FabCon is coming to Atlanta
Join us at FabCon Atlanta from March 16 - 20, 2026, for the ultimate Fabric, Power BI, AI and SQL community-led event. Save $200 with code FABCOMM.
Register now!The Power BI Data Visualization World Championships is back! Get ahead of the game and start preparing now! Learn more
- Microsoft Fabric Community
- Fabric community blogs
- Power BI Community Blog
- Sharing your Custom Power BI Visual (code) online ...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Perhaps you would like to share your Custom Power BI visual with others online or collaborate during the development of a custom Visual. In that case, it's useful to run your visual project in Codesandbox.io so you can share your visual across platforms, like f.e. medium.
In this article, I will explain the steps required to make this happen.
The result looks like this.
When you view the code in the above Sandbox you will probably recognize a regular Custom Power BI Visual project. We do need to make a few changes though to make this work.
Steps required
- Upload / connect your Visual project to Github.
- Import the project in Codesandbox.io
- Copy and add sample data
- Make changes to the code
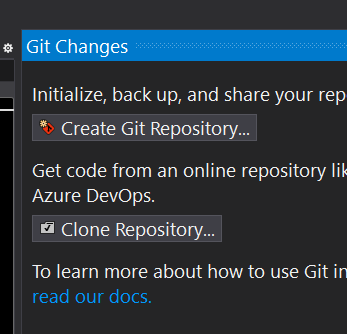
Upload / connect your Visual project to Github
Personally, I like to create a Github repository from Visual Studio (where I edit my Custom Visual).
Import the project in Codesandbox.io
Within Codesandbox.io, you can import a Github repository. So here we import our custom Visual project.
Copy and add sample data
In our codesandbox solution we will need to add some sample data from our Power BI dashboard. In order to do so we will copy the options object and add it as a json file in codesandbox.
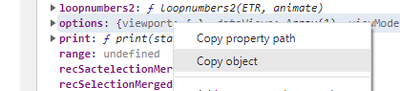
First we start the debugger;
On our dashboard page we press F12 (with the visual selected) and re-run the visual. This will open up DevTools (in Chrome). In the section Sources -> Scope, we can copy the ‘options’ object.
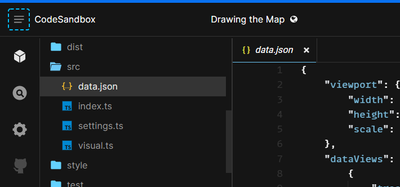
In codesanbox we add a data.json file and paste the contents.
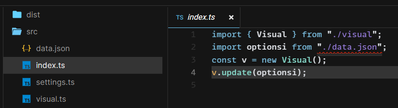
We also add an index.ts file where we instantiate the Visual class.
Make changes to the code
From here we need to make a few more (small) changes to the code. The primary changes made are;
The syntax to load modules has changed,
A few changes in the Visual.ts file:
- The settings are not imported,
- The visual is attached to the SVG element ‘app’,
- References to Visual settings have been hard-coded, as we can’t access these settings.
Please follow the links for the details.
Conclusion
After following the above steps we are able to demonstrate a running version of the visual on the web without the need to access the Power BI service. This allows us to share (code for) visuals on platforms like Medium ealisy.
Hope it works for you!
p.s. this is a repost from Medium. I am the original author.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Translytical Task Flows in Power BI
- Semantic Model Version History in Power BI
- Extracting Salesforce Data in Power BI Using Clien...
- DP-600: Microsoft Fabric Analytics Engineer. The C...
- DP-700: Microsoft Fabric Data Engineer: What It Is...
- TMDL View in Power BI: What It Means for Developer...
- Power BI in 2025: A Landmark Year That Redefined A...
- How to Manage One Dataset / Semantic Model, Many R...
- Does Referencing Queries in Power Query Really Red...
- ABS & REL parameters in DAX Window function
-
Abhilash_P
 on:
Translytical Task Flows in Power BI
on:
Translytical Task Flows in Power BI
-
Abhilash_P
 on:
Power BI in 2025: A Landmark Year That Redefined A...
on:
Power BI in 2025: A Landmark Year That Redefined A...
-
Olayemi_Awofe
 on:
Does Referencing Queries in Power Query Really Red...
on:
Does Referencing Queries in Power Query Really Red...
-
Olayemi_Awofe
 on:
Revolutionizing Power BI Development: Create Dashb...
on:
Revolutionizing Power BI Development: Create Dashb...
-
Olayemi_Awofe
 on:
Power Query vs DAX: Where Should the Logic Live?
on:
Power Query vs DAX: Where Should the Logic Live?
- Yogesh7 on: Data Governance in Microsoft Fabric: Trust, Visibi...
-
Abhilash_P
 on:
The "Hidden" Gems That Will Save You Hours
on:
The "Hidden" Gems That Will Save You Hours
- Hemanth_Elluri2 on: Importance of Power BI Governance Framework
- tech_enthusiast on: QuickViz Challenge | Spotlight 🔦
- ya_12_1 on: 🏆 Announcing the finalists of the Fabric Data Day...
-
How to
745 -
Tips & Tricks
729 -
Events
183 -
Support insights
121 -
Opinion
99 -
DAX
66 -
Power BI
65 -
Power Query
62 -
Power BI Dev Camp
45 -
Power BI Desktop
40 -
Roundup
39 -
Dataflow
31 -
Featured User Group Leader
27 -
Power BI Embedded
20 -
Time Intelligence
19 -
Data Protection
18 -
Tips&Tricks
18 -
PowerBI REST API
12 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Data Visualization
6 -
Python
6 -
Tips and Tricks
6 -
Income Statement
5 -
Dax studio
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Machine Learning
5 -
M language
4 -
Life Sciences
4 -
Paginated Reports
4 -
External tool
4 -
Power BI Goals
4 -
Desktop
4 -
PowerShell
4 -
Bookmarks
4 -
Line chart
4 -
Group By
4 -
community
4 -
RLS
4 -
Visualisation
3 -
Administration
3 -
M code
3 -
Visuals
3 -
SQL Server 2017 Express Edition
3 -
R script
3 -
Aggregation
3 -
Webinar
3 -
calendar
3 -
Gateways
3 -
R
3 -
M Query
3 -
CALCULATE
3 -
R visual
3 -
Reports
3 -
PowerApps
3 -
Data Science
3 -
Azure
3 -
Data model
3 -
Conditional Formatting
3 -
Forecasting
2 -
REST API
2 -
Editor
2 -
Split
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
Reverse
2 -
PUG
2 -
Custom Measures
2 -
Filtering
2 -
Row and column conversion
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
parameter
2 -
Industrial App Store
2 -
Week
2 -
Date duration
2 -
Formatting
2 -
Weekday Calendar
2 -
Support insights.
2 -
construct list
2 -
slicers
2 -
SAP
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
index
2 -
RANKX
2 -
Date
2 -
PBI Desktop
2 -
Date Dimension
2 -
Integer
2 -
Visualization
2 -
Power BI Challenge
2 -
Query Parameter
2 -
SharePoint
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
Tabular Editor
2 -
rank
2 -
ladataweb
2 -
Troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
Healthcare
2 -
Incremental Refresh
2 -
Number Ranges
2 -
Query Plans
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Custom visual
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
Language M
2 -
inexact
2 -
Date Comparison
2 -
Power BI Premium Per user
2 -
Power Pivot
1 -
API
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
help
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
Q&A
1 -
Quick Tips
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
Multivalued column
1 -
Pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
update
1 -
Table
1 -
Natural Query Language
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Friday
1 -
Training
1 -
Event
1 -
Custom Visuals
1 -
Free vs Pro
1 -
Format
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
Workspace
1 -
Announcement
1 -
Features
1 -
domain
1 -
pbiviz
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
deployment
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
Theme Colours
1 -
Text
1 -
Flow
1 -
Publish to Web
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
Excel
1 -
Showcase
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1 -
Show and Tell
1 -
Cumulative Totals
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
Sameperiodlastyear
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
refresh M language Python script Support Insights
1 -
Tutorial Requests
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1 -
remove spaces
1 -
Get row and column totals
1 -
Retail
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Azure AAD
1 -
query
1 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
Get latest sign-in data for each user
1
- 01-04-2026 - 01-07-2026
- 12-21-2025 - 12-27-2025
- 12-14-2025 - 12-20-2025
- 12-07-2025 - 12-13-2025
- 11-30-2025 - 12-06-2025
- 11-23-2025 - 11-29-2025
- 11-16-2025 - 11-22-2025
- 11-09-2025 - 11-15-2025
- 11-02-2025 - 11-08-2025
- 10-26-2025 - 11-01-2025
- 10-19-2025 - 10-25-2025
- 10-12-2025 - 10-18-2025
- 10-05-2025 - 10-11-2025
- View Complete Archives