#000000" } }
}
]
}
},
"page": {
"*": {
"background": [
{
"color": { "solid": { "color": "#FEF5F1" } }
}
]
}
}
},
"textClasses": {
"label": {
"fontFace": "Calibri",
"fontSize": 11
},
"callout": { "fontFace": "Calibri" },
"title": { "fontFace": "Calibri" },
"header": { "fontFace": "Calibri" }
}
}
theme
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh my word this is awesome - thanks works a treat..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Oh my word this is awesome - thanks works a treat..
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Rudz - The point I am trying to get to is having all visual backgrounds transparent as I want the page background to be visible. Can you give me an example code to achieve this for say one visual?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
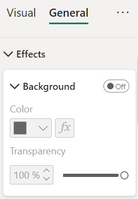
So the offending code was underneath the "title" property. This defines the background color for just the title. It's the equivalent of this setting:
It doesn't support transparency or show on/off.
What you are talking about is the background of the visual. Instead of under "title", it will be right after the visual type, eg. "textbox", "scatterChart", "lineChart", etc. The theme already has a bunch of "background" properties there with "show": false, but you could add the color and transparency codes there too if you wanted.
Here's the theme file without errors.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 107 | |
| 98 | |
| 78 | |
| 66 | |
| 53 |
| User | Count |
|---|---|
| 144 | |
| 104 | |
| 100 | |
| 86 | |
| 64 |