- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- Re: Bubbles on a 'timeline'
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
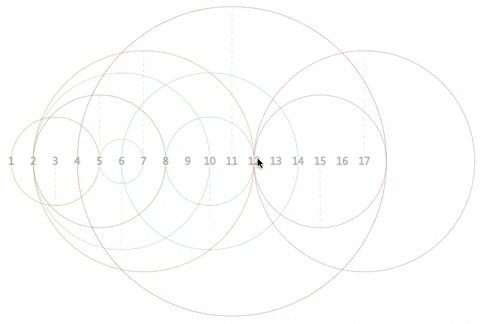
Bubbles on a 'timeline'
Hello to all,
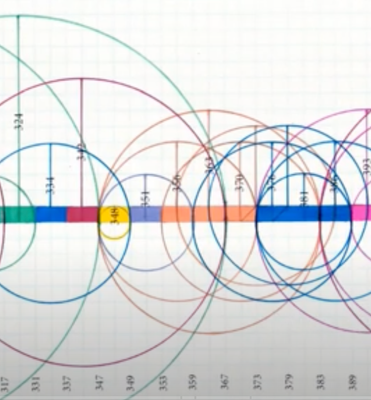
I found this 'time line' (increasing numbers on the X-axis). For example, if the number is #351, it refers to number #349 and #351 - so a circle with a center at #351, radius = 2 :
Any way to do this in Power BI ? Regards,
Louis
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interactive version:
https://vega.github.io/editor/#/gist/813b7398a99f652252b5cdf2c215b7c2/spec.json
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks @Louis66. If you run into issues getting it working in Deneb, let me know.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
That should be possible with the Deneb visual. Provide some sample data and describe the logic of the visual a little more (i.e., how the size and position of each circle is defined), and someone here may try it out and provide a "spec" for you.
Declarative Visualization in Power BI | Deneb (deneb-viz.github.io)
Pat
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello Pat, my file is Excel, like this :
1 : no circle
2 : no circle
3 : no circle
4 : circle of radius 2 (circle goes from 2 to 6)
5 : no circle
6 : circle of radius 3 (circle goes from 3 to 9) & circle of radius 5 (circle goes from 1 to 11)
7...
There could ultimately be a lot of circles !
Regards,
Louis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
@Louis66, if you could provide a sanitized .pbix with data, I'd be happy to give this a shot in Deneb. See the below link on best ways to provide files/data:
How to provide sample data in the Power BI Forum - Microsoft Power BI Community
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
| 1 | ||||
| 2 | ||||
| 3 | ||||
| 4 | 2 | |||
| 5 | ||||
| 6 | 3 | 5 | ||
| 7 | ||||
| 8 | 1 | |||
| 9 | ||||
| 10 | 2 | 3 | 4 | 7 |
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
How the circles are rendered makes sense to me. What I'm having a bit of trouble on is understanding what determines the length of the color bars. I get that the color of the bar corresponds and the color of the circle corresponds to a number on the x-axis.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Well I don't quite know about the color bars - I am more interested in the circles for now...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hey @Louis66 , still looking into this. I got pretty close, but ran out of time. Will try to get back with a solution ASAP
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hello,
No problem - I am not in a hurry,
Louis
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
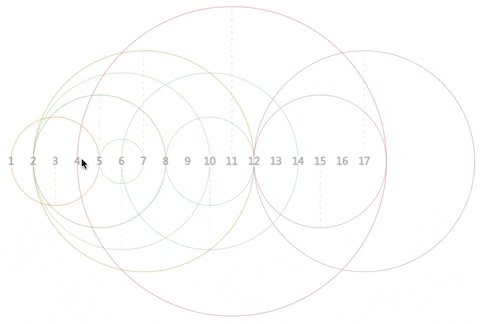
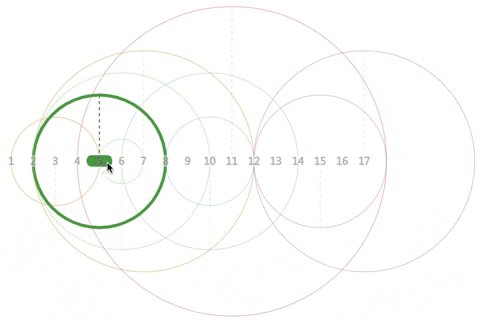
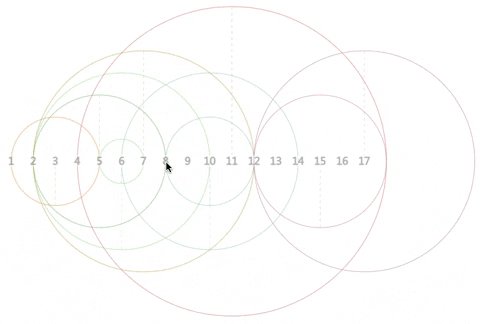
Hey @Louis66. Here's my spin on the circle timeline. Now this one was way trickier than I thought it'd be. I'm sure someone out there could find a better implementation; I had to do some workarounds to get it to work (e.g. use a rect mark instead of an arc or circle). You'll also need to transform your data before putting it into Deneb.
Take a look and let me know your thoughts. If this meets the requirement, consider marking this as the solution.
Gist: https://vega.github.io/editor/#/gist/540669549e03f852075e5fcac91f16c2/spec.json
Spec:
{
"$schema": "https://vega.github.io/schema/vega-lite/v5.json",
"params": [
{"name": "min_adj_pos", "expr": "data('data_0')[0]['min_adj_pos']"},
{"name": "max_adj_pos", "expr": "data('data_0')[0]['max_adj_pos']"},
{"name": "color_scheme", "expr": "'tableau20'"},
{
"name": "pill_path",
"expr": "'m 64.920826,87.413086 h 92.524964 c 14.1599,0 25.55938,14.249354 25.55938,31.949234 0,17.69986 -11.39948,31.94922 -25.55938,31.94922 H 64.920826 c -14.159896,0 -25.55938,-14.24936 -25.55938,-31.94922 0,-17.69988 11.399484,-31.949234 25.55938,-31.949234 z'"
},
{"name": "pill_xOffset", "expr": "-33"},
{"name": "pill_yOffset", "expr": "-36"}
],
"data": {
"name": "dataset",
"values": [
{"index": 1, "r": 0},
{"index": 2, "r": 0},
{"index": 3, "r": 2},
{"index": 4, "r": 0},
{"index": 5, "r": 3},
{"index": 6, "r": 0},
{"index": 6, "r": 1},
{"index": 6, "r": 4},
{"index": 7, "r": 5},
{"index": 8, "r": 0},
{"index": 9, "r": 0},
{"index": 10, "r": 2},
{"index": 10, "r": 4},
{"index": 11, "r": 7},
{"index": 12, "r": 0}
]
},
"transform": [
{
"window": [{"op": "dense_rank", "as": "index_dr"}],
"sort": [{"field": "index"}]
},
{
"calculate": "datum['r']<= 0 ? 0 : datum['index']-datum['r']",
"as": "adj_min_pos"
},
{
"calculate": "datum['r']<= 0 ? 0 : datum['index']+datum['r']",
"as": "adj_max_pos"
},
{
"joinaggregate": [
{"op": "min", "field": "adj_min_pos", "as": "min_adj_pos"},
{"op": "max", "field": "adj_max_pos", "as": "max_adj_pos"}
]
},
{
"calculate": "(datum['max_adj_pos']-datum['min_adj_pos'])/2",
"as": "median_adj_pos"
}
],
"spacing": 0,
"vconcat": [
{
"width": 800,
"height": 800,
"encoding": {
"x": {
"field": "index",
"type": "quantitative",
"scale": {
"domain": [{"expr": "min_adj_pos"}, {"expr": "max_adj_pos"}]
},
"axis": null
},
"y": {
"field": "index",
"type": "quantitative",
"scale": {
"domain": [{"expr": "min_adj_pos"}, {"expr": "max_adj_pos"}]
},
"axis": {"tickCount": {"expr": "max_adj_pos-min_adj_pos"}}
}
},
"layer": [
{
"encoding": {
"color": {
"field": "index",
"scale": {"scheme": {"expr": "color_scheme"}},
"legend": null
}
},
"transform": [
{"calculate": "width", "as": "width"},
{"calculate": "datum['median_adj_pos']-datum['r']", "as": "y"},
{"calculate": "datum['median_adj_pos']+datum['r']", "as": "y2"}
],
"layer": [
{
"description": "circles",
"mark": {
"type": "rect",
"opacity": 1,
"cornerRadius": 9000000000,
"strokeWidth": 1,
"fillOpacity": 0
},
"encoding": {
"stroke": {
"field": "index",
"scale": {"scheme": {"expr": "color_scheme"}},
"legend": null
},
"x": {"field": "adj_min_pos", "type": "quantitative"},
"x2": {"field": "adj_max_pos"},
"y": {"field": "y", "type": "quantitative", "axis": null},
"y2": {"field": "y2"}
}
},
{
"layer": [
{
"transform": [
{"filter": "datum['r']>0"},
{
"window": [
{"op": "dense_rank", "as": "dr_index_updated"}
],
"sort": [{"field": "index"}]
},
{
"calculate": "datum['dr_index_updated']%2",
"as": "alternate"
},
{
"calculate": "datum['alternate'] == 1 ? datum['y'] : datum['y2']",
"as": "y"
}
],
"description": "vertical lines",
"mark": {
"type": "rule",
"opacity": 1,
"strokeWidth": 1,
"fillOpacity": 0,
"strokeDash": [5, 5]
},
"encoding": {
"stroke": {
"field": "index",
"scale": {"scheme": {"expr": "color_scheme"}},
"legend": null
},
"x": {"field": "index", "type": "quantitative"},
"x2": {"field": "index"},
"y": {"field": "y", "type": "quantitative", "axis": null},
"y2": {"field": "median_adj_pos"}
}
},
{
"description": "line label background (color)",
"transform": [{"filter": "datum['r']>0"}],
"mark": {
"type": "point",
"shape": {"expr": "pill_path"},
"xOffset": {"expr": "pill_xOffset"},
"yOffset": {"expr": "pill_yOffset"}
},
"encoding": {
"x": {"field": "index", "type": "quantitative"},
"y": {
"field": "median_adj_pos",
"type": "quantitative",
"axis": null
},
"size": {"value": 0.35}
}
},
{
"description": "line label background (white)",
"transform": [{"filter": "datum['r']==0"}],
"mark": {
"type": "point",
"shape": {"expr": "pill_path"},
"xOffset": {"expr": "pill_xOffset"},
"yOffset": {"expr": "pill_yOffset"}
},
"encoding": {
"x": {"field": "index", "type": "quantitative"},
"y": {
"field": "median_adj_pos",
"type": "quantitative",
"axis": null
},
"size": {"value": 0.35},
"color": {"value": "white"}
}
},
{
"description": "line labels",
"transform": [
{
"window": [{"op": "row_number", "as": "dr_index_rn"}],
"groupby": ["index"]
},
{"filter": "datum['dr_index_rn'] == 1"}
],
"mark": {
"type": "text",
"opacity": 1,
"stroke": "gray",
"filled": false,
"strokeOffset": {"expr": "1"},
"fontSize": 18,
"align": "center"
},
"encoding": {
"text": {"field": "index"},
"x": {"field": "index", "type": "quantitative"},
"y": {
"field": "median_adj_pos",
"type": "quantitative",
"axis": null
}
}
}
],
"resolve": {"legend": {"color": "independent"}}
}
]
}
]
}
],
"resolve": {"axis": {"x": "shared"}, "scale": {"x": "shared"}}
}
@dm-p, would love to get your thoughts on how you'd implement this one. Probably would be more suitable for Vega instead of Vega-Lite.
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Interactive version:
https://vega.github.io/editor/#/gist/813b7398a99f652252b5cdf2c215b7c2/spec.json
Madison Giammaria
Proud to be a Super User 😄
Do you frequently use Deneb to provide insights to your stakeholders? Have you considered sponsoring this free and open source custom visual? More info here!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Djeez - this is something ! Good job !
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 113 | |
| 97 | |
| 84 | |
| 67 | |
| 60 |
| User | Count |
|---|---|
| 150 | |
| 120 | |
| 99 | |
| 87 | |
| 68 |