- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Forums
- Get Help with Power BI
- Desktop
- ACCESS TO SPECIFIC PAGE USING BUTTON TO NAVIGATE
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
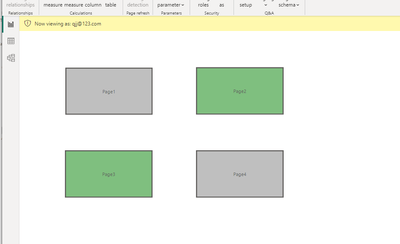
ACCESS TO SPECIFIC PAGE USING BUTTON TO NAVIGATE
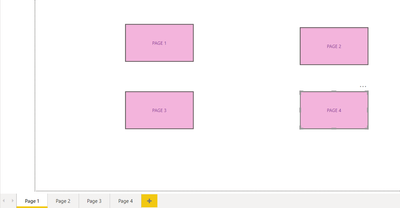
I have 4 pages of different dashaboards.
Another page having 4 buttons only, which is used to navigate to various pages. (see Screnshot).
So i need help on;
1. Each Page should be accessible to specific users(using their email id or login), page not accessible to, should be greyed out and unclickable.
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi , @TOYER01
According to your description , you want to create four button in your page , and each user has the different permission for the buttons.
For your need , we need to use dybamic RLS to relaize it , for this you can refer to :
Dynamic Row Level Security with Power BI Made Simple - RADACAD
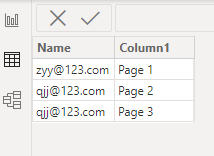
First, you can create four buttons and then we need to have a permission table like this:
Then we need to create four measures to control the color for these buttons:
Page1 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 1"} in _pages ,"green","grey")Page2 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 2"} in _pages ,"green","grey")Page3 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 3"} in _pages ,"green","grey")Page4 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 4"} in _pages ,"green","grey")
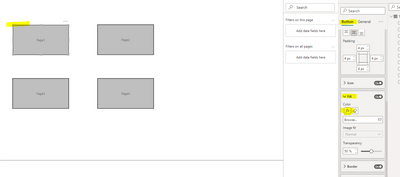
Then we can put it in the "Style->Fill->fx":
Then we need to create four measures to control the action for these buttons:
Page1 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 1"} in _pages ,"Page 1",BLANK())
Page2 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 2"} in _pages ,"Page 2",BLANK())Page3 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 3"} in _pages ,"Page 3",BLANK())Page4 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 4"} in _pages ,"Page 4",BLANK())
Then we need to put them in the action of the button:
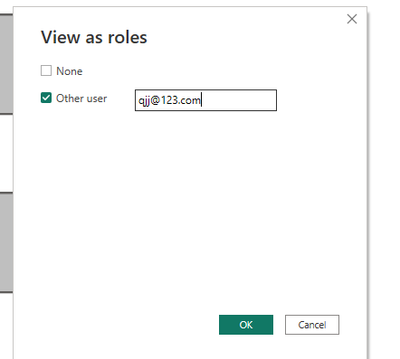
Then we can test it in the "View":
The result is as follows:
Thank you for your time and sharing, and thank you for your support and understanding of PowerBI!
Best Regards,
Aniya Zhang
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi , @TOYER01
According to your description , you want to create four button in your page , and each user has the different permission for the buttons.
For your need , we need to use dybamic RLS to relaize it , for this you can refer to :
Dynamic Row Level Security with Power BI Made Simple - RADACAD
First, you can create four buttons and then we need to have a permission table like this:
Then we need to create four measures to control the color for these buttons:
Page1 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 1"} in _pages ,"green","grey")Page2 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 2"} in _pages ,"green","grey")Page3 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 3"} in _pages ,"green","grey")Page4 Color = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 4"} in _pages ,"green","grey")
Then we can put it in the "Style->Fill->fx":
Then we need to create four measures to control the action for these buttons:
Page1 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 1"} in _pages ,"Page 1",BLANK())
Page2 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 2"} in _pages ,"Page 2",BLANK())Page3 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 3"} in _pages ,"Page 3",BLANK())Page4 = var _user =USERPRINCIPALNAME()
Var _pages =SELECTCOLUMNS( FILTER('Table','Table'[Name] = _user) , "pages" ,[Column1])
return
IF({"Page 4"} in _pages ,"Page 4",BLANK())
Then we need to put them in the action of the button:
Then we can test it in the "View":
The result is as follows:
Thank you for your time and sharing, and thank you for your support and understanding of PowerBI!
Best Regards,
Aniya Zhang
If this post helps, then please consider Accept it as the solution to help the other members find it more quickly
Helpful resources

Microsoft Fabric Learn Together
Covering the world! 9:00-10:30 AM Sydney, 4:00-5:30 PM CET (Paris/Berlin), 7:00-8:30 PM Mexico City

Power BI Monthly Update - April 2024
Check out the April 2024 Power BI update to learn about new features.

| User | Count |
|---|---|
| 106 | |
| 94 | |
| 77 | |
| 65 | |
| 53 |
| User | Count |
|---|---|
| 145 | |
| 105 | |
| 104 | |
| 90 | |
| 63 |