- Power BI forums
- Updates
- News & Announcements
- Get Help with Power BI
- Desktop
- Service
- Report Server
- Power Query
- Mobile Apps
- Developer
- DAX Commands and Tips
- Custom Visuals Development Discussion
- Health and Life Sciences
- Power BI Spanish forums
- Translated Spanish Desktop
- Power Platform Integration - Better Together!
- Power Platform Integrations (Read-only)
- Power Platform and Dynamics 365 Integrations (Read-only)
- Training and Consulting
- Instructor Led Training
- Dashboard in a Day for Women, by Women
- Galleries
- Community Connections & How-To Videos
- COVID-19 Data Stories Gallery
- Themes Gallery
- Data Stories Gallery
- R Script Showcase
- Webinars and Video Gallery
- Quick Measures Gallery
- 2021 MSBizAppsSummit Gallery
- 2020 MSBizAppsSummit Gallery
- 2019 MSBizAppsSummit Gallery
- Events
- Ideas
- Custom Visuals Ideas
- Issues
- Issues
- Events
- Upcoming Events
- Community Blog
- Power BI Community Blog
- Custom Visuals Community Blog
- Community Support
- Community Accounts & Registration
- Using the Community
- Community Feedback
Register now to learn Fabric in free live sessions led by the best Microsoft experts. From Apr 16 to May 9, in English and Spanish.
- Power BI forums
- Community Blog
- Power BI Community Blog
- How to Add a Toggle Feature to Your Power BI Repor...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
- Report Inappropriate Content
Have you ever wanted to add a toggle feature to your Power BI Desktop Report, but don't know how? Well the good news - it is easy to do, and even better news I will show you how to 🙂
A quick background - A toggle switch was made so users could see if the change was made successfully within the due date and the non-policy toggle was created to show if the change was successful, but not within the due date.
In my blog, I will show you how to load an image, how to create a bookmark and hide objects, and how to add an action to the buttons.
Terms
There are a few key terms you need to know before we get started:
Selection Pane - gives you the option to show or hide objects.
Bookmark - is like a screenshot of your current report. Creating a bookmark, gives you the ability to view it later on.
Select Images
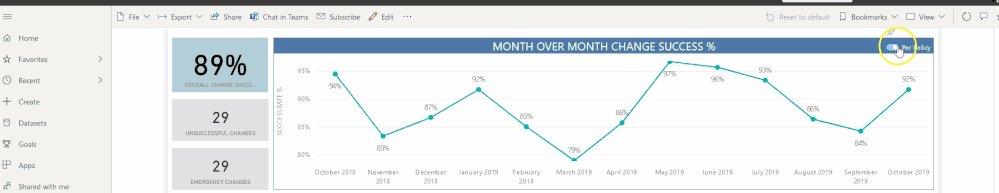
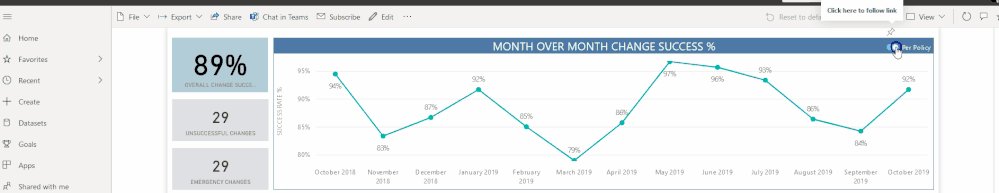
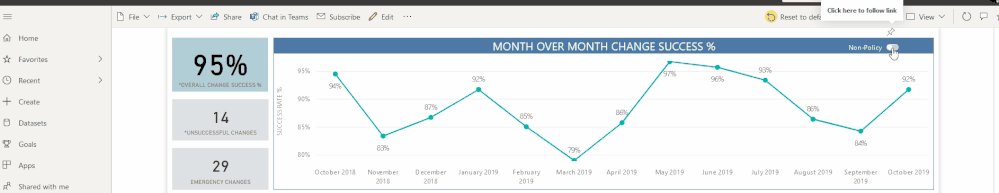
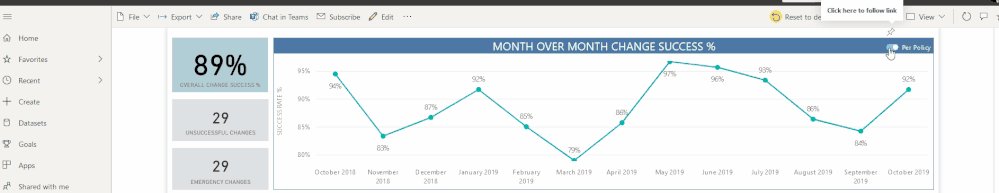
Let's focus our attention to the two visualizations that we want to toggle. We will want our visualizations to look like below.
On the first visualization, we want the per policy text and the toggle button turned on.
On the second visualization, we want the non-policy text and the toggle button turned off.
Find toggle images
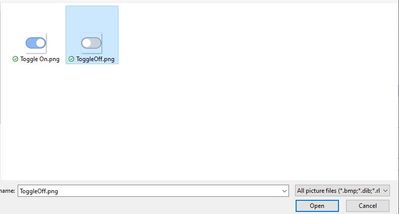
1. You will need to find a toggle image on a search engine of your choice. Make sure you have two images - on and off. For example, below are the two images I used.

2. To save your images, go to your Power BI Images subfolder.
Upload your Toggle On Button
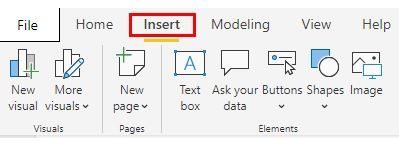
3. To upload the toggle button, go to the Insert tab.
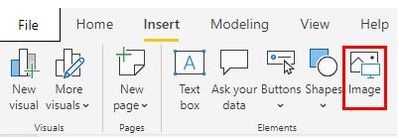
4. In the Elements Group, select the Image Icon button.
5. A dialog box will appear to allow you to find the folder which holds your image. Go to Power BI – Images. Select it and then press the open button.
6. Your image appears, but most likely will need resizing.
7. To add verbiage, select the Text Box button.
8. A text box will appear. Add your verbiage and resize the text box to your liking.
9. Your image should look like below. The toggle button is on along with the Per Policy text.
Upload your Toggle Off Button
10. To upload the toggle button, go to the Insert tab.
11. In the Elements Group, select the Image button.
12. A dialog box will appear to allow you to find the folder which holds your image. Go to Power BI – Images. Select it and then press the open button.
13. Again, your image will need resizing.
14. Go to the Insert tab, and select the Text Box button.
15. A text box will appear. Add your verbiage and resize the text box to your liking.
Create Bookmarks and Hide Objects
Toggle On
16. Select the View tab.
17. Select Bookmarks and Selection buttons.
18. To your right, you will see the selection and bookmark pane. The bookmark pane will be used to add two screenshots. One for the “toggle on” view and the other for the “toggle off” view.
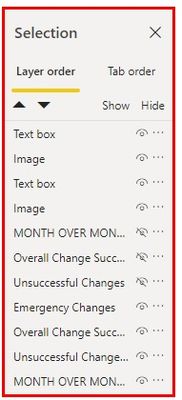
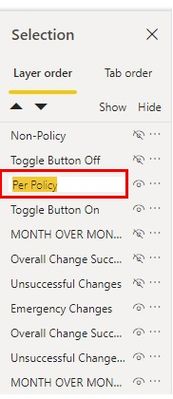
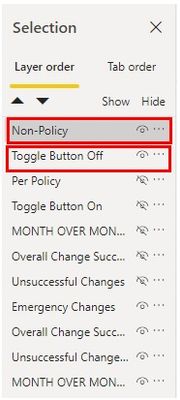
19. In the Selection Pane, you can rename, show or hide your objects.
20. To rename, double click the relevant object and a white box appears. I recommend giving objects a relevant name so they can be easily recognized when hiding or unhiding your objects.
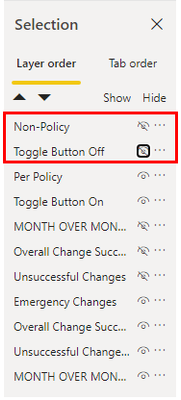
21. Hide the non-policy and toggle button off objects by selecting the eye icon.
*For this visualization, I also hid the visibility of “Overall Change Success% Non-Policy” and “Unsuccessful Changes non-policy” objects.
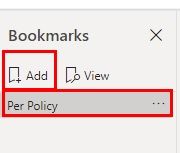
22. After you have finished the selection, we can now move on to the Bookmarks Pane.
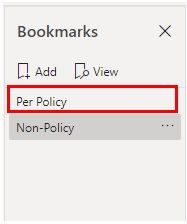
23. In the Bookmarks pane, click the Add button, and then rename the bookmark to Per Policy.
Toggle Off
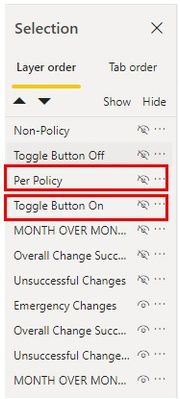
24. In the selection pane, hide the “Per Policy Text” and “Toggle Button On” objects.
25. Show the objects Non-Policy and Toggle Button off.
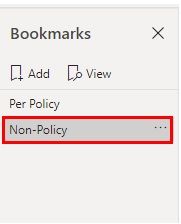
26. Select the Add button.
27. Name your new bookmark “Non-Policy”.
Add an Action
Toggle On
28. Select the Per Policy bookmark
29. Select the “Toggle Button” on image.
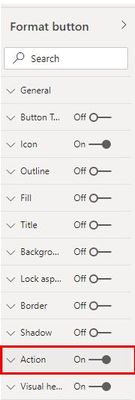
30. The format button pane will appear.
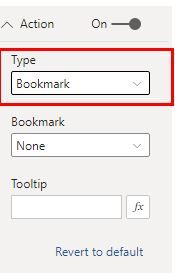
31. Go to the Action and expand the section.
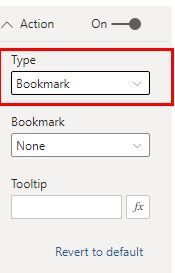
32. In the Action section, go to Type and verify bookmark is selected.
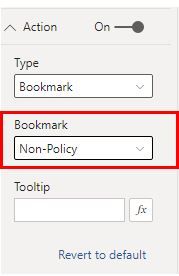
33. In the Action section, go to Bookmark and select Non-Policy. When the toggle button is on, and your user clicks it the button will need to go to the Non-Policy bookmark.
Toggle Off
34. Go back to the Bookmarks Pane, and select the Bookmark “Non-Policy”
35. Select the toggle off button.
36. The Toggle Off Button’s Format Pane appears.
37. Go to the Action Section and Maximize the section
38. In the Action section, go to Type and verify bookmark is selected.
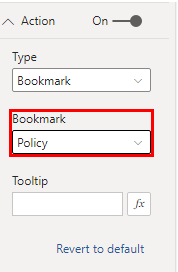
39. In the Action section, go to Bookmark and select Policy. When the toggle button is off, and your user clicks it the button will need to go to the Policy bookmark.
Conclusion
We selected an image to create our toggle button, then we used the selection pane to show/hide relevant objects. Next, we created bookmarks to take a screenshot of our pages, and last we setup actions to have the toggle switch between pages when selected.
Congratulations! You now have a toggle button that you can switch on or off! Have fun using your new skills!
About Me
Thank you for reading my blog.
To learn about more about me, you can visit my page or connect on Social Media:
Priscilla (Marotte) Camp | LinkedIn
https://twitter.com/ITDataDiva
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.
- Dynamic rollback of the previous N weeks of data
- Supercharge Your Visuals: Easy Conditional Formatt...
- The using of Cartesian products in many-to-many re...
- How to Filter similar Columns Based on Specific Co...
- Power BI Dynamic Date Filters: Automatically Updat...
- Enhanced Data Profiling in Power Query: GUI and Ta...
- How to use Tooltip to display breakdown data for a...
- Unveiling the Power of Lakehouse's SQL Analytics E...
- [DAX] Time Intelligence vs WINDOW vs OFFSET
- Display data in a fixed order and show data for th...
- joseftantawi on: How to customize open-sourced custom visual.
- kalpeshdangar on: Creating Custom Calendars for Accurate Working Day...
- gwayne on: Embracing TMDL Functionalities in Power BI and Pre...
- jian123 on: Sharing Power Query tables
-
 Martin_D
on:
From the Desk of An Experienced Power BI Analyst
Martin_D
on:
From the Desk of An Experienced Power BI Analyst
-
 ibarrau
on:
[PowerQuery] Catch errors in a request http
ibarrau
on:
[PowerQuery] Catch errors in a request http
- Aditya07 on: How to import customised themes in Power BI - usin...
-
 Martin_D
on:
Currency Conversion in Power BI: Enabling Seamless...
Martin_D
on:
Currency Conversion in Power BI: Enabling Seamless...
-
 technolog
on:
Unveiling Top Products with categories: A Guide to...
technolog
on:
Unveiling Top Products with categories: A Guide to...
-
 Ritaf1983
on:
When Big Numbers Become Big Problems
Ritaf1983
on:
When Big Numbers Become Big Problems
-
How To
573 -
Tips & Tricks
526 -
Support insights
121 -
Events
107 -
DAX
66 -
Power BI
65 -
Opinion
64 -
Power Query
62 -
Power BI Desktop
40 -
Power BI Dev Camp
36 -
Roundup
31 -
Power BI Embedded
20 -
Time Intelligence
19 -
Tips&Tricks
18 -
PowerBI REST API
12 -
Power Query Tips & Tricks
8 -
finance
8 -
Power BI Service
8 -
Direct Query
7 -
Power BI REST API
6 -
Auto ML
6 -
financial reporting
6 -
Data Analysis
6 -
Power Automate
6 -
Data Visualization
6 -
Python
6 -
Featured User Group Leader
5 -
Dax studio
5 -
Income Statement
5 -
powerbi
5 -
service
5 -
Power BI PowerShell
5 -
Machine Learning
5 -
community
4 -
RLS
4 -
M language
4 -
External tool
4 -
Paginated Reports
4 -
Power BI Goals
4 -
PowerShell
4 -
Desktop
4 -
Bookmarks
4 -
Group By
4 -
Line chart
4 -
Data Science
3 -
Azure
3 -
Data model
3 -
Conditional Formatting
3 -
Visualisation
3 -
Administration
3 -
M code
3 -
SQL Server 2017 Express Edition
3 -
Visuals
3 -
R script
3 -
Aggregation
3 -
Dataflow
3 -
calendar
3 -
Gateways
3 -
R
3 -
M Query
3 -
R visual
3 -
Webinar
3 -
CALCULATE
3 -
Reports
3 -
PowerApps
3 -
Tips and Tricks
2 -
Incremental Refresh
2 -
Query Plans
2 -
Power BI & Power Apps
2 -
Random numbers
2 -
Day of the Week
2 -
Number Ranges
2 -
M
2 -
hierarchies
2 -
Power BI Anniversary
2 -
Language M
2 -
Custom Visual
2 -
VLOOKUP
2 -
pivot
2 -
calculated column
2 -
Power BI Premium Per user
2 -
inexact
2 -
Date Comparison
2 -
Split
2 -
Forecasting
2 -
REST API
2 -
Editor
2 -
Working with Non Standatd Periods
2 -
powerbi.tips
2 -
Custom function
2 -
Reverse
2 -
measure
2 -
Microsoft-flow
2 -
Paginated Report Builder
2 -
PUG
2 -
Custom Measures
2 -
Filtering
2 -
Row and column conversion
2 -
Python script
2 -
Nulls
2 -
DVW Analytics
2 -
Industrial App Store
2 -
Week
2 -
Date duration
2 -
parameter
2 -
Weekday Calendar
2 -
Support insights.
2 -
construct list
2 -
Formatting
2 -
Power Platform
2 -
Workday
2 -
external tools
2 -
slicers
2 -
SAP
2 -
index
2 -
RANKX
2 -
Integer
2 -
PBI Desktop
2 -
Date Dimension
2 -
Power BI Challenge
2 -
Query Parameter
2 -
Visualization
2 -
Tabular Editor
2 -
Date
2 -
SharePoint
2 -
Power BI Installation and Updates
2 -
How Things Work
2 -
troubleshooting
2 -
Date DIFF
2 -
Transform data
2 -
rank
2 -
ladataweb
2 -
Sameperiodlastyear
1 -
Office Theme
1 -
matrix
1 -
bar chart
1 -
Measures
1 -
powerbi argentina
1 -
Model Driven Apps
1 -
REMOVEFILTERS
1 -
XMLA endpoint
1 -
translations
1 -
OSI pi
1 -
Parquet
1 -
Change rows to columns
1 -
remove spaces
1 -
Azure AAD
1 -
Governance
1 -
Fun
1 -
Power BI gateway
1 -
gateway
1 -
Elementary
1 -
Custom filters
1 -
Vertipaq Analyzer
1 -
powerbi cordoba
1 -
DIisconnected Tables
1 -
Sandbox
1 -
Honeywell
1 -
Combine queries
1 -
X axis at different granularity
1 -
ADLS
1 -
Primary Key
1 -
Microsoft 365 usage analytics data
1 -
Randomly filter
1 -
Week of the Day
1 -
Get latest sign-in data for each user
1 -
Retail
1 -
Power BI Report Server
1 -
School
1 -
Cost-Benefit Analysis
1 -
ISV
1 -
Ties
1 -
unpivot
1 -
Practice Model
1 -
Continuous streak
1 -
ProcessVue
1 -
Create function
1 -
Table.Schema
1 -
Acknowledging
1 -
Postman
1 -
Text.ContainsAny
1 -
Power BI Show
1 -
query
1 -
Dynamic Visuals
1 -
KPI
1 -
Intro
1 -
Icons
1 -
Issues
1 -
function
1 -
stacked column chart
1 -
ho
1 -
ABB
1 -
KNN algorithm
1 -
List.Zip
1 -
optimization
1 -
Artificial Intelligence
1 -
Map Visual
1 -
Text.ContainsAll
1 -
Tuesday
1 -
API
1 -
Kingsley
1 -
Merge
1 -
variable
1 -
financial reporting hierarchies RLS
1 -
Featured Data Stories
1 -
MQTT
1 -
Custom Periods
1 -
Partial group
1 -
Reduce Size
1 -
FBL3N
1 -
Wednesday
1 -
help
1 -
group
1 -
Scorecard
1 -
Json
1 -
Tops
1 -
Multivalued column
1 -
pipeline
1 -
Path
1 -
Yokogawa
1 -
Dynamic calculation
1 -
Data Wrangling
1 -
native folded query
1 -
transform table
1 -
UX
1 -
Cell content
1 -
General Ledger
1 -
Thursday
1 -
Power Pivot
1 -
Quick Tips
1 -
data
1 -
PBIRS
1 -
Usage Metrics in Power BI
1 -
HR Analytics
1 -
keepfilters
1 -
Connect Data
1 -
Financial Year
1 -
Schneider
1 -
dynamically delete records
1 -
Copy Measures
1 -
Friday
1 -
Table
1 -
Natural Query Language
1 -
Infographic
1 -
automation
1 -
Prediction
1 -
newworkspacepowerbi
1 -
Performance KPIs
1 -
Active Employee
1 -
Custom Date Range on Date Slicer
1 -
refresh error
1 -
PAS
1 -
certain duration
1 -
DA-100
1 -
bulk renaming of columns
1 -
Single Date Picker
1 -
Monday
1 -
PCS
1 -
Saturday
1 -
Q&A
1 -
Event
1 -
Custom Visuals
1 -
Free vs Pro
1 -
Format
1 -
Current Employees
1 -
date hierarchy
1 -
relationship
1 -
SIEMENS
1 -
Multiple Currency
1 -
Power BI Premium
1 -
On-premises data gateway
1 -
Binary
1 -
Power BI Connector for SAP
1 -
Sunday
1 -
update
1 -
Slicer
1 -
Visual
1 -
forecast
1 -
Regression
1 -
CICD
1 -
sport statistics
1 -
Intelligent Plant
1 -
Circular dependency
1 -
GE
1 -
Exchange rate
1 -
Dendrogram
1 -
range of values
1 -
activity log
1 -
Decimal
1 -
Charticulator Challenge
1 -
Field parameters
1 -
Training
1 -
Announcement
1 -
Features
1 -
domain
1 -
pbiviz
1 -
Color Map
1 -
Industrial
1 -
Weekday
1 -
Working Date
1 -
Space Issue
1 -
Emerson
1 -
Date Table
1 -
Cluster Analysis
1 -
Stacked Area Chart
1 -
union tables
1 -
Number
1 -
Start of Week
1 -
Tips& Tricks
1 -
deployment
1 -
ssrs traffic light indicators
1 -
SQL
1 -
trick
1 -
Scripts
1 -
Extract
1 -
Topper Color On Map
1 -
Historians
1 -
context transition
1 -
Custom textbox
1 -
OPC
1 -
Zabbix
1 -
Label: DAX
1 -
Business Analysis
1 -
Supporting Insight
1 -
rank value
1 -
Synapse
1 -
End of Week
1 -
Tips&Trick
1 -
Workspace
1 -
Theme Colours
1 -
Text
1 -
Flow
1 -
Publish to Web
1 -
patch
1 -
Top Category Color
1 -
A&E data
1 -
Previous Order
1 -
Substring
1 -
Wonderware
1 -
Power M
1 -
Format DAX
1 -
Custom functions
1 -
accumulative
1 -
DAX&Power Query
1 -
Premium Per User
1 -
GENERATESERIES
1 -
Showcase
1 -
custom connector
1 -
Waterfall Chart
1 -
Power BI On-Premise Data Gateway
1 -
step by step
1 -
Top Brand Color on Map
1 -
Tutorial
1 -
Previous Date
1 -
XMLA End point
1 -
color reference
1 -
Date Time
1 -
Marker
1 -
Lineage
1 -
CSV file
1 -
conditional accumulative
1 -
Matrix Subtotal
1 -
Check
1 -
null value
1 -
Report Server
1 -
Audit Logs
1 -
analytics pane
1 -
mahak
1 -
pandas
1 -
Networkdays
1 -
Button
1 -
Dataset list
1 -
Keyboard Shortcuts
1 -
Fill Function
1 -
LOOKUPVALUE()
1 -
Tips &Tricks
1 -
Plotly package
1 -
refresh M language Python script Support Insights
1 -
Excel
1 -
Cumulative Totals
1 -
Report Theme
1 -
Bookmarking
1 -
oracle
1 -
Canvas Apps
1 -
total
1 -
Filter context
1 -
Difference between two dates
1 -
get data
1 -
OSI
1 -
Query format convert
1 -
ETL
1 -
Json files
1 -
Merge Rows
1 -
CONCATENATEX()
1 -
take over Datasets;
1 -
Networkdays.Intl
1 -
Get row and column totals
1