- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: How to calculate the difference between the ba...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
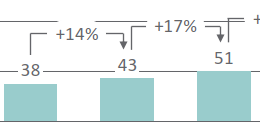
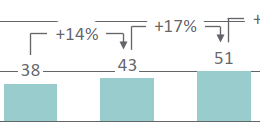
How to calculate the difference between the bars and to picture it in a chart?
Hi everyone,
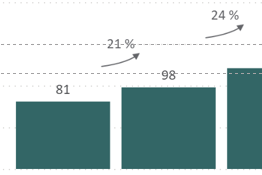
I'm looking for an equivalent visual to display the difference between the bars with Product Number on the x-Axis
Product A Product B Product C
Thank you in advance!
Best Regards,
Julia
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, @JuliaF
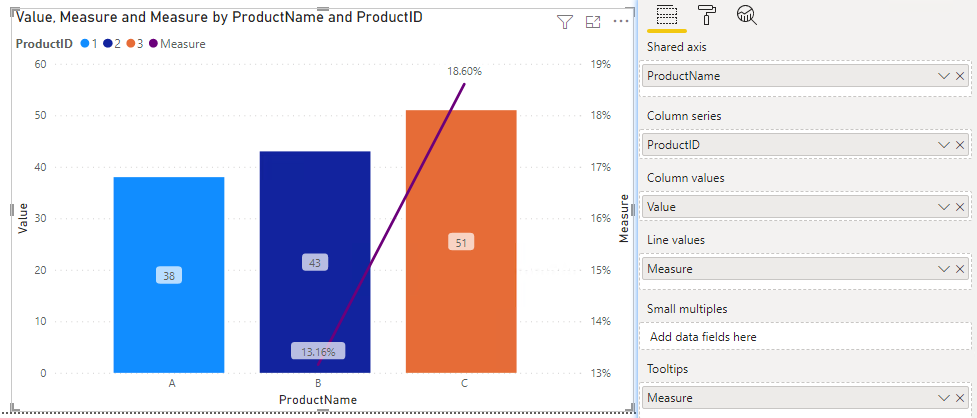
You could create a Line and stacked column chart to do this.
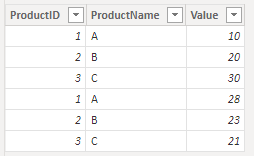
To create a measure like this:
Measure =
var _current=CALCULATE(
SUM('Table'[Value]),FILTER(ALL('Table'),'Table'[ProductID]=MAX('Table'[ProductID])))
var _pre=CALCULATE(
SUM('Table'[Value]),FILTER(ALL('Table'),'Table'[ProductID]=MAX('Table'[ProductID])-1))
var _percent=DIVIDE(_current-_pre,_pre)
return _percentSample:
Result:
Please refer to the attachment below for details.
Hope this helps.
Best Regards,
Community Support Team _ Zeon Zheng
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was the original visual:
Product A Product B Product C
I used this measure to calculate the gaps:
difference between the bars=
var _current = calculate(
AVERAGE(Table[Value]); FILTER(ALL(Table);Table[Index_Product]=MAX(Table[Index_Product])))
var _prev = calculate(
AVERAGE(Table[Value]); FILTER(ALL(Table);Table[Index_Product]=MAX(Table[Index_Product])-1))
var difference_in_percent = DIVIDE(_current-_prev;_prev)
return difference_in_percent
Then I used this visual 
I hope this works out for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you build on the example in this post or did you use another means?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
This was the original visual:
Product A Product B Product C
I used this measure to calculate the gaps:
difference between the bars=
var _current = calculate(
AVERAGE(Table[Value]); FILTER(ALL(Table);Table[Index_Product]=MAX(Table[Index_Product])))
var _prev = calculate(
AVERAGE(Table[Value]); FILTER(ALL(Table);Table[Index_Product]=MAX(Table[Index_Product])-1))
var difference_in_percent = DIVIDE(_current-_prev;_prev)
return difference_in_percent
Then I used this visual 
I hope this works out for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you! I am going to try and implement this today. I really appreciate your response!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi, @JuliaF
You could create a Line and stacked column chart to do this.
To create a measure like this:
Measure =
var _current=CALCULATE(
SUM('Table'[Value]),FILTER(ALL('Table'),'Table'[ProductID]=MAX('Table'[ProductID])))
var _pre=CALCULATE(
SUM('Table'[Value]),FILTER(ALL('Table'),'Table'[ProductID]=MAX('Table'[ProductID])-1))
var _percent=DIVIDE(_current-_pre,_pre)
return _percentSample:
Result:
Please refer to the attachment below for details.
Hope this helps.
Best Regards,
Community Support Team _ Zeon Zheng
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank u! It helped a lot!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Did you end up getting a visual close to your original post?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes! Here is an example
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 114 | |
| 101 | |
| 78 | |
| 75 | |
| 49 |
| User | Count |
|---|---|
| 145 | |
| 108 | |
| 107 | |
| 89 | |
| 61 |