- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Create A Stacked Column Chart that Shows Monthly C...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Create A Stacked Column Chart that Shows Monthly Counts
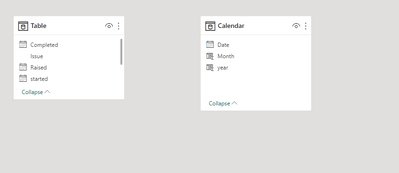
I have a simple table of data that shows an "Issue_#" and three dates for each row. All I want to be able to do is create a stacked column chart that will show the number of "Issue_#"s that were "Raised", "Started" and "Completed" each Year and Month with the respective breakdowns.
I have tried building a calendar table and making the relatioships, but nothing I seem to do gives me the right information. Can someone provide a simple step by step explanation to what I need to do to make this work?
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mkusler
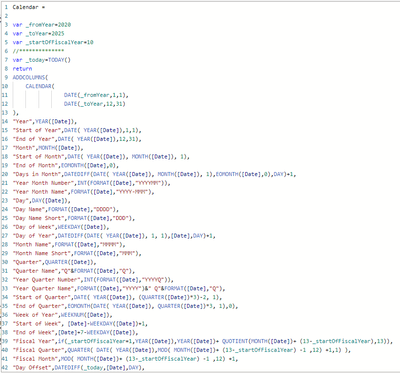
You can achieve it with disonacted date table and 3 dax dormulas for evrery "status":
1.
2.
3.

Link to a sample file
If this post helps, then please consider Accepting it as the solution to help the other members find it more quickly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, I didn't quite understand the format of the date you displayed.
In general, you should create a numeric column that allows you to sort the column you use on your graph from the calendar table.
Here is an example from my answer in another discussion, you should use the same logic, refer to your format:
https://community.fabric.microsoft.com/t5/Desktop/Trend-lines-Month-Name-by-year-are-not-in-ascendin...
If this post helps, then please consider Accepting it as the solution to help the other members find it more quickly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Ritaf1983 Thank you again! That was a simple solution. I didn't even think of adding in a sort column. All is good now!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I was happy to assist 🙂
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi @mkusler
You can achieve it with disonacted date table and 3 dax dormulas for evrery "status":
1.
2.
3.

Link to a sample file
If this post helps, then please consider Accepting it as the solution to help the other members find it more quickly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That worked! Thank you!
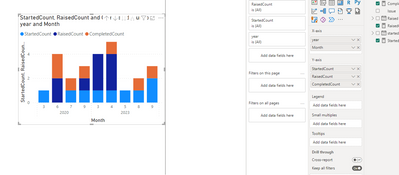
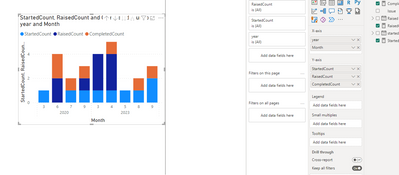
One more question.....I can't seem to get my visual to sort the year/month correctly, and also there is another "0" being added after each year. Do you know how to fix this? I have tried changing the sort criteria, but it's always jumbled.
Is there something wrong with my calendar table setup for "Year Month Number"?
Thanks again!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello, I didn't quite understand the format of the date you displayed.
In general, you should create a numeric column that allows you to sort the column you use on your graph from the calendar table.
Here is an example from my answer in another discussion, you should use the same logic, refer to your format:
https://community.fabric.microsoft.com/t5/Desktop/Trend-lines-Month-Name-by-year-are-not-in-ascendin...
If this post helps, then please consider Accepting it as the solution to help the other members find it more quickly
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 110 | |
| 94 | |
| 81 | |
| 66 | |
| 58 |
| User | Count |
|---|---|
| 150 | |
| 119 | |
| 104 | |
| 87 | |
| 67 |